移動端頁面input輸入框被鍵盤遮擋問題
阿新 • • 發佈:2017-10-27
abs 無法 gin 區域 失效 -1 osi mit main
<body class="layout-fixed">
<!-- fixed定位的頭部 -->
<header>
</header>
<!-- 可以滾動的區域 -->
<main>
<!-- 內容在這裏... -->
</main>
<!-- fixed定位的底部 -->
<footer>
<input type="text" placeholder="Footer..."/>
<button class="submit">提交</button>
</footer>
</body>vheader, footer, main { display: block; } header { position: fixed; height: 50px; left: 0; right: 0; top: 0; } footer { position: fixed; height: 34px; left: 0; right: 0; bottom: 0; } main { margin-top: 50px; margin-bottom: 34px; height: 2000px }
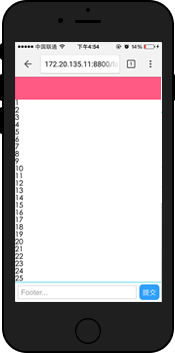
下面這個樣子。

鍵盤喚起下面這樣

是為什麽呢?: 軟鍵盤喚起後,頁面的 fixed 元素將失效(即無法浮動,也可理解為成了 absolute 定位)
解決方案: 將原 body 滾動的區域域移到 main 內部
header, footer, main { display: block; } header { position: fixed; height: 50px; left: 0; right: 0; top: 0; } footer { position: fixed; height: 34px; left: 0; right: 0; bottom: 0; } main { /* main絕對定位,進行內部滾動 */ position: absolute; top: 50px; bottom: 34px; /* 使之可以滾動 */ overflow-y: scroll;
/* 增加該屬性,可以增加彈性 */
-webkit-overflow-scrolling: touch; } main .content { height: 2000px;
}
h5底部輸入框被鍵盤遮擋問題
var oHeight = $(document).height(); //瀏覽器當前的高度 $(window).resize(function(){ if($(document).height() < oHeight){ $("#footer").css("position","static"); }else{ $("#footer").css("position","absolute"); } });
js解決軟鍵盤遮擋輸入框問題
鏈接 http://blog.csdn.net/u011500781/article/details/53926425
移動端頁面input輸入框被鍵盤遮擋問題
