前端語言html
今天在慕課網上學到一些關於html小知識:
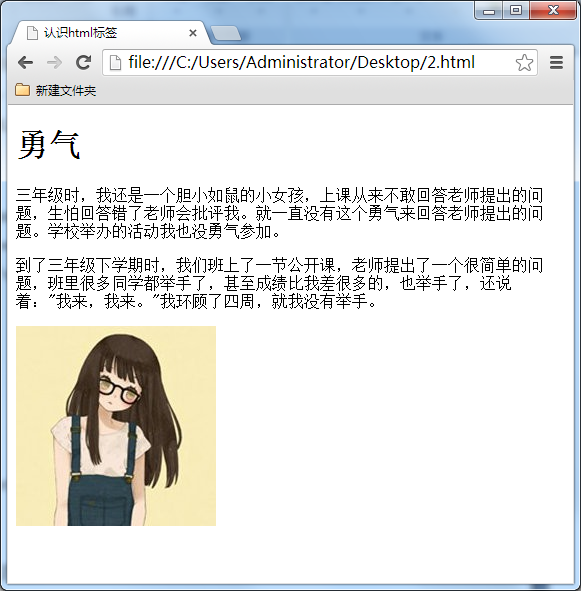
通過一個網頁的學習,來對html標簽有一個初步理解。平常大家說的上網就是瀏覽各種各式各樣的網頁,這些網頁都是由html標簽組成的。下面就是一個簡單的網頁。效果圖如下:

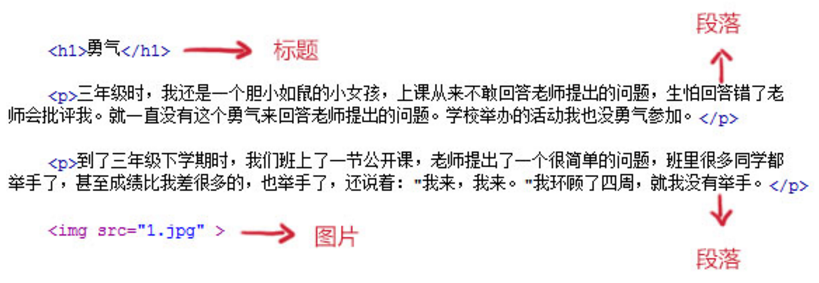
我們來分析一下,這個網頁由哪些html標簽組成:
“勇氣”是網頁內容文章的標題,<h1></h1>就是標題標簽,它在網頁上的代碼寫成<h1>勇氣</h1>。
“三年級時...我也沒勇氣參加。” 是網頁中文章的段落,<p></p>是段落標簽。它在網頁上的代碼寫成 <p>三年級時...我也沒勇氣參加。</p>
網頁上那張小女生的圖片,由img標簽來完成的,它在網頁上的代碼寫成<img src="1.jpg">
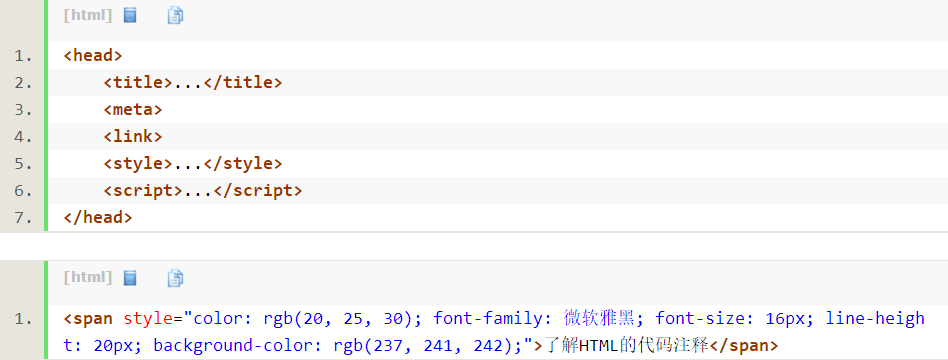
網頁的完整代碼如下圖:

總結一下,可以這麽說,網頁中每一個內容在瀏覽器中的顯示,都要存放到各種標簽中。
到這裏都是很簡單,我當時把<h1>改成<h2>以後那麽標題{勇氣這兩個字也變成了2號字體},另外<p>是段落標識符。
標簽的語法
1.標簽由英文尖括號<和>括起來,如<html>就是一個標簽。
2.html中的標簽一般都是成對出現的,分開始標簽和結束標簽。結束標簽比開始標簽多了一個/舉個例子:<body>表示開始,</body>表示結束
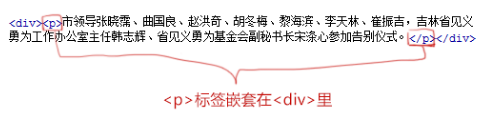
3.標簽與標簽之間是可以嵌套的,但先後順序必須保持一致,如:<div>裏嵌套<p>,那麽</p>必須放在</div>的前面。如下圖所示。

4.HTML標簽不區分大小寫,<h1>和<H1>是一樣的,但建議小寫,因為大部分程序員都是以小寫為主。
認識html文件基本結構
這一節中我們來學習html文件的結構:一個HTML文件是有自己固定的結構的。

代碼講解:
1. <html></html>稱為根標簽,所有的網頁標簽都在<html></html>中。
2. <head>標簽用於定義文檔的頭部,它是所有頭部元素的容器。頭部元素有<title>、<script>、 <style>、<link>、 <meta>等標簽
3. 在<body>和</body>標簽之間的內容是網頁的主要內容,如<h1>、<p>、<a>、<img>等網頁內容標簽,在這裏的標簽中的內容會在瀏覽器中顯示出來。
認識head標簽

語法:
<!--註釋文字 -->
了解<hx>標簽,為你的網頁添加標題
使用<hx>標簽來制作文章的標題。標題標簽一共有6個,h1、h2、h3、h4、h5、h6分別為一級標題、二級標題、三級標題、四級標題、五級標題、六級標題。並且依據重要性遞減。<h1>是最高的等級。
語法:
<hx>標題文本</hx> (x為1-6)
標簽代碼:

加入強調語氣,使用<strong>和<em>標簽
語法:
<em>需要強調的文本</em> <strong>需要強調的文本</strong> 對<em>、<strong>、<span>這三個標簽進行一下總結: 1. <em>和<strong>標簽是為了強調一段話中的關鍵字時使用,它們的語義是強調。 2. <span>標簽是沒有語義的,它的作用就是為了設置單獨的樣式用的。 <q>標簽,產生雙引號 <blockquote>標簽,長文本引用 <br />標簽作用相當於word文檔中的回車。 要想輸入空格,必須寫入  <hr>標簽,添加水平橫線 <address>標簽,為網頁加入地址信息 使用<code>標簽加入一行代碼 使用<pre>加入大段代碼

創建表格的四個元素:
table、tbody、tr、th、td
1、<table>…</table>:整個表格以<table>標記開始、</table>標記結束。
2、<tbody>…</tbody>:當表格內容非常多時,表格會下載一點顯示一點,但如果加上<tbody>標簽後,這個表格就要等表格內容全部下載完才會顯示。如右側代碼編輯器中的代碼。
3、<tr>…</tr>:表格的一行,所以有幾對tr表格就有幾行。
4、<td>…</td>:表格的一個單元格,一行中包含幾對<td>...</td>,說明一行中就有幾列。
5、<th>…</th>:表格的頭部的一個單元格,表格表頭。
6、表格中列的個數,取決於一行中數據單元格的個數。
摘要
摘要的內容是不會在瀏覽器中顯示出來的。它的作用是增加表格的可讀性(語義化),使搜索引擎更好的讀懂表格內容,還可以使屏幕閱讀器更好的幫助特殊用戶讀取表格內容。
語法:
<table summary="表格簡介文本">
標題
用以描述表格內容,標題的顯示位置:表格上方。
語法:
<table>
<caption>標題文本</caption>
<tr>
<td>…</td>
<td>…</td>
…
</tr>
…
</table>
使用<a>標簽可以實現超鏈接
語法:
<a href="目標網址" title="鼠標滑過顯示的文本">鏈接顯示的文本</a>
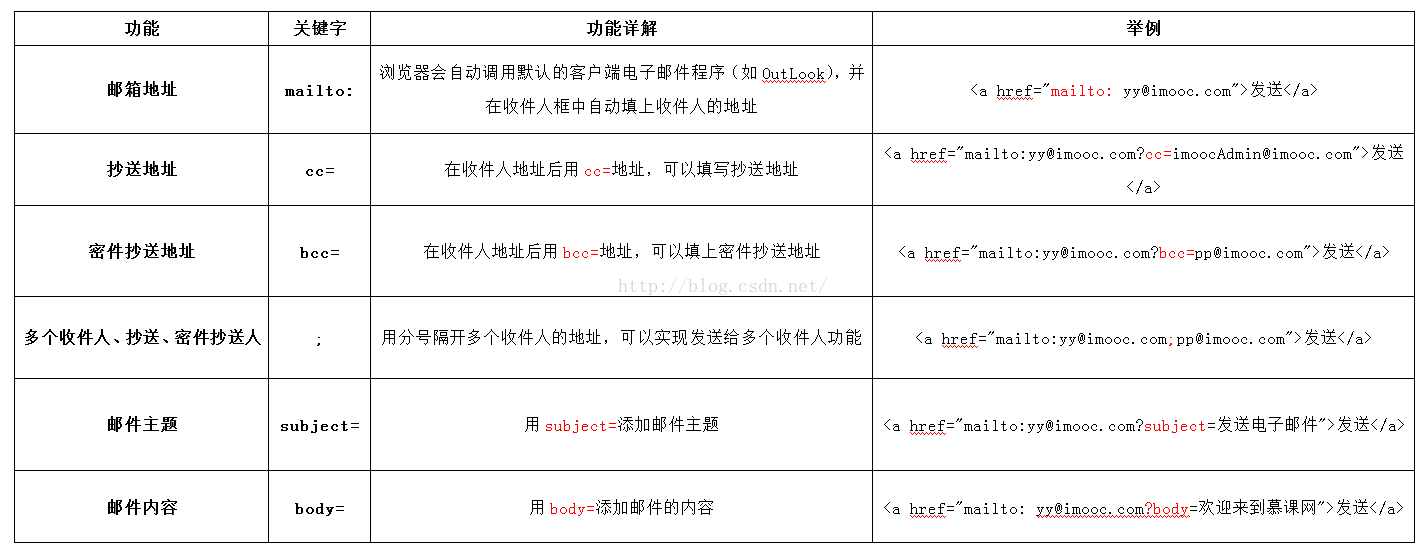
使用mailto在網頁中鏈接Email地址

註意:如果mailto後面同時有多個參數的話,第一個參數必須以“?”開頭,後面的參數每一個都以“&”分隔。
認識<img>標簽,為網頁插入圖片
在網頁的制作中為使網頁炫麗美觀,肯定是缺少不了圖片,可以使用<img>標簽來插入圖片。
語法:
<img src="圖片地址" alt="下載失敗時的替換文本" title = "提示文本">
使用表單標簽,與用戶交互
表單是可以把瀏覽者輸入的數據傳送到服務器端,這樣服務器端程序就可以處理表單傳過來的數據。
語法:
<form method="傳送方式" action="服務器文件">
文本輸入框、密碼輸入框
當用戶要在表單中鍵入字母、數字等內容時,就會用到文本輸入框。文本框也可以轉化為密碼輸入框。
語法:
<form> <input type="text/password" name="名稱" value="文本" /> </form>
1、type:
當type="text"時,輸入框為文本輸入框;
當type="password"時, 輸入框為密碼輸入框。
2、name:為文本框命名,以備後臺程序ASP 、PHP使用。
3、value:為文本輸入框設置默認值。(一般起到提示作用)
文本域,支持多行文本輸入
當用戶需要在表單中輸入大段文字時,需要用到文本輸入域。
語法:
<textarea rows="行數" cols="列數">文本</textarea> 1、<textarea>標簽是成對出現的,以<textarea>開始,以</textarea>結束。 2、cols :多行輸入域的列數。 3、rows :多行輸入域的行數。 4、在<textarea></textarea>標簽之間可以輸入默認值。
使用單選框、復選框,讓用戶選擇
在使用表單設計調查表時,為了減少用戶的操作,使用選擇框是一個好主意,html中有兩種選擇框,即單選框和復選框,兩者的區別是單選框中的選項用戶只能選擇一項,而復選框中用戶可以任意選擇多項,甚至全選。請看下面的例子:
語法:
<input type="radio/checkbox" value="值" name="名稱" checked="checked"/> 1、type: 當 type="radio" 時,控件為單選框 當 type="checkbox" 時,控件為復選框 2、value:提交數據到服務器的值(後臺程序PHP使用) 3、name:為控件命名,以備後臺程序 ASP、PHP 使用 4、checked:當設置 checked="checked" 時,該選項被默認選中 註意:同一組的單選按鈕,name 取值一定要一致,比如上面例子為同一個名稱“radioLove”,這樣同一組的單選按鈕才可以起到單選的作用。
使用下拉列表框,節省空間
1、value:


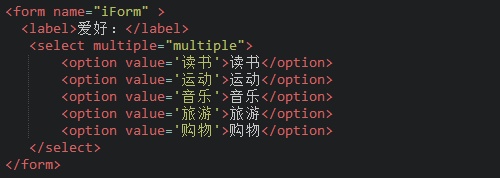
使用下拉列表框進行多選
下拉列表也可以進行多選操作,在<select>標簽中設置multiple="multiple"屬性,就可以實現多選功能,在 widows 操作系統下,進行多選時按下Ctrl鍵同時進行單擊(在 Mac下使用 Command +單擊),可以選擇多個選項。如下代碼:

在瀏覽器中顯示的結果:

使用提交按鈕,提交數據
語法:
<input type="submit" value="提交"> type:只有當type值設置為submit時,按鈕才有提交作用 value:按鈕上顯示的文字
舉例:

在瀏覽器中顯示的結果:

使用重置按鈕,重置表單信息
語法:
<input type="reset" value="重置"> type:只有當type值設置為reset時,按鈕才有重置作用 value:按鈕上顯示的文字
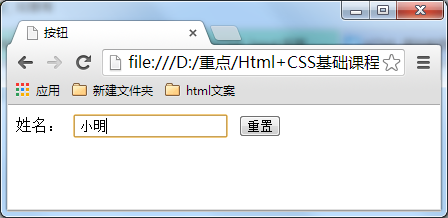
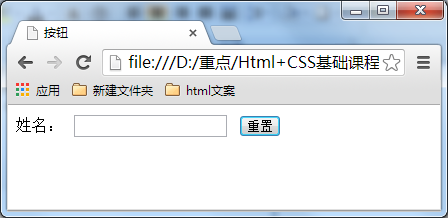
舉例:

在瀏覽器中顯示的結果:

輸入賬號

CSS全稱為“層疊樣式表 (Cascading Style Sheets)”,它主要是用於定義HTML內容在瀏覽器內的顯示樣式,如文字大小、顏色、字體加粗等。
css 樣式由選擇符和聲明組成,而聲明又由屬性和值組成,如下圖所示:

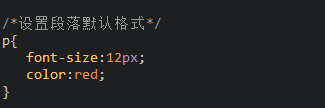
就像在Html的註釋一樣,在CSS中也有註釋語句:用/*註釋語句*/來標明(Html中使用<!--註釋語句-->)。就像下面代碼:

從CSS 樣式代碼插入的形式來看基本可以分為以下3種:內聯式、嵌入式和外部式三種。
內聯式css樣式表就是把css代碼直接寫在現有的HTML標簽中,如下面代碼:
<p style="color:red">這裏文字是紅色。</p>
註意要寫在元素的開始標簽裏,下面這種寫法是錯誤的:
<p>這裏文字是紅色。</p style="color:red">
並且css樣式代碼要寫在style=""雙引號中,如果有多條css樣式代碼設置可以寫在一起,中間用分號隔開。如下代碼:
<p style="color:red;font-size:12px">這裏文字是紅色。</p>
前端語言html
