Egret之Eui.Button換膚
阿新 • • 發佈:2017-10-26
egret eui.button
在Gui中對Button換皮相當的給力:
Gui.Button.skinName = new egret.gui.ButtonSkin(normal_resource, up_resource , disable_resource);
但是在EUI中沒有ButtonSkin類.所以找到了其他方法.
我用三種按鈕進行測試 : 1,有自定義皮膚的按鈕 2,沒有自定義皮膚的按鈕(三種狀態都有resource圖片) , 3,new的Button
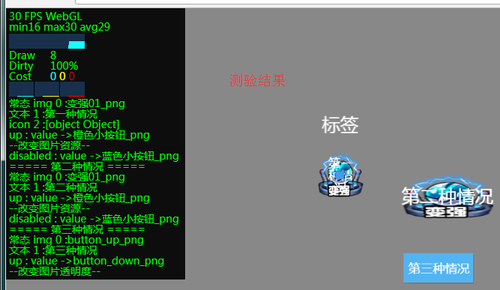
測試View:

一 : 自定義皮膚情況
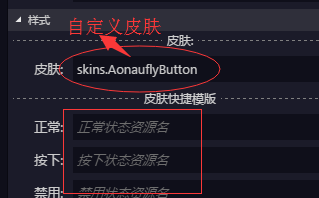
①,自定義皮膚 : AonauflyButton.exml
<?xml version="1.0" encoding="utf-8"?>
<e:Skin class="skins.AonauflyButton" states="up,down,disabled" width="75" height="75" xmlns:e="http://ns.egret.com/eui">
<e:Image width="100%" height="100%" scale9Grid="1,3,8,8" alpha.disabled="0.5"
source="變強01_png"
source.down="橙色小按鈕_png"
source.disabled="藍色小按鈕_png"/>
<e:Label id="labelDisplay" top="8" bottom="8" left="8" right="8"
size="20"
textColor="0xFFFFFF" verticalAlign="middle" textAlign="center"/>
<e:Image id="iconDisplay" horizontalCenter="0" verticalCenter="0"/>
</e:Skin>②,現在一個ButtonDemo.exml用於顯示如上圖.建一個Button,設置他的皮膚為我們的自定義皮膚

命名 : btn_demo
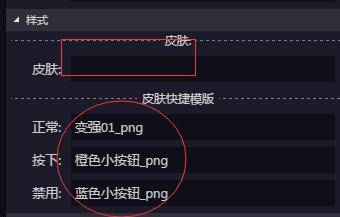
二 : 使用默認Button(三種狀態都有resource圖片)

命名 : btn_demo2
三 : 自定義一個Button , 命名 : $btn_demo3
代碼如下:
module app {
export class ButtonDemo extends eui.Component implements eui.UIComponent {
private btn_demo : eui.Button;
private btn_demo2 : eui.Button;
private $btn_demo3 : eui.Button;
public constructor() {
super();
this.skinName = "resource/eui_skins/ButtonDemo.exml";
}
private handlerListener( isAdd : boolean ) : void{
this.touchEnabled = isAdd;
if( isAdd ){
this.addEventListener( egret.TouchEvent.TOUCH_TAP , this.onclick , this );
}else{
this.removeEventListener( egret.TouchEvent.TOUCH_TAP , this.onclick , this );
}
}
private onclick( $e : egret.TouchEvent ) : void{
this.btn_demo.enabled = !this.btn_demo.enabled;
this.btn_demo2.enabled = !this.btn_demo2.enabled;
this.$btn_demo3.enabled = !this.$btn_demo3.enabled;
}
protected childrenCreated():void{
super.childrenCreated();
this.handlerListener(true);
this.btn_demo.label="第一種情況";
this.btn_demo.icon = RES.getRes("button_down_png");
this.baseChildren4BTN(this.btn_demo);
this.changeChildren4BTN( this.btn_demo );
egret.log("===== 第二種情況 =====");
this.baseChildren4BTN( this.btn_demo2 );
this.changeChildren4BTN( this.btn_demo2 );
egret.log("===== 第三種情況 =====");
this.$btn_demo3 = new eui.Button();
this.$btn_demo3.label = "第三種情況";
this.$btn_demo3.x = this.$btn_demo3.y = 250;
this.addChild( this.$btn_demo3 );
this.baseChildren4BTN( this.$btn_demo3 );
this.changeChildren4BTN( this.$btn_demo3 );
}
private baseChildren4BTN(btn : eui.Button) : void{
let $img2Btn_normal : eui.Image = <eui.Image>btn.getChildAt(0);
egret.log(" 常態 img 0 :" + $img2Btn_normal.source);
// 改變常態img( 成功 )
// $img2Btn_normal.source = RES.getRes("藍色小按鈕_png");
let $label2Btn : eui.Label = <eui.Label>btn.getChildAt(1);
egret.log(" 文本 1 :" + $label2Btn.text);
if( btn.numChildren >= 3 ){
let $icon2Btn : eui.Image = <eui.Image>btn.getChildAt(2);
if( $icon2Btn != null && $icon2Btn.source != null)
egret.log("icon 2 :" + $icon2Btn.source.toString());
}
}
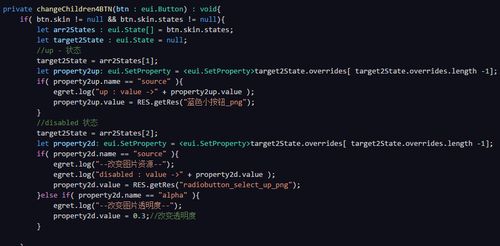
private changeChildren4BTN(btn : eui.Button) : void{
if( btn.skin != null && btn.skin.states != null){
let arr2States : eui.State[] = btn.skin.states;
let target2State : eui.State = null;
//up - 狀態
target2State = arr2States[1];
let property2up: eui.SetProperty = <eui.SetProperty>target2State.overrides[ target2State.overrides.length -1];
if( property2up.name == "source" ){
egret.log("up : value ->" + property2up.value );
property2up.value = RES.getRes("藍色小按鈕_png");
}
//disabled 狀態
target2State = arr2States[2];
let property2d: eui.SetProperty = <eui.SetProperty>target2State.overrides[ target2State.overrides.length -1];
if( property2d.name == "source" ){
egret.log("--改變圖片資源--");
egret.log("disabled : value ->" + property2d.value );
property2d.value = RES.getRes("radiobutton_select_up_png");
}else if( property2d.name == "alpha" ){
egret.log("--改變圖片透明度--");
property2d.value = 0.3;//改變透明度
}
}
}
}
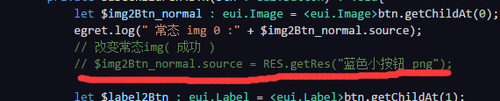
}要更改normal :

要更改 up , disable :(可以同時有alpha和source , 可以同時得修改他們)

本文出自 “Better_Power_Wisdom” 博客,請務必保留此出處http://aonaufly.blog.51cto.com/3554853/1976445
Egret之Eui.Button換膚
