輸入框被輸入法遮擋
阿新 • • 發佈:2019-01-26
非透明狀態列下使用adjustResize和adjustPan,或是透明狀態列下使用fitsSystemWindows=true屬性
在AndroidManifest.xml對應的Activity裡新增
android:windowSoftInputMode=”adjustPan”或是android:windowSoftInputMode=”adjustResize”屬性
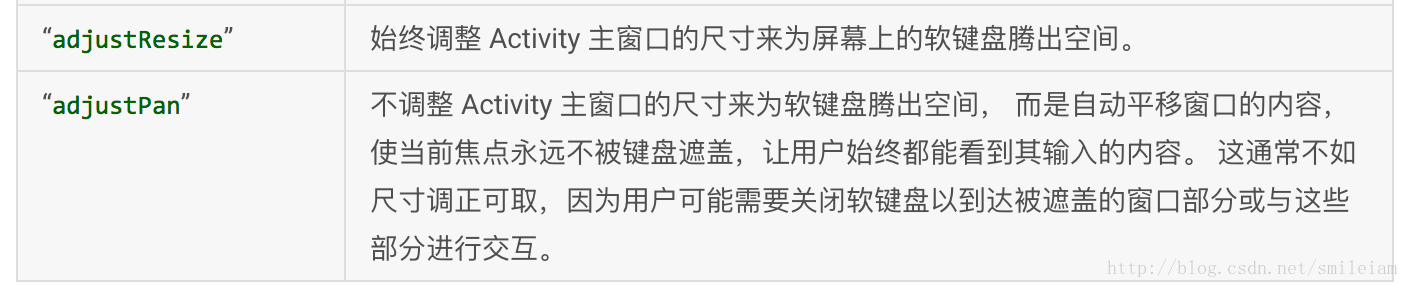
這兩種屬性的區別,官方的解釋是:
這兩個屬性作用都是為了調整介面使鍵盤不擋住輸入框 ,我這裡對這兩種屬性使用場景、優缺點、注意事項進行了全方面總結,不知大家平時使用時是否注意到了。
| 屬性 | 注意事項 | 優缺點 | 失效情況 | 適用情況 |
|---|---|---|---|---|
| adjustResize | 需要介面本身可調整尺寸, 如在佈局新增ScrollView,或輸入控制元件屬於RecycleView/ListView某一項 | 優點:1.不會把標題欄頂出當前佈局; 2.有多項輸入時,當前輸入框下面的輸入框可上下滑動輸入 缺點:1.需要介面本身可調整尺寸; 2. 全屏時失效 | 1.Activity主視窗尺寸無法調整; 2.Activity全屏 3.android5.0以上通過style設定沉浸式狀態列模式而不設定fitSystemWindow為true | 非全屏或是非沉浸式狀態列輸入介面,輸入框比較多 |
| adjustPan | 頁面不會重新佈局,當前輸入框和鍵盤會直接將當前輸入框以上介面整體向上平移,這樣即使介面包含標題欄,也會被頂上去 | 優點: 使用簡單,不需要介面本身可調整尺寸,不會有失效情況 缺點: 會把標題欄頂出當前佈局;有多項輸入時,當前輸入框下面的輸入框無法輸入,必須收起鍵盤顯示輸入框再輸入 | 無 | 有少量輸入項,且輸入量居介面上方 |
| fitsSystemWindows | 如果多個View設定了fitsSystemWindows=”true”,只有初始的view起作用,都是從第一個設定了fitsSystemWindows的view開始計算padding | 優點:使用簡單,需要沉浸式狀態列的介面,不需要自己計算padding狀態列的高度 缺點:使用有限制 | 1.View 的其他 padding 值被重新改寫了 2.手機系統版本>=android 4.4 | 1.介面全屏 2.設定介面主題為沉浸式狀態列 |
- adjustResize失效情況:activity設定了全屏屬性指Theme.Light.NotittleBar.Fullscreen(鍵盤彈起時會將標題欄也推上去)或者設定了activity對應的主題中android:windowTranslucentStatus屬性,設定方式為:android:windowTranslucentStatus=true,這時如果對應的頁面上含有輸入框,將會導致點選輸入框時軟鍵盤彈出後鍵盤覆蓋輸入框,導致輸入框看不見。
- fitsSystemWindows=”true”,只有初始的view起作用:如果在佈局中不是最外層控制元件設定fitsSystemWindows=”true”, 那麼設定的那個控制元件高度會多出一個狀態列高度。若有多個view設定了,因第一個view已經消耗掉insect,其他view設定了也會被系統忽略。http://blog.csdn.net/smileiam/article/details/69055963
加入沉浸式後,頁面底部的輸入框不能被輸入法頂起來 。
通常我們會使用fitsSystemWindows屬性來解決此問題。- fitSystemWindows官方描述:
Boolean internal attribute to adjust view layout based on system windows such as the status bar. If true, adjusts the padding of this view to leave space for the system windows. Will only take effect if this view is in a non-embedded activity. - 簡單描述:
這個屬性的作用是讓view可以根據系統視窗(如status bar)來調整自己的佈局,如果值為true,就會調整view的paingding屬性來給system windows留出空間(即給view新增一個值為狀態列高度的top padding)。