es6 學習筆記3
1、Set
{
let s = new Set();
s.add(1).add(2).add(5);
}
Set()可以去除重復成員,將只有(===)相等的會去重
(1)s.size (返回Set實例的成員總數)
(2)s.add(value):添加某個值,返回Set結構本身
(3)s.delete(value):刪除某個值,返回一個布爾值,表示刪除是否成功
(4)s.has(value):返回一個布爾值,表示該值是否為Set的成員
(5)s.clear():清除所有成員,沒有返回值
PS:Array.from()可以將Set解構轉成數組,所以這就提供了去除數組重復成員的另一種方法。
比如: let a = [1,2,3,4,2,1];
let b = new Set(a);
a = Array.from(b);
Set()結構的實例有4種遍歷方法:
(1)keys():返回鍵名的遍歷器
(2)values():返回鍵值的遍歷器
(3)entries():返回鍵值對的遍歷器,同時包括鍵名和鍵值,所以每次輸出一個數組,它的兩個成員完全相等。
(4)forEach():使用回調函數遍歷每個成員
PS; 由於Set()結構沒有鍵名,只有鍵值(或者說鍵名和鍵值是同一個值),所以keys方法和values方法的行為完全一致。同時包括鍵名和鍵值,所以每次輸出一個數組,它的兩個成員完全相等。
這意味著,可以省略values方法,直接用for...of循環遍歷 Set
擴展運算符(...)內部使用for...of循環,所以也可以用於 Set 結構。數組的map和filter方法也可以用於 Set 了。
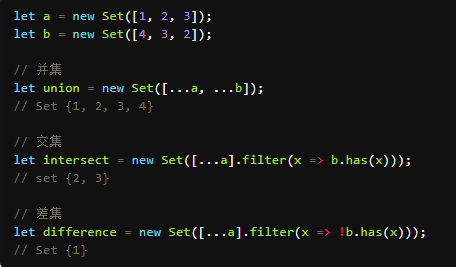
Set 可以很容易地實現並集(Union)、交集(Intersect)和差集(Difference)

2.Map
Object 結構提供了“字符串—值”的對應,Map結構提供了“值—值”的對應,是一種更完善的 Hash 結構實現。如果你需要“鍵值對”的數據結構,Map 比 Object 更合適。
(1)var m = new Map()創建一個Map結構
(2)m.set("a", 1)往Map裏面添加鍵值對,鍵可以是對象,也可以是字符串
(3)m.get("a")從Map裏面取出相對應鍵的值
(4)m.size 大小
(5)m.has("a")Map裏面是否含有a的鍵值對
(6)m.delete("a") Map裏面刪除鍵值對
(7)m.clear()清楚所有成員
Map 結構原生提供三個遍歷器生成函數和一個遍歷方法。
(1)keys():返回鍵名的遍歷器
(2)values():返回鍵值的遍歷器
(3)entries():返回所有成員的遍歷器
(4)forEach():遍歷 Map 的所有成員
把Map轉成數組的話使用 [...m] 一定要帶上中括號
如果要把數組轉成Map的話,就是把數組放入Map裏面
如果Map的鍵都是字符串,那麽就可以轉成對象
Map轉JSON: 情況一: 如果Map的鍵名都是字符串的話,可以將其轉成Map;情況二:Map 的鍵名有非字符串,這時可以選擇轉為數組 JSON
JSON轉Map: 正常情況下,所有鍵名都是字符串可以直接轉。但是,有一種特殊情況,整個 JSON 就是一個數組,且每個數組成員本身,又是一個有兩個成員的數組。這時,它可以一一對應地轉為Map。這往往是數組轉為 JSON 的逆操作。
es6 學習筆記3
