重修課程day47(前端二之html二和css一)
一 列表標簽
ul標簽:無序列表
ol標簽:有序列表
li標簽:寫在ul和ol標簽裏面的
dl標簽:定義列表
dt標簽和dd標簽:都寫在dl裏面的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
<ol>
<li>111</li>
<li>222</li>
<li>333</li>
</ol>
<dl>
<dt>選項</dt>
<dd>111</dd>
<dd>222</dd>
</dl>
</body>
</html>
二 表單標簽
form標簽:
cation屬性:提交的地址或著路徑,提交後的內容是一個鍵值對的格式。
input標簽:寫在form標簽裏面的
type屬性:類型
(text:明文;password:密文;checkbox:多選框,根據選出來的內容對鍵值對相對應的key下面的列表添加值;radio:單選框,需要做約束,相對應的name值要一樣;file:選擇文件,這個裏面的數據不會放在鍵值對裏面;submit:提交;reset:重置;button:按鈕,只是一個單純的按鈕,好用與js操作)
placeholder屬性:灰色提示信息
name屬性:鍵值對的key,沒有這個就不會提交成功
value屬性:鍵值對的值,被列表包起來,根據type的屬性不同,value的值就會不同
textarea標簽:文本框
cols屬性:設置行寬
rows屬性:設置列的高
name:key,鍵值對的key
value:值,鍵值對的值
select標簽:下拉框標簽
name屬性:放在select標簽裏面的,鍵值對的key
multiple屬性:多選文本,放在select標簽裏面的
size屬性:多顯框顯示的個數
option標簽:選擇下拉框
value:放在option標簽裏面的,鍵值對的值
lable標簽:只接收文本,與input標簽做關聯
for屬性:用id關聯。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="http://127.0.0.1:9000/reg/">
<p><label for="11">姓名</label>
<input type="text" name="name" placeholder="請輸入用戶名" id="11"></p>
<p><label for="22">密碼</label>
<input type="password" name="pwd" placeholder="請輸入密碼" id="22"></p>
<p>愛好<input type="checkbox" name="hobbes" value="basketball">籃球
<input type="checkbox" name="hobbies" value="football">足球
<input type="checkbox" name="hobbies" value="badminton">羽毛球 </p>
<p>性別<input type="radio" name="sex" value="male">男
<input type="radio" name="sex" value="female">女</p>
<p>選擇文件<input type="file"></p>
<textarea name="information" id="1" cols="30" rows="10"></textarea>
<p><select name="address" id="4" multiple="multiple" size="2">
<option>請輸入省份</option>
<option value="henan">河南省</option>
<option value="hebei">河北省</option>
<option value="hubei">湖北省</option>
</select></p>
<p><input type="reset" value="重置"></p>
<p><input type="button" value="普通按鈕"></p>
<p><input type="submit" value="提交"></p>
</form>
</body>
</html>
三 css介紹
什麽是css:就是網頁的布局和渲染效果
什麽是查找標簽:就是操作標簽、
如何進行查找標簽:將需要操作的標簽查找方法寫在style標簽裏面,在這個裏面之姐就可以操作,對相對應的標簽進行布局和渲染
style標簽:裏面寫的都是css代碼,進行操作標簽,使標簽的展現更加美觀。
四 css的引入方式
1 行列式:直接在標簽的裏面加上style屬性,後面寫上操作
<p style="background-color: rebeccapurple">hello yuan</p>
2 嵌入式:使用style標簽,將相對應的操作寫在style標簽裏面
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
3 鏈接式:將相對應的操作寫在一個css文件的裏面,然後子使用link引入過來
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
4 導入式:將文件路徑放在style標簽裏的type屬性裏面,然後用@import在style標簽裏面引入文件
<style type="text/css">
@import"mystyle.css"; 此處要註意.css文件的路徑
</style>
五 css的選擇器
1 基本選擇器
標簽選擇器:使用某些標簽名對相對應的標簽進行操作
id選擇器:給相對應的標簽設置id,id不能重復,然後在根據id號對相對應的標簽進行操作,引入時id號前面需要加上#號
class選擇器:給相對應的標簽取一個類名,然後在跟類名對相對應的標簽進行操作,class值可以重發,並且還可以傳入多個值,引入時class值的前面加上一個點(.)
通配選擇器:*號,找到所有的標簽一起操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
color:red;
}
.c1{
color: #00A7FD;
}
#d1{
color:#0a8e6c;
}
</style>
</head>
<body>
<div>div1</div>
<div class="c1">div2</div>
<div id="d1">div3</div>
</body>
</html>
2 組合選擇器:用於嵌套標簽進行查找,可以多級進行同時查找,還可以不同的選擇器聯合使用
後代選擇器:空格。父標簽查找出來,然後加上空格,然後加上需要查找的後代標簽。
子代選擇器:> 。父標簽查找出來後,然後加上 >,在加上需要查找的子代標簽。
毗鄰選擇器: + 。找到該標簽同級的下一個標簽。
兄弟選擇器: ~。查找該標簽的同級標簽,只能夠想後面找。
多元素選擇器: ,(逗號)。同時查找不同的標簽,並且class值也不同
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.d1 .p1{
color: #00A7FD;
}
.d2>.p2{
color:#0000CC;
}
.d3+.p3{
color:#ffff00;
}
.d4~.p4{
color:#ff2200;
}
</style>
</head>
<body>
<div class="d1">
<div>
<div>
<p class="p1">p2</p>
</div>
</div>
<p class="p1">p1</p>
</div>
<div class="d2">
<div>
<div>
<p class="p2">p3</p>
</div>
</div>
<p class="p2">p4</p>
</div>
<div class="d3"></div>
<p class="p3">p5</p>
<p class="p3">p6</p>
<div class="d4"></div>
<p class="p4">p7</p>
<p class="p4">p8</p>
</body>
</html>
3 屬性選擇器:[ ](中括號和),中括號裏面放的是屬性名
~:匹配其中的一個屬性值
*:如果匹配的屬性值包含某個字母,就能夠匹配出來
^:匹配屬性值的開頭
$:匹配屬性值的結尾
直接將屬性名放進去:找出包含有這個屬性的標簽。如果屬性的篩選不出來可以加上屬性值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
[fang]{
color: #ff2200;
}
[jie=j1]{
color:#ffee58;
}
[yi~=y1]{
color:#0000CC;
}
[he*=sa]{
color: #0a8e6c;
}
[dong^=d]{
color:#0C5404;
}
[lei$=l]{
color:#9c1b6a;
}
</style>
</head>
<body>
<div fang="f1">div</div>
<div fang="f2">div1</div>
<div jie="j1">div2</div>
<div jie="j2">div3</div>
<div yi="y1">div4</div>
<div yi="y2">div5</div>
<div he="hsa1">div6</div>
<div he="hsada2">div7</div>
<div dong="dda">div8</div>
<div dong="asda">div9</div>
<div lei="asdl">div10</div>
<div lei="sasad">div11</div>
</body>
</html>
六 選擇器的優先級
從低到高:
標簽查找:1====》class類查找:10====》id查找:100====》在標簽內部使用style屬性:1000====》!important
當優先級一樣時,誰後加載就顯示誰
!important:所有的規則都失效,按照這個的規則執行。
什麽是繼承:繼承父標簽的顏色和字體,其他的都不能繼承。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
color:#2e2e2e;
}
.d1{
color: red;
}
#d2{
color:#00b6ee;
}
.p1{
color:#ffea00;
}
</style>
</head>
<body>
<div class="d1">
<p >p1</p>
<p id="d2" class="p1">p2</p>
<p>p3</p>
</div>
</body>
</html>
七 css的一些操作
顏色設置:
color:設置顏色
background-color:設置背景顏色
opacity:透明度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.d1{
background-color: #ffea00;
opacity: 0.5;
}
.p1{
color:#ff1744;
}
</style>
</head>
<body>
<div class="d1">
<p class="p1">ppp</p>
</div>
</body>
</html>
字體設置:
font-size:設置字體大小
font-weight:設置字體的粗細
font-style:字體變斜體
font-family:字體樣式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.s1{
font-size:30px;
}
.s2{
font-weight:600;
font-style: italic;
}
.s3{
font-family: normal;
}
</style>
</head>
<body>
<span class="s1">spqn1</span>
<span class="s2">spqn2</span>
<span class="s3">spqn3</span>
</body>
</html>
位置操作:
text-algin:水平設置
text-indent:首行縮進
line-height:調上下,行高,垂直居中
float:懸浮(left:向左飄;right:向右飄)註意:非浮動元素正常顯示;如果是浮點元素,會根據他上一個元素是否浮動判斷位置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.d1{
width: 100%;
height:70px;
background-color:darkgrey;
}
p{
text-align: center;
}
.s1{
line-height:70px;
}
</style>
</head>
<body>
<div class="d1">
<p><span class="s1">hello</span></p>
</div>
</body>
</html>
邊框設置:
border:邊框
padding:設置內邊距
margin:設置外邊距
(bottom:下;top:上;left:左;right:右)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.d1{
width:200px;
height:200px;
background-color: #ff1744;
border: 5px solid #0C5404;
margin-bottom: 30px;
}
.d2{
width:200px;
height:150px;
background-color: #00b6ee;
padding: 100px ;
margin-left: 20px;
}
</style>
</head>
<body>
<div class="d1"></div>
<div class="d2"></div>
</body>
其他操作:
text-decoration:設置樣式 :None;去掉某些標簽的特殊符號
width:設置長
height:設置寬
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.a1{
text-decoration:None;
}
</style>
</head>
<body>
<a href="#">繼續</a>
<a href="about:cehome?from=extra_start" class="a1">點擊</a>
</body>
</html>
練習:

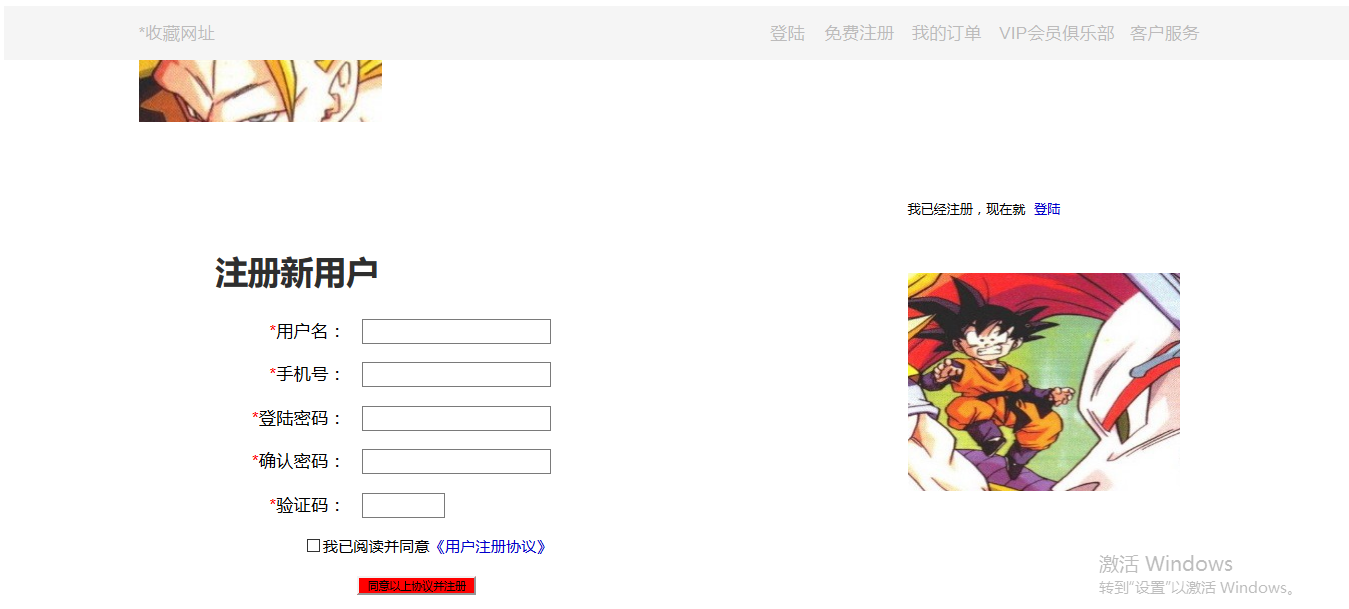
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1 { width: 100%; height: 50px; background-color:#DDDDDD; opacity: 0.3; } .c4{ width:80%; height:50px; background-color:#DDDDDD; margin-left: 10%; } .c7{ width: 100px; height: 50px; float:left; } .c8{ width: 80px; height: 50px; float:right; } .c9{ width: 120px; height: 50px; float:right; } .c10{ width: 80px; height: 50px; float:right; } .c11{ width: 80px; height: 50px; float:right; } .c12{ width: 50px; height: 50px; float:right; } .s1{ line-height:50px; text-align: center; color:#1F1E1E; } .c2{ width:100%; height: 60px; background-color: #ffffff; } .c5{ width: 80%; height: 60px; background-color: #FFFFFF; margin-left: 10%; } .c3{ width:100%; height:auto; } .c6{ width: 80%; height: auto; margin-left: 10%; } .d1{ width: 500px; height: 400px; float: left; margin-top: 50px; } .d3{ width: 500px; height: 50px; margin-top:60px; } .s2{ font-weight:600; font-size:30px; color: #2e2e2e; line-height:50px; margin-left: 70px; } .p1{ margin-left: 120px; } .p2{ margin-left: 104px; } .i1{ width:70px; } .i2{ margin-left: 15px; } .p3{ margin-left: 120px; } .s3{ color:red; } .p4{ margin-left: 150px; } .s4{ color:#0000CC; } .i3{ font-size: 14px; } .p5{ margin-left: 200px; } .i5{ font-size: 10px; background-color:red; } .d2{ width: 314px; height:400px; float: right; margin-top: 50px; } .p6{ margin-left:30px; } .s5{ margin-left: 8px; color:#0000CC; } .p7{ margin-top: 50px; } .s6{ font-size: 12px; } </style> </head> <body> <div class="c1"> <div class="c4"> <div class="c7"><span class="s1">*收藏網址</span></div> <div class="c8"><span class="s1">客戶服務</span></div> <div class="c9"><span class="s1">VIP會員俱樂部</span></div> <div class="c10"><span class="s1">我的訂單</span></div> <div class="c11"><span class="s1">免費註冊</span></div> <div class="c12"><span class="s1">登陸</span></div> </div> </div> <div class="c2"> <div class="c5"><img src="111.png" alt="悟空"></div> </div> <div class="c3"> <div class="c6"> <div class="d1"> <div class="d3"><span class="s2">註冊新用戶</span></div> <form> <p class="p1"><span class="s3">*</span>用戶名:<input type="text" name="user" class="i2"></p> <p class="p1"><span class="s3">*</span>手機號:<input type="text" name="phone" class="i2"></p> <p class="p2"><span class="s3">*</span>登陸密碼:<input type="password" name="passwd" class="i2"></p> <p class="p2"><span class="s3">*</span>確認密碼:<input type="password" name="pwd" class="i2"></p> <p class="p3"><span class="s3">*</span>驗證碼:<input type="text" name="yanzheng" class="i1 i2"></p> <p class="p4"><input type="checkbox" name="ppp"><span class="i3">我已閱讀並同意</span><span class="s4 i3">《用戶註冊協議》</span> </p> <p class="p5"><input type="button" value="同意以上協議並註冊" class="i5"></p> </form> </div> <div class="d2"> <p class="p6"><span class="s6">我已經註冊,現在就</span><span class="s5 s6">登陸</span></p> <p class="p6 p7"><img src="222.png" alt="悟天" width=‘250px‘ height="200px"></p> </div> </div> </div> </body> </html>View Code
結果:

重修課程day47(前端二之html二和css一)

