重修課程day59(django之http)
一 http協議介紹
http協議(Hyper Text Transfer Protocol):超文本傳輸協議,是基於應用層的面向對象協議,靠tcp協議和IP來傳輸數據,請求和響應是http協議的基本概念。
http協議工作於客戶端與服務端架構之上,瀏覽器作為http客戶端通過url向HTTP服務端發送所有請求。
二 http特點
1 簡單快速:瀏覽器向服務端發送請求時,只需要傳送請求的方法和路徑。
請求方法:GET,POST,HEAD,不同方法有著不同的聯系類型。
2 靈活:http傳輸可以是任意的數據類型,由Content_Type控制。
3 無連接:每次只限制一次請求,服務器一處理玩請求並受到客戶端的應答後就斷開鏈接。這樣就可以節省傳輸時間。
4 無狀態:對於事物的處理沒有記憶的能力。
三 http請求協議
什麽叫做請求協議:瀏覽器請求服務端的數據格式,也叫做請求格式
請求的格式:
請求首行; // 請求方式 請求路徑 協議和版本,例如:GET /index.html HTTP/1.1 請求頭信息; // 請求頭名稱:請求頭內容,即為key:value格式,例如:Host:localhost 空行; // 用來與請求體分隔開 請求體。 // GET沒有請求體,只有POST有請求體。
GET請求:
GET /562f25980001b1b106000338.jpg HTTP/1.1 Host img.mukewang.com User-Agent Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/51.0.2704.106 Safari/537.36 Accept image/webp,image/*,*/*;q=0.8 Referer http://www.imooc.com/ Accept-Encoding gzip, deflate, sdch Accept-Language zh-CN,zh;q=0.8
http默認的請求的方法是GET,數據跟著url後面,由?分割開url和數據,多個參數之間是由&符號分隔開,空格轉為+號,文字就會直接用BASE64加密,沒有請求體數據,大小有限制,並且請求的數據會暴露在地址欄中。
GET常用的操作:在地址欄直接給出url,點擊頁面的一次超鏈接,還有form表單默認是GET請求,但是可以設置為POST請求。
POST請求:
POST / HTTP1.1 Host:www.wrox.com User-Agent:Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 2.0.50727; .NET CLR 3.0.04506.648; .NET CLR 3.5.21022) Content-Type:application/x-www-form-urlencoded Content-Length:40 Connection: Keep-Alive name=Professional%20Ajax&publisher=Wiley
POST請求方法:數據放在請求體裏面的,請求的數據大小沒有限制,對於GET請求來說,POST請求數據比較安全。
四 http響應協議
服務器接收到客戶端請求後會返回一個http的響應消息。
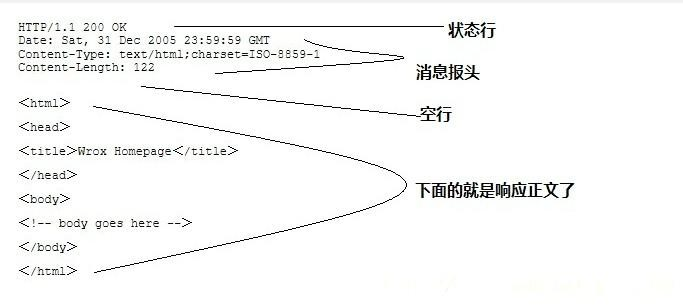
響應格式:http響應也是有四個部分組成,分別是:響應首行(狀態碼),響應頭,空行和響應體。

實例:
HTTP/1.1 200 OK
Date: Fri, 22 May 2009 06:07:21 GMT
Content-Type: text/html; charset=UTF-8
<html>
<head></head>
<body>
<!--body goes here-->
</body>
</html>
第一部分:狀態行,由HTTP協議版本號, 狀態碼, 狀態消息 三部分組成。 第一行為狀態行,(HTTP/1.1)表明HTTP版本為1.1版本,狀態碼為200,狀態消息為(ok) 第二部分:消息報頭,用來說明客戶端要使用的一些附加信息 第二行和第三行為消息報頭, Date:生成響應的日期和時間;Content-Type:指定了MIME類型的HTML(text/html),編碼類型是UTF-8 第三部分:空行,消息報頭後面的空行是必須的 第四部分:響應正文,服務器返回給客戶端的文本信息。 空行後面的html部分為響應正文。
狀態碼響應的含義:
狀態代碼有三位數字組成,第一個數字定義了響應的類別,共分五種類別: 1xx:指示信息--表示請求已接收,繼續處理 2xx:成功--表示請求已被成功接收、理解、接受 3xx:重定向--要完成請求必須進行更進一步的操作 4xx:客戶端錯誤--請求有語法錯誤或請求無法實現 5xx:服務器端錯誤--服務器未能實現合法的請求 常見狀態碼: OK //客戶端請求成功 Bad Request //客戶端請求有語法錯誤,不能被服務器所理解 Unauthorized //請求未經授權,這個狀態代碼必須和WWW-Authenticate報頭域一起使用 Forbidden //服務器收到請求,但是拒絕提供服務 Not Found //請求資源不存在,eg:輸入了錯誤的URL Internal Server Error //服務器發生不可預期的錯誤 Server Unavailable //服務器當前不能處理客戶端的請求,一段時間後可能恢復正常
request:請求頭 response:響應頭。
User_Aaent:判斷是否是瀏覽器發送的請求。
cookie:做驗證防護
host:請求的數據
referer:防盜鏈相關的問題,本次跳轉的來源
accept:接收數據

1、Host 請求的web服務器域名地址 2、User-Agent HTTP客戶端運行的瀏覽器類型的詳細信息。通過該頭部信息,web服務器可以判斷出http請求的客戶端的瀏覽器的類型。 3、Accept 指定客戶端能夠接收的內容類型,內容類型的先後次序表示客戶都接收的先後次序 4、Accept-Lanuage 指定HTTP客戶端瀏覽器用來展示返回信息優先選擇的語言 5、Accept-Encoding 指定客戶端瀏覽器可以支持的web服務器返回內容壓縮編碼類型。表示允許服務器在將輸出內容發送到客戶端以前進行壓縮,以節約帶寬。 而這裏設置的就是客戶端瀏覽器所能夠支持的返回壓縮格式。 6、Accept-Charset HTTP客戶端瀏覽器可以接受的字符編碼集 7、Content-Type 顯示此HTTP請求提交的內容類型。一般只有post提交時才需要設置該屬性 有關Content-Type屬性值有如下兩種編碼類型: (1)“application/x-www-form-urlencoded”: 表單數據向服務器提交時所采用的編碼類型,默認的缺省值就是“application/x-www-form-urlencoded”。 然而,在向服務器發送大量的文本、包含非ASCII字符的文本或二進制數據時這種編碼方式效率很低。 (2)“multipart/form-data”: 在文件上載時,所使用的編碼類型應當是“multipart/form-data”,它既可以發送文本數據,也支持二進制數據上載。 當提交為表單數據時,可以使用“application/x-www-form-urlencoded”;當提交的是文件時,就需要使用“multipart/form-data”編碼類型。View Code
重修課程day59(django之http)

