非父子組件生命周期的關系
最近在用Vue做一個商城後臺系統,碰到了一些‘神秘‘的坑,這些坑容易在數據傳輸的過程中埋下深水炸彈。
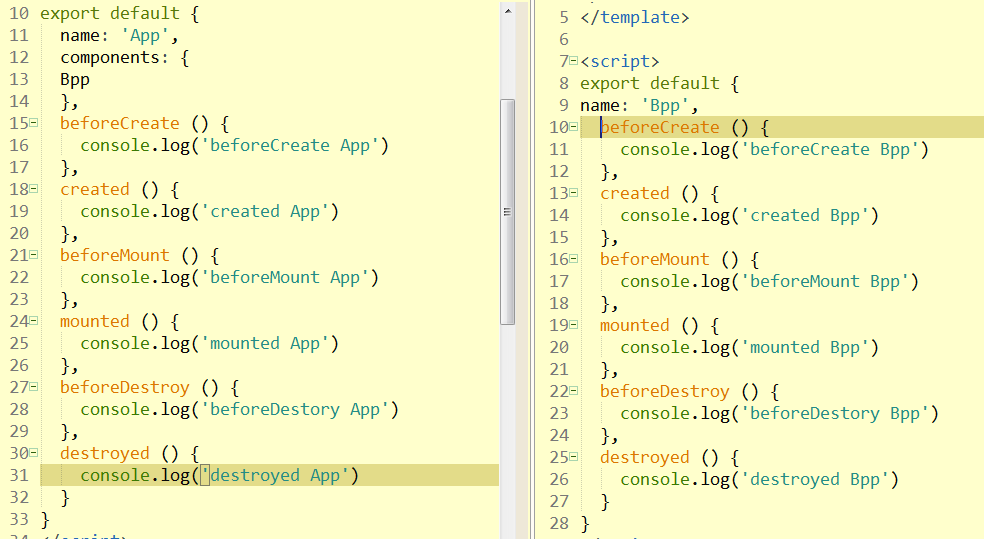
現在我來說下這個的場景。在非父子組件通信的過程中,子組件通過屬性(Props)的方式進行數據交互,這點是常用的,因為簡單粗暴。但是這個使用的過程中需要了解一些東西,就是父子組件中的生命周期。請看下面


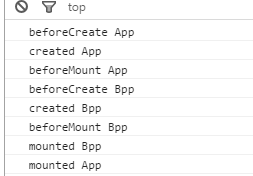
上面大家看到了。兩個生命周期的關系。‘父組件‘先進行他的‘生命旅程‘,當它的聲明站點到達mounted之前,去執行了子組件的生命周期。當你看到結果,再想一下,你就應該會動為什麽是這樣子。如果有興趣的朋友,請通過郵箱聯系我,我就不在這做闡述了 [email protected]這是將數據從父組件傳到子組件
第二種情況就是子組件傳遞數據到父組件
這裏我目前就只會官方推薦的 $emit方式去傳遞,詳情請看官方鏈接: https://cn.vuejs.org/v2/guide/components.html#非父子組件的通信
非父子組件生命周期的關系
相關推薦
非父子組件生命周期的關系
cnblogs html 看到了 什麽是 應該 後臺系統 容易 組件 傳遞數據 最近在用Vue做一個商城後臺系統,碰到了一些‘神秘‘的坑,這些坑容易在數據傳輸的過程中埋下深水炸彈。 現在我來說下這個的場景。在非父子組件通信的過程中,子組件通過屬性(Props)的方式進行數據
React組件生命周期
發生 新的 doc 即使 set 技術 接收數據 class 內部 (A)父組件和子組件:<Header> <Nav></Nav></Header>如同html一樣 header是nav的父組件 nav是header的子
React—組件生命周期詳解
ack 傳遞 滿足 copyright fun 事件觸發 頂級 工作 tle React—組件生命周期詳解 轉自 明明的博客 http://blog.csdn.net/slandove/article/details/50748473 (非原創) 版權聲明:轉
angular 組件生命周期
自定義 after cto mar 組件 onchange cnblogs des 第一次 摘要 angular 組件生命周期和react 有很大不同 初始化 constructor ngOnChanges 當輸入/輸出綁定的值改變時調用 ngOnInit 在第一次 ng
angular4組件生命周期
本地 頁面 tails 視圖 width chan 渲染 art con Angular4 組件生命周期 鉤子可以在特定的組件生命周期發生時執行所需要的業務邏輯,紅框中的方法只會被調用一次,其余會被多次調用。 用戶在組件初始化後看到組件,變更檢測階段會確保組件的屬性與頁
小程序組件生命周期總結
內容 組件 blog detached moved tac reat 移動 移除 小程序官網中並沒有明確地說明組件的生命周期,通過查閱資料,內容大致如下: created 組件實例化,但節點樹還未導入,因此這時不能用setData attached 節點樹完成,可以用set
Formik官方應用案例解析(四)組件生命周期事件
ext discus side all trac mount prop use 新的 基礎 示例工程:formik-09x-component-lifecycle-events-example核心文件:index.js 示例說明 Formik大部分示例工程中都使用了極其方式
React 組件生命周期
生命 狀態 參數 加載 pre 生命周期 必須 initials 卸載 1. 實例化期(Mounting) 主要包括屬性(this.props.)和狀態(getInitialState)的初始化階段、 組件即將加載(componentWillMount)階段、
react生命周期和組件生命周期
con upd pla spl true 裝載 階段 ould 進入 React的組件在第一次掛在的時候首先獲取父組件傳遞的props,接著獲取初始的state值,接著經歷掛載階段的三個生命周期函數,也就是ComponentWillMount,render,Componen
ASP.NET頁面生命周期與控件生命周期
回發 數據 數據處理 數據庫 dispose 足夠 -- 實現邏輯 save ASP.NET頁面生命周期 (1)PreInit 預初始化(2)Init 初始化(3)InitComplete 初始化完成(4)PreLoad 預加載(5)Load 加載(6)LoadComple
vuex非父子組件間改值
blog 問題 ack mit 測試 == 留住 console 對象 最近在用vue寫單頁面項目嘛,然後就有遇到這問題啦,看了很多參考,要麽繁瑣的一塌糊塗,要麽就是傳值並不是改值,下面我述說下方法,最清晰的簡單demo 父子間用props 非父子間用vuex stor
1.2軟件生命周期&測試流程
結果 需求分析 閱讀 一份 打開 需求文檔 過度 上線 用戶 軟件的生命周期 可行性分析-需求分析-軟件設計-軟件編碼-軟件測試-軟件維護 1.可行性分析 主要確定軟件開發的目的和可行性(PM) 2.需求分析 對軟件的功能進行詳細的分析(PM),輸出需求規格說明
vue2.0父子組件以及非父子組件如何通信
tty rep create pla eve 16px markup div ont 1.父組件 >>> 子組件 父組件數據如何傳遞給子組件呢?可以通過props屬性來實現 父組件: <parent> <child :child-
angularjs2中的非父子組件的通信
selector spa req tput 關系 lrj sel code ons [email protected]/* */,@Output來實現組件間的相互傳值,而且組件之間必須父子關系,下面給大家提供一個簡單的方法,實現組件間的傳值,不僅僅是父子組件,跨
關於軟件生命周期以及軟件過程
ati 極限編程 推薦 快速 維護 簡潔 一般來說 rational nal 軟件生命周期是由軟件定義 軟件開發 運行維護三個時期組成,每個時期又進一步劃分成若幹個階段。 每個階段的基本任務如下: 1. 問題定義
vue 2 使用Bus.js進行兄弟(非父子)組件通信 簡單案例
style -1 method 顯示 通信 ast 技術分享 實例 logs vue2中廢棄了$dispatch和$broadcast廣播和分發事件的方法。父子組件中可以用props和$emit()。如何實現非父子組件間的通信,可以通過實例一個vue實例Bus作為媒介,
vue非父子組件通信
關於 nts mit data cti 如何 flow clas -s 關於vue非父子組件如何通信,今天做了一個基本的例子,記錄下來。 使用一個空的vue實例作為事件的總線 html代碼:<div id="app"> <a-component&g
vue非父子組件之間值傳遞
eve return 傳遞 deb imp disable rom data ble 非父子之間通過一個空的vue實例作為事件總線,相當於一個中轉站。這個中轉站是所有組件都可以看到的,大家通過這個中轉站接收和觸發事件。 import Vue from ‘vue‘ impo
Vue 非父子組件通信方案
觸發事件 導入導出 所有組 spa 而在 logs 詳細 調試工具 guide Vue 非父子組件通信方案 概述 在 Vue 中模塊間的通信很普遍 如果是單純的父子組件間傳遞信息,父組件可以使用 props 將數據向下傳遞到子組件,而在子組件中可以使用 events (父組
Vue父子組件和非父子組件傳值問題
clas close fault lse 商城 .proto type IT ont 父組件跟子組件之間的傳值(具體參考lonzhubb商城) 1、父組件傳值給子組件形式,ifshop是要傳的對象,右邊ifshop代表要傳的這個對象的數據 <v-select :if
