團隊-象棋遊戲-開發文檔
阿新 • • 發佈:2017-11-02
技術 pac array sed cfg ota floor wid 技術分享 
項目托管平臺地址:https://gitee.com/zixiao520/Chinesechess/blob/master/ 象棋遊戲.zip
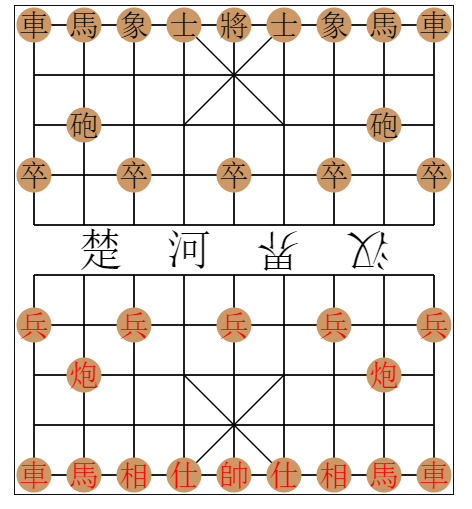
我負責的是繪制棋盤棋子,並把棋子放到各自起始位置
成品圖:


1 function Board(ctx, cfg){ 2 this.width = cfg.width; 3 this.height = cfg.height; 4 this.margin = cfg.margin ? cfg.margin : 0; 5 this.space = (this.width-2*thisView Code.margin)/8; 6 this.array = [[],[],[],[],[],[],[],[],[],[]]; 7 this.step = 0; 8 this.steps = []; 9 this.init(ctx) 10 } 11 Board.prototype.init = function(ctx){ 12 var ctx = canvas.getContext("2d"); 13 var i, j, x; 14 //象棋位置數組 15 var xiangqi = [ 16 [Rook, Knight, Elephant, Mandarin, King],17 [0, 0, 0, 0, 0], 18 [0, Cannon, 0, 0, 0], 19 [Pawn, 0, Pawn, 0, Pawn], 20 [0, 0, 0, 0, 0], 21 [0, 0, 0, 0, 0], 22 [Pawn, 0, Pawn, 0, Pawn], 23 [0, Cannon, 0, 0, 0], 24 [0, 0, 0, 0, 0], 25 [Rook, Knight, Elephant, Mandarin, King] 26 ]; 27 for(i=0; i<9; i++){ 28 x = i>4 ? (i-(i-4)*2) : i; 29 for(j=0; j<10; j++){ 30 this.array[i][j] = {}; 31 this.array[i][j].point = { 32 x:this.margin+this.space*i, 33 y:this.margin+this.space*j 34 }; 35 this.array[i][j].xiangqi = xiangqi[j][x] != 0 ? new xiangqi[j][x](j > 4 ? 0 : 1) : 0; 36 } 37 } 38 //畫棋盤 39 this.draw(ctx); 40 //落子 41 this.locate(ctx); 42 //事件 43 this.initEvents(canvas); 44 this.current = false; 45 } 46 Board.prototype.draw = function(ctx){ 47 var i; 48 ctx.beginPath(); 49 ctx.strokeStyle = "rgb(0, 0, 0)"; 50 //frame 51 ctx.moveTo(0, 0); 52 ctx.lineTo(this.width, 0); 53 ctx.lineTo(this.width, this.height); 54 ctx.lineTo(0, this.height); 55 ctx.lineTo(0, 0); 56 ctx.stroke(); 57 //horizontal lines 58 for(i=0; i<10; i++){ 59 ctx.moveTo(this.margin, (i*this.space)+this.margin); 60 ctx.lineTo(this.margin+this.space*8, (i*this.space)+this.margin); 61 } 62 //vertical lines 63 for(i=0; i<9; i++){ 64 ctx.moveTo((i*this.space)+this.margin, this.margin); 65 ctx.lineTo((i*this.space)+this.margin, this.margin+this.space*4); 66 ctx.moveTo((i*this.space)+this.margin, this.margin+this.space*5); 67 ctx.lineTo((i*this.space)+this.margin, this.margin+this.space*9); 68 } 69 ctx.stroke(); 70 71 //the path of mandarins 72 ctx.moveTo(this.margin+3*this.space, this.margin); 73 ctx.lineTo(this.margin+5*this.space, this.margin+2*this.space); 74 ctx.moveTo(this.margin+3*this.space, this.margin+7*this.space); 75 ctx.lineTo(this.margin+5*this.space, this.margin+9*this.space); 76 ctx.moveTo(this.margin+5*this.space, this.margin); 77 ctx.lineTo(this.margin+3*this.space, this.margin+2*this.space); 78 ctx.moveTo(this.margin+5*this.space, this.margin+7*this.space); 79 ctx.lineTo(this.margin+3*this.space, this.margin+9*this.space); 80 ctx.stroke(); 81 var drawMark = function(x, y, left, right){ 82 if(right){ 83 //bottom right 84 ctx.moveTo(x+this.space/9+this.space/3, y+this.space/9); 85 ctx.lineTo(x+this.space/9, y+this.space/9); 86 ctx.lineTo(x+this.space/9, y+this.space/9+this.space/3); 87 //top right 88 ctx.moveTo(x+this.space/9+this.space/3, y-this.space/9); 89 ctx.lineTo(x+this.space/9, y-this.space/9); 90 ctx.lineTo(x+this.space/9, y-this.space/9-this.space/3); 91 } 92 if(left){ 93 //top left 94 ctx.moveTo(x-this.space/9-this.space/3, y-this.space/9); 95 ctx.lineTo(x-this.space/9, y-this.space/9); 96 ctx.lineTo(x-this.space/9, y-this.space/9-this.space/3); 97 //bottom left 98 ctx.moveTo(x-this.space/9-this.space/3, y+this.space/9); 99 ctx.lineTo(x-this.space/9, y+this.space/9); 100 ctx.lineTo(x-this.space/9, y+this.space/9+this.space/3); 101 } 102 } 103 //paws mark 104 for(i=0; i<10; i++){ 105 var y = this.margin + 3*(i%2)*this.space + 3*this.space; 106 var x = this.margin + Math.floor(i/2)*2*this.space; 107 drawMark(x, y, i>1, i<8); 108 } 109 //cannons mark 110 for(i=0; i<2; i++){ 111 var x = this.margin + this.space +(i%2)*6*this.space; 112 var y = this.margin + 2*this.space; 113 drawMark(x, y, true, true); 114 y = this.margin + 7*this.space; 115 drawMark(x, y, true, true); 116 } 117 ctx.stroke(); 118 ctx.save(); 119 //楚河 漢界 120 ctx.font = this.space*0.9+"px 宋體"; 121 ctx.fillStyle = "#000"; 122 var wordspace = (8*this.space - this.space*0.9*4)/5; 123 ctx.fillText("楚", this.margin+wordspace, this.margin+this.space*5-0.2*this.space); 124 ctx.fillText("河", this.margin+2*wordspace+this.space*0.9, this.margin+this.space*5-0.2*this.space); 125 ctx.rotate(Math.PI); 126 ctx.fillText("界", -this.margin-3*wordspace-3*+this.space*0.9, -this.margin-this.space*4-0.2*this.space); 127 ctx.fillText("漢", -this.margin-4*wordspace-4*+this.space*0.9, -this.margin-this.space*4-0.2*this.space); 128 ctx.restore(); 129 ctx.closePath(); 130 }
編寫完成後把代發匯總到隊長手裏。
團隊-象棋遊戲-開發文檔

