react學習 | 踩坑指南
阿新 • • 發佈:2017-10-28
color es5 rtl https reat web .config fail package
react樣式模塊化的"omit -loader"坑
眾所周知 react樣式的模塊化(css modules) 是自己模塊中寫自己的css,與其他模塊互補影響,解決了命名沖突和全局汙染的問題。
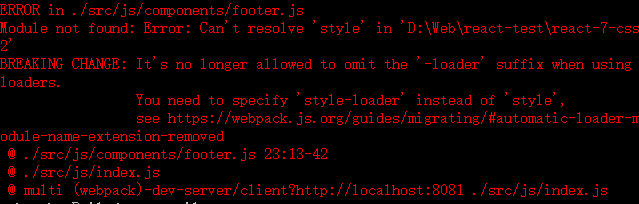
在使用css modules時,需要先配webpack.config 但是在配的時候,出現了這樣的問題(前提是已經加載css-loader和style-loader)

在這裏我的css-loader是0.28.7 style-loader是0.19.0
看看自己的package文件的loader中是不是
{ test: /\.css$/, loader: ‘style!css-loader?modules&importLoaders=1&localIdentName=[name]__[local]___[hash:base64:5]‘ },
錯誤是出在了 loader的“style”要改成"style-loader",如下
{test: /\.css$/, loader: ‘style-loader!css-loader?modules&importLoaders=1&localIdentName=[name]__[local]___[hash:base64:5]‘}
那麽問題就解決了。
[email protected]版本與[email protected]版本問題
在學到router時,按照阮一峰教程中輸入寫,發現總是報
warning.js:33 Warning: Failed prop type: Invalid prop `component` of type `object` supplied to `Route`, expected `function`.
恭喜你版本有問題,要麽降到2.8.1要麽使用4.2的路由語法,版本2和版本4 react-router還是有區別的。
react-router-4.0簡介
es6/es5中react引入導出問題
react如果以ES5標準寫,依據commonJS標準,引入用require
類似於
var React = require("react"); var { Component, PropTypes } = React; //引用React抽象組件
那麽你的導出也必須是ES5標準
var MyComponent = React.createClass({ ... }); module.exports= MyComponent;
react如果以ES6標準去寫,那麽引入用import
import React, {
Component,
PropTypes,
} from ‘react‘;
導出用 export default
export default class MyComponent extends Component{ ... }
兩者不能混用
引入其他文件也是這樣的
//ES5 var MyComponent = require(‘./MyComponent‘); //ES6 import MyComponent from ‘./MyComponent‘;
平常不註意這些細節問題,確實會在以後的開發中踩坑...
React/React Native 的ES5 ES6寫法對照表
待續...
react學習 | 踩坑指南
