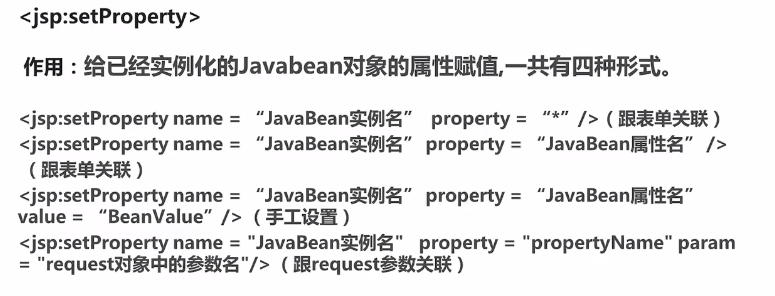
setProperty動作標簽

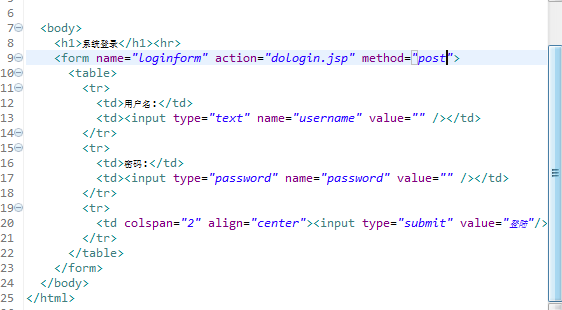
做一個用戶登錄頁面用來測試這個動作標簽

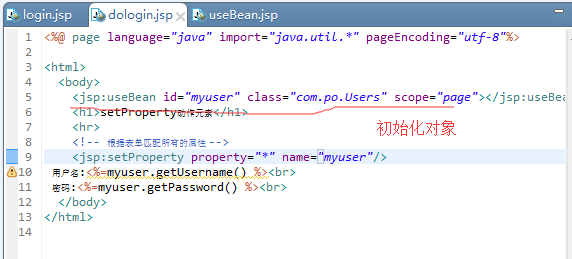
接下來做dologin頁面
 這裏使用第一種setProperty動作元素方式
這裏使用第一種setProperty動作元素方式
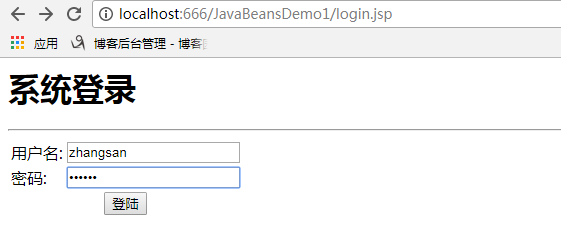
 傳遞的用戶名是zhangsan 密碼是123456
傳遞的用戶名是zhangsan 密碼是123456
 dologin頁面顯示,獲取了用戶名和密碼
dologin頁面顯示,獲取了用戶名和密碼
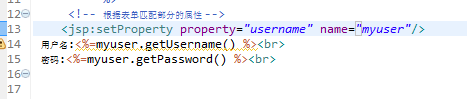
 使用第二種setProperty,根據表單匹配部分的屬性
使用第二種setProperty,根據表單匹配部分的屬性
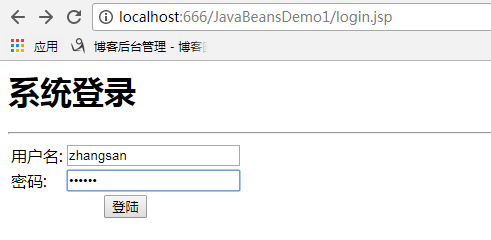
 用戶登錄頁面同樣是用戶名為zhangsan 密碼為123456
用戶登錄頁面同樣是用戶名為zhangsan 密碼為123456
 這裏面只獲取了zhangsan,即用戶名username的屬性
這裏面只獲取了zhangsan,即用戶名username的屬性
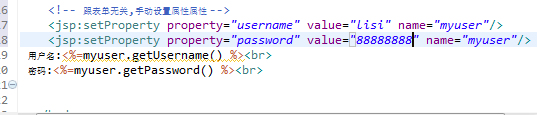
 setProperty的第三種使用方式,手動設置javabean的屬性,和表單無關
setProperty的第三種使用方式,手動設置javabean的屬性,和表單無關
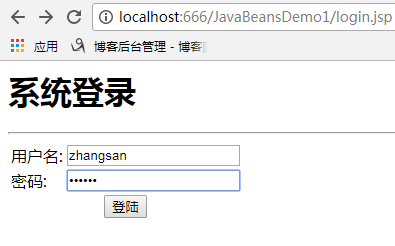
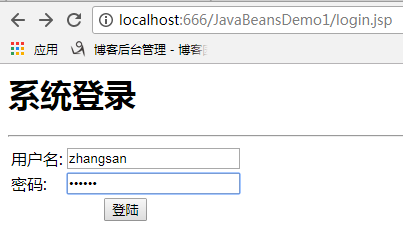
 登錄界面輸入用戶名zhangsan,密碼123456
登錄界面輸入用戶名zhangsan,密碼123456
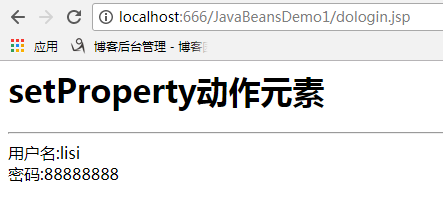
 這裏因為手動設置了username和password所以顯示的是設置的屬性
這裏因為手動設置了username和password所以顯示的是設置的屬性
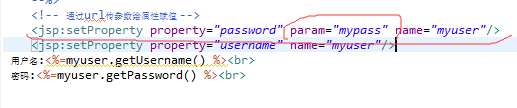
測試最後一種setProperty動作元素方式,和request相關聯
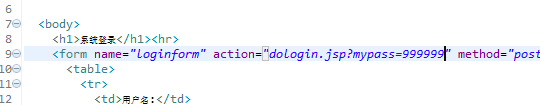
 先在表單的action中附一個值
先在表單的action中附一個值
 這是相應動作元素的語句
這是相應動作元素的語句
 登錄界面同樣輸入用戶名zhangsan,密碼123456
登錄界面同樣輸入用戶名zhangsan,密碼123456
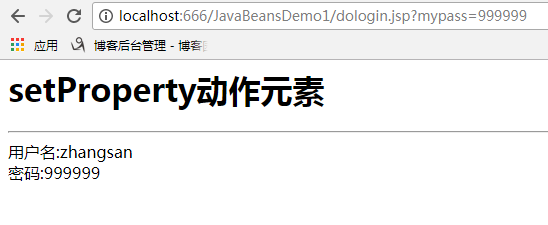
 這時候他密碼獲取的是在login裏action動作中設置的mypass
這時候他密碼獲取的是在login裏action動作中設置的mypass
setProperty動作標簽
相關推薦
setProperty動作標簽
部分 zhang bsp 根據 語句 rop gin com ima 做一個用戶登錄頁面用來測試這個動作標簽 接下來做dologin頁面 這裏使用第一種setProperty動作元素方式 傳遞的用戶名是zhangsan 密碼是123456 dologin頁面顯示,獲
JSP九個內置對象及指令、動作標簽
nco 功能 word use idt ica throw 輸出流 his 一、JSP九大內置對象 (一)JSP中無需創建就可以使用的9個對象 輸入輸出對象 1.response(HttpServletResponse):處理JSP生成的響應,然後將響應結果發送給客戶端.是
<jsp:javabean>動作標簽實例
== vat class har Coding 通過 ati 其他 chm <jsp:javabean>動作標簽實例 之後補齊基礎知識 scope屬性 該屬性指定了所創建Bean實例的存取範圍,省略該屬性時的值為page.<jsp:useBean>
JS函數動作分層結構詳解及Document.getElementById 釋義 事件 函數 變量 script標簽 var function
src 分層 鼠標 靜態頁面 font 編寫 技術分享 對話 fun html +css 靜態頁面 js 動態 交互 原理: js就是修改樣式, 比如彈出一個對話框. 彈出的過程就是這個框由disable 變成display:enable. 又或者當鼠標指
JS 標簽頁切換(復雜)
spl lock point 可選 itl {} http height round <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/x
a標簽 可能會出現的bug
ref 當前頁 屬性 定位問題 實現 use 位置 你會 nload 在項目中a標簽遇到過的問題 發現問題:a標簽包裝的按鈕, 如果這個按鈕在頁面滾動後出現,你點擊後,頁面會定位到滾動以前的位置,但是我並不想要這種效果。 分析問題並嘗試: 一開始以為是光標定位問題,用doc
關於在"a"標簽中添加點擊事件的一些問題
ret 返回 ref catch urn 屬性 false turn 沒有 昨天做修改頁面跳轉時遇到一個問題,如果a標簽的"href"屬性為空的話,比如這樣<a href="" onclick="roleupdate()">修改</a>,這時當我
JS實現鼠標移入標簽頁的完整title提示
網頁標簽 html jpg splay del log 大名 clas 實現 一、條件 1、在鼠標移入標簽上時可以捕獲到 title 對象身上觸發的事件; 2、網頁標簽不在頁面的範圍內了,但是他還是在當前屏幕內; 3、標簽與頁面相對於屏幕的位置都可以得到。 有了
從零開始學習html(五)與瀏覽者交互,表單標簽——下
定位 開始 系統 isp ctr 程序 顯示 text 輸入 六、使用下拉列表框進行多選 1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-T
如何處理HTML5新標簽的兼容性問題
新增 框架 結構 type ie7 ie 9 最好 好的 scrip 支持HTML5新標簽: * IE8/IE7/IE6支持通過document.createElement方法產生的標簽, 可以利用這一特性讓這些瀏覽器支持HTML5新標簽, 瀏覽器支持新標簽後,
ABAP 選擇屏幕創建標簽頁
style form lock 事件 lin start 觸發 選擇 功能 *&---------------------------------------------------------------------* *& Report ZTEST_
五月六日 HTML標簽 超鏈接、圖片屬性和列表
one ima 網頁 沖突 abc 今天 jpg self blank 今天的內容主要是HTML標簽的超鏈接 圖片屬性 列表的用法 一、超鏈接,錨點和下載。 (1)超鏈接 <a href="URL" targe="_blank">網站名</a>
html5新增標簽
head section 展現 開始 web wid 不同的 視頻下載 api html5新增標簽<section></section> 表示內容區塊,一般入章節、頁眉、頁腳或者頁面中的其他部分。可以與h1-h6等元素結合起來使用,標示文檔的結構 &
FreeMarker <#if>標簽 大於號
freemark mar eem 大於號 spa gte lte pre 大於 兩種方法 1 用符號代替: > gt , >= gte ,< lt , <= lte2 加括號 <#if(x>y)>FreeMarker <
html的meta總結,html標簽中meta屬性使用介紹
ida keyword 時間格式 robot 時間 日文 for lba com 來源:http://www.haorooms.com/post/html_meta_ds 引子 之前的我的博客中對於meta有個介紹,例如:http://www.haorooms.com/
jq動態增加的button標簽click回調失效的問題,即$("button.class").click(function)
parent 動態 使用 .class alert click his phi blog 對於新增加的頁面元素,改變了頁面結構,如果是使用老辦法$("button.class").click(function)去監聽新的button標簽事件,會失效。 筆者的應用是文字的顯示
4種方法獲取select下拉框標簽中的值
定位 tag name () 節點 通過 ext col path 選中下拉框中“上海” 代碼如下:<select id="province" class="select" name="province"> <option value="0">請選擇
分針網——每日分享:標簽為什麽要語義化?
標簽 1、手持移動設備的無障礙閱讀 手持移動設備如PDA、智能手機等可能對CSS的解析能力較弱,這時可能就需要更語義的標簽來體現一個頁面的易讀性 2、盲人等一些障礙人士的更好地閱讀 屏幕閱
Go_16:GoLang中flag標簽使用
span clas 格式化 print mes 初始 div fun sta 直接上代碼,在代碼中會做詳細的解釋,當前運行環境為:Go-1.8.1 package main import ( "flag" "log" "os" ) func
thymeleaf模板對沒有結束符的HTML5標簽解析出錯
log release 錯誤 class dia XML ase html5 結束 thymeleaf 2.X 版本對HTML5要求比較嚴格,因此必須每個標簽都有結束符。 現在有一種簡單的方法可以避免這個問題:使用thymeleaf 3.0 版本! 具體操作如下: pom.
