css display屬性
阿新 • • 發佈:2019-02-16
display屬性值有block和inline。分別代表塊級元素和行內元素。
塊級元素有:段落、標題、列表等。在瀏覽器中上下堆疊顯示。
行內元素有:a/span/img。並排顯示。
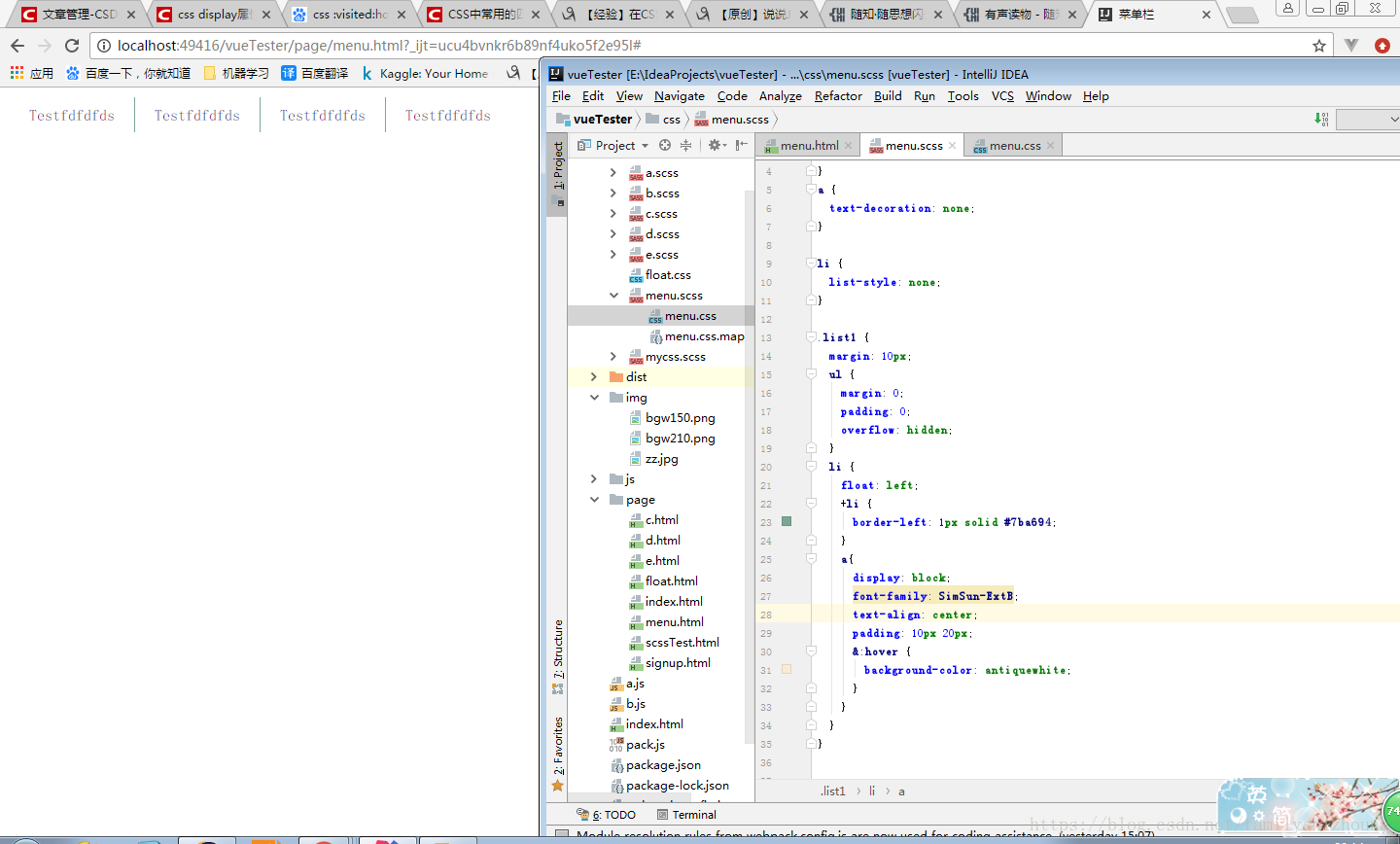
一個小栗子,可以在選單欄中將超連結(a)由塊級元素設為行級元素,他就可以填滿父級元素了。

html:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0" scss:
(scss是css的預處理語言,很好用,編譯器也可以直接將scss轉換為css,結構清晰,很方便)
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
}
li {
list-style: none;
}
.list1 {
margin: 10px;
width: 150px;
ul {
margin: 0;
padding: 0;
}
li {
+li {
border-top: 1px solid #7ba694;
}
a{
font-family: SimSun-ExtB;
display: block;
text-align: center;
padding: 10px 0;
&:hover {
background-color: antiquewhite;
}
}
}
}稍微改一點,用float就可以變為橫著的選單了: