前端JQuery基礎
阿新 • • 發佈:2017-10-27
前端 jquery
一、查找元素
1、常用選擇器
1.1 基本選擇器
$("*")
$("#id")
$(".class")
$("element")
$(".class,p,div")1.2層級選擇器
$(".outer div") // 所有的後代
$(".outer>div") // 所有的子代
$(".outer+div") // 匹配所有跟在.outer後面的div
$(".outer~div") // .outer後面的所有div1.3 基本篩選器
$("li:first") // 所有li標簽中第一個標簽
$("li:last") // 所有li標簽中最後一個標簽
$("li:even") // 所有li標簽中偶數標簽
$("li:odd") // 所有li標簽中奇數標簽
$("li:eq(2)") // 所有li標簽中,索引是2的那個標簽
$("li:gt(1)") // 所有li標簽中,索引大於1的標簽1.4 屬性選擇器
$(‘[id="div1"]‘)
$(‘["alex="sb"]‘)
$("input[type=‘text‘]")
2、常用篩選器2.1 過濾篩選器
$("li").eq(2) // 和:eq是一樣的
$("li").first() // 和:first是一樣的
$("li").last() // 和:last是一樣的
$("ul li").hasclass("test") // 檢測li中的是否含有某個特定的類,有的話返回true2.2 查找篩選器
$("div").children() // form中的子標簽
$("input").parent() // input標簽的父標簽
$("form").next() // form標簽下一個標簽
$("form").find(:text,:password) // form標簽中找到:text,:password標簽
$("input").siblings() // input的同輩標簽二、操作元素
1、屬性操作
$(":text").val() // text輸入的內容
$(".test").attr("name") // test類中name屬性對應的值
$(".test").attr("name","sb") // 設置test類中name屬性對應的值
$(".test").attr("checked","checked") // 設置test類中checked屬性對應的值為checked
$(":checkbox").removeAttr("checked") // 刪除checkbox標簽中的checked屬性
$(".test").prop("checked",true) // 設置checked為true
$(".test").addClass("hide") // 增加樣式
2、CSS操作
(樣式) css("{color:‘red‘,backgroud:‘blue‘}")
(位置) offset() position() scrollTop() scrollLeft()
(尺寸) innerHeight()不包含邊框, outerHeight()包含邊框, 兩個都包含padding height()不包含邊框
3、文檔處理
內部插入 $("#c1").append("<b>hello</b>")
$("p").appendTo("div")
prepend()
prependTo()
外部插入 before()
insertBefore()
after()
insertAfter()
標簽內容處理
remove()
empty()
clone()
4、事件
$("p").click(function(){})
$("p").bind("click",function(){})
$("ul").delegate("li","click",function(){}) // 事件委托,延遲綁定事件的一種方式三、jquery所有示例
加載框
模態對話框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none !important;
}
.shade{
position: fixed;
top:0;
bottom: 0;
left: 0;
right: 0;
/*background-color: black;*/
/*opacity: 0.6;*/
background-color: rgba(0,0,0,.6);
z-index: 1000;
}
.modal{
height: 200px;
width: 400px;
background-color: white;
position: fixed;
top: 50%;
left: 50%;
margin-left: -200px;
margin-top: -100px;
z-index: 1001;
}
</style>
</head>
<body>
<div style="height: 2000px; background-color: #DDDDDD;">
<input type="button" value="點我" onclick="ShowModal();"/>
</div>
<div id="shade" class="shade hide"></div>
<div id="modal" class="modal hide">
<a href="javascript:void(0);" onclick="HideModal();">取消</a>
</div>
<script>
function ShowModal() {
var t1 = document.getElementById("shade");
var t2 = document.getElementById("modal");
t1.classList.remove("hide");
t2.classList.remove("hide");
}
function HideModal() {
var t1 = document.getElementById("shade");
var t2 = document.getElementById("modal");
t1.classList.add("hide");
t2.classList.add("hide");
}
</script>
</body>
</html>返回頂部
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>返回頂部</title>
<style>
.back{
position: fixed;
right: 20px;
bottom: 20px;
color: red;
}
.hide{
display: none;
}
</style>
</head>
<body onscroll="BodyScroll();">
<div style="height: 2000px;background-color: #DDDDDD"></div>
<div id="back" class="back hide" onclick="BackTop();">返回頂部</div>
<script>
function BackTop() {
document.body.scrollTop = 0;
}
function BodyScroll() {
var s = document.body.scrollTop;
var t = document.getElementById(‘back‘);
if( s >=100){
t.classList.remove(‘hide‘);
}else{
t.classList.add(‘hide‘)
}
}
</script>
</body>
</html>多選框

效果:全選,反選及取消
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" value="全選" onclick="CheckAll()">
<input type="button" value="取消" onclick="CancleAll()">
<input type="button" value="反選" onclick="ReverseAll()">
<table border="1">
<thead>
<tr>
<td>序號</td>
<td>用戶名</td>
<td>密碼</td>
</tr>
</thead>
<tbody id="tb">
<tr>
<td><input type="checkbox" id="test1"/></td>
<td>1</td>
<td>11</td>
</tr>
<tr>
<td><input type="checkbox" id="test2"/></td>
<td>2</td>
<td>22</td>
</tr>
<tr>
<td><input type="checkbox" id="test3"/></td>
<td>3</td>
<td>33</td>
</tr>
</tbody>
</table>
<script>
function CheckAll() {
var tb = document.getElementById(‘tb‘);
var trs = tb.children;
for(var i=0; i < trs.length;i++){
var current_tr = trs[i];
var ck = current_tr.firstElementChild.firstElementChild;
ck.setAttribute(‘checked‘, ‘checked‘);
// ck.checked = true;
}
}
function CancleAll() {
var tb = document.getElementById(‘tb‘);
var trs = tb.children;
for (var i=0; i < trs.length;i++){
var current_tr = trs[i];
var ck = current_tr.firstElementChild.firstElementChild;
ck.removeAttribute(‘checked‘);
// ck.checked = false;
}
}
function ReverseAll() {
var tb = document.getElementById(‘tb‘);
var trs = tb.children;
for (var i=0; i < trs.length;i++) {
var current_tr = trs[i];
var ck = current_tr.firstElementChild.firstElementChild;
if (ck.checked) {
ck.checked = false;
ck.removeAttribute(‘checked‘);
} else {
ck.checked = true;
ck.setAttribute(‘checked‘, ‘checked‘);
}
}
}
</script>
</body>
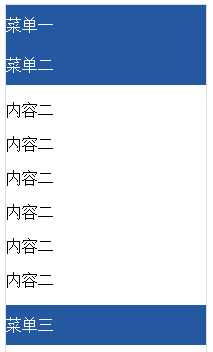
</html>菜單

效果:點擊對應的父菜單,顯示二級子菜單
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>左側菜單</title>
<style>
.hide{
display: none;
}
.menu{
width: 200px;
height: 600px;
border: 1px solid #dddddd;
overflow: auto;
}
.menu .item .title{
height: 40px;
line-height: 40px;
background-color: #2459a2;
color: white;
}
</style>
</head>
<body>
<div class="menu">
<div class="item">
<div class="title" onclick="ShowMenu(this);">菜單一</div>
<div class="body">
<p>內容一</p>
<p>內容一</p>
<p>內容一</p>
<p>內容一</p>
<p>內容一</p>
</div>
</div>
<div class="item">
<div class="title" onclick="ShowMenu(this);">菜單二</div>
<div class="body hide">
<p>內容二</p>
<p>內容二</p>
<p>內容二</p>
<p>內容二</p>
<p>內容二</p>
<p>內容二</p>
</div>
</div>
<div class="item">
<div class="title" onclick="ShowMenu(this);">菜單三</div>
<div class="body hide">
<p>內容三</p>
<p>內容三</p>
<p>內容三</p>
<p>內容三</p>
<p>內容三</p>
<p>內容三</p>
</div>
</div>
</div>
<script src="jquery-1.12.4.js"></script>
<script>
function ShowMenu(ths) {
// console.log(ths); // Dom中的標簽對象
// $(ths) //DOM標簽對象轉換為jQuery對象
// $(ths)[0] //jQuery對象轉換為DoM對象那個
$(ths).next().removeClass(‘hide‘);
$(ths).parent().siblings().find(‘.body‘).addClass(‘hide‘);
}
</script>
</body>
</html>
案例本文出自 “炫維” 博客,請務必保留此出處http://xuanwei.blog.51cto.com/11489734/1976620
前端JQuery基礎
