css-display
1. none:隱藏對象。與visibility屬性的hidden值不同,其不為被隱藏的對象保留其物理空間
2. inline:指定對象為內聯元素。
3. block:指定對象為塊元素。
4. inline-block:指定對象為內聯塊元素。(CSS2)
inline、block、inline-block的區別
html代碼
<div class="first">inline</div> <div class="third">inline-block</div> <div class="second">block</div>
css代碼
.first,.second,.third{ width:100px; height:100px; margin:50px; padding:50px; border: 1px solid black; } .first{ background-color: red; display: inline; } .second{ background-color: green; display: block; } .third{ background-color: yellow; display: inline-block; }
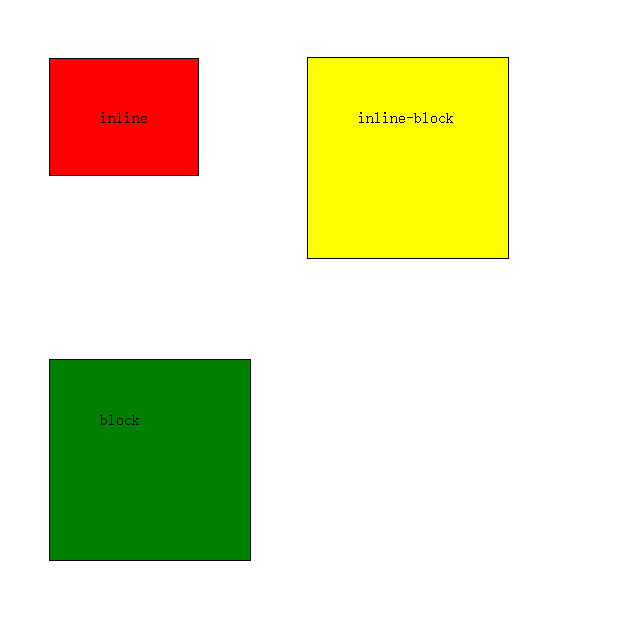
效果圖
 區別如下
區別如下
inline沒有寬和高,inline-block和block有寬和高;
inline的margin只有margin-left和margin-right,而inline-block和block都有;
block占一行,而inline和inline-block不占一整行;
三者都有padding。



4. list-item: 制定對象為列表項目。
.first,.second,.third{ width:20px; height:20px; margin:20px; padding:20px; border: 1px solid black; display: list-item; }
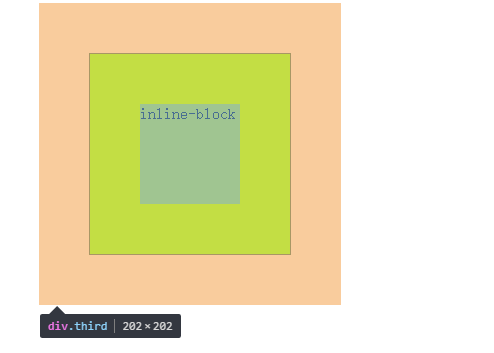
效果圖

5. table:指定對象作為塊元素級的表格。類同於html標簽<table>(CSS2)
6. inline-table:指定對象作為內聯元素級的表格。類同於html標簽<table>(CSS2)
7. table-caption:指定對象作為表格標題。類同於html標簽<caption>(CSS2)
8. table-cell:指定對象作為表格單元格。類同於html標簽<td>(CSS2)
9. table-row:指定對象作為表格行。類同於html標簽<tr>(CSS2)
10. table-row-group:指定對象作為表格行組。類同於html標簽<tbody>(CSS2)
11. table-column:指定對象作為表格列。類同於html標簽<col>(CSS2)
12. table-column-group:指定對象作為表格列組顯示。類同於html標簽<colgroup>(CSS2)
13. table-header-group:指定對象作為表格標題組。類同於html標簽<thead>(CSS2)
14. table-footer-group:指定對象作為表格腳註組。類同於html標簽<tfoot>(CSS2)
使用table-cell可以實現水平垂直居中
html代碼
<div class="td">1</div> <div class="td">2</div> <div class="td">3</div>
css代碼
.td{ display: table-cell; border: 1px solid black; width: 200px; text-align: center; height: 100px; vertical-align: middle; }
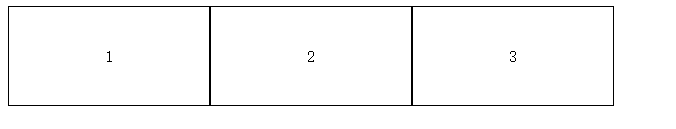
效果圖

15. flex:將對象作為彈性伸縮盒顯示。(伸縮盒最新版本)(CSS3)
16. inline-flex:將對象作為內聯塊級彈性伸縮盒顯示。(伸縮盒最新版本)(CSS3)
css-display
