Egret之EUI及龍骨基礎
本篇主要內容是 , EUI 及 龍骨。
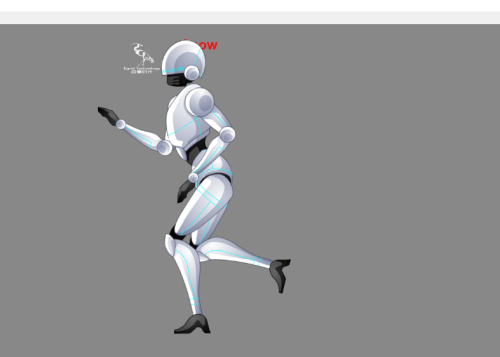
我用EUI項目進行測試,看下效果:

實際上這個robot是一直在跑的 。
步驟
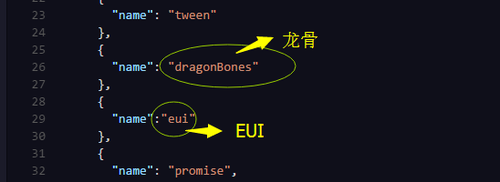
首先 , 在項目的egretProperties.json中增加EUI和龍骨模塊如下:
1,

2,使用DOS命令 : egret build -e 加入這2個模塊
其次 ,註冊主題(default.thm.json),要使用exml文件必須要註冊
1,在resource文件加下新建default.thm.json文件,如下

2,在main.ts中註冊此主題:
new eui.Theme("resource/default.thm.json", this.stage);//註冊主題

3,需要往default.thm.json中添加基本數據
{
"skins": {},
"autoGenerateExmlsList": true,
"exmls": []
}最後 ,彈出一個簡單的EUI界面
1,在resource文件夾下新建一個eui_skins文件夾用來存放exml皮膚文件
2,在eui_skins中新建一個DragonE.exml文件。

3,編輯DragonE.exml文件
①,切換至設計師

②,對於組件/資源沒有出來的情況
如下圖:

解決方案如下(重置引擎):

編寫ui代碼 DragonE_View.ts如下:
module app {
export class DragonE_View extends eui.Component implements eui.UIComponent {
private com_dragon : eui.Group;
private img_dragon : eui.Image;
private txt_name : eui.Label;
public constructor() {
super();
this.skinName = "resource/eui_skins/DragonE.exml";
}
protected partAdded(partName : string , instance : any):void{
super.partAdded(partName , instance);
}
protected childrenCreated():void{
super.childrenCreated();
this.txt_name.text = "Snow";
this.img_dragon.source = RES.getRes("egret_icon_png");
}
}
}在舞臺上顯示ui , 在main.ts中
/**
* preload資源組加載完成
* Preload resource group is loaded
*/
private onResourceLoadComplete(event: RES.ResourceEvent) {
if (event.groupName == "preload") {
this.stage.removeChild(this.loadingView);
RES.removeEventListener(RES.ResourceEvent.GROUP_COMPLETE, this.onResourceLoadComplete, this);
RES.removeEventListener(RES.ResourceEvent.GROUP_LOAD_ERROR, this.onResourceLoadError, this);
RES.removeEventListener(RES.ResourceEvent.GROUP_PROGRESS, this.onResourceProgress, this);
RES.removeEventListener(RES.ResourceEvent.ITEM_LOAD_ERROR, this.onItemLoadError, this);
//this.createGameScene();
let dragon : app.DragonE_View = new app.DragonE_View();
this.addChild(dragon);
}
}結果如下:

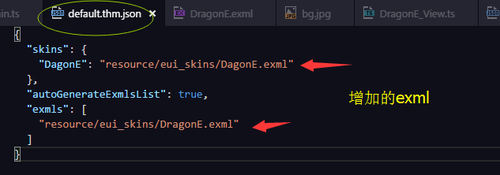
看看default.thm.json(軟件自動添加的)

龍骨:
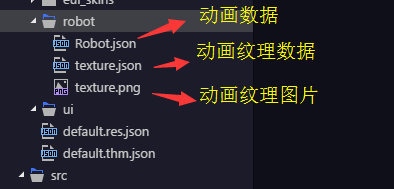
1,在resource中建一個robot文件夾,用於存儲龍骨的3個文件 :

2,在default.res.json中配置動畫資源

3,新建DragonBoneTools.ts類以創建dragonBones.EgretFactory如下:
module tools {
/**
* 龍骨工具
* @author Aonaufly
*/
export class DragonBoneTools {
private static _instance : DragonBoneTools;
public static get Instance() : DragonBoneTools{
if( DragonBoneTools._instance == null ) DragonBoneTools._instance = new DragonBoneTools();
return DragonBoneTools._instance;
}
/**
* 構建龍骨 新 不需要綁定時鐘
*/
public createEff2New(dataRes: string,texJson: string,texPng: string): dragonBones.EgretFactory {
var dragonbonesData = RES.getRes(dataRes);
var textureData = RES.getRes(texJson);
var texture = RES.getRes(texPng);
let dragonbonesFactory: dragonBones.EgretFactory = new dragonBones.EgretFactory();
dragonbonesFactory.parseDragonBonesData(dragonbonesData);
dragonbonesFactory.parseTextureAtlasData(textureData,texture);
return dragonbonesFactory;
}
}
}4,更改DragonE_View.ts 以播放龍骨動畫:
///<reference path="./../tools/DragonBoneTools.ts" />
module app {
export class DragonE_View extends eui.Component implements eui.UIComponent {
private com_dragon : eui.Group;
private img_dragon : eui.Image;
private txt_name : eui.Label;
private egretFactory : dragonBones.EgretFactory;
public constructor() {
super();
this.skinName = "resource/eui_skins/DragonE.exml";
}
protected partAdded(partName : string , instance : any):void{
super.partAdded(partName , instance);
}
protected childrenCreated():void{
super.childrenCreated();
this.txt_name.text = "Snow";
this.img_dragon.source = RES.getRes("egret_icon_png");
this.playDragonEff();
}
/**
*刷新機器人特效
*/
public playDragonEff(): void {
this.loadChibangByResName("Robot_json");
}
/**
* 異步Robot動畫資源
*/
private loadChibangByResName(name: string): void {
var self = this;
RES.getResAsync(name,
function(data: any,key: string): void {
if(key == "Robot_json") {
self.loadChibangByResName("texture_json");
}
else if(key == "texture_json") {
self.loadChibangByResName("texture_png");
}
else if(key == "texture_png") {
this.showRoleWing();
}
},
this);
}
/**
* 展示Robot特效
*/
private showRoleWing(wingId: number): void {
this.egretFactory = tools.DragonBoneTools.Instance.createEff2New(
"Robot_json",
"texture_json",
"texture_png",
);
let eff_robot : dragonBones.EgretArmatureDisplay = this.egretFactory.buildArmatureDisplay("robot");
this.addChild(eff_robot);
eff_robot.animation.play("Run",0);
eff_robot.x = 250;
eff_robot.y = 300;
}
}
}本文出自 “Better_Power_Wisdom” 博客,請務必保留此出處http://aonaufly.blog.51cto.com/3554853/1966048
Egret之EUI及龍骨基礎
