MUI設置卡頭卡位的形式進行切換
這是mui的官方幫助文檔,一切問題都能在這裏找到http://dev.dcloud.net.cn/mui/ui/解決方案。
下面是MUI官方對卡頭卡尾的一些描述:
在mobile app開發過程中,經常遇到卡頭卡尾的頁面,此時若使用局部滾動,在android手機上會出現滾動不流暢的問題; mui的解決思路是:將需要滾動的區域通過單獨的webview實現,完全使用原生滾動。具體做法則是:將目標頁面分解為主頁面和內容頁面,主頁面顯示卡頭卡尾區域,比如頂部導航、底部選項卡等;內容頁面顯示具體需要滾動的內容,然後在主頁面中調用mui.init方法初始化內容頁面。
mui.init({
subpages 參數說明:styles表示窗口屬性,參考5+規範中的WebviewStyle;特別註意,height和width兩個屬性,即使不設置,也默認按100%計算;因此若設置了top值為非"0px"的情況,建議同時設置bottom值,否則5+ runtime根據高度100%計算,可能會造成頁面真實底部位置超出屏幕範圍的情況;left、right同理。
示例:Hello mui的首頁其實就是index.html加list.html合並而成的,如下:
 index.html
+
index.html
+
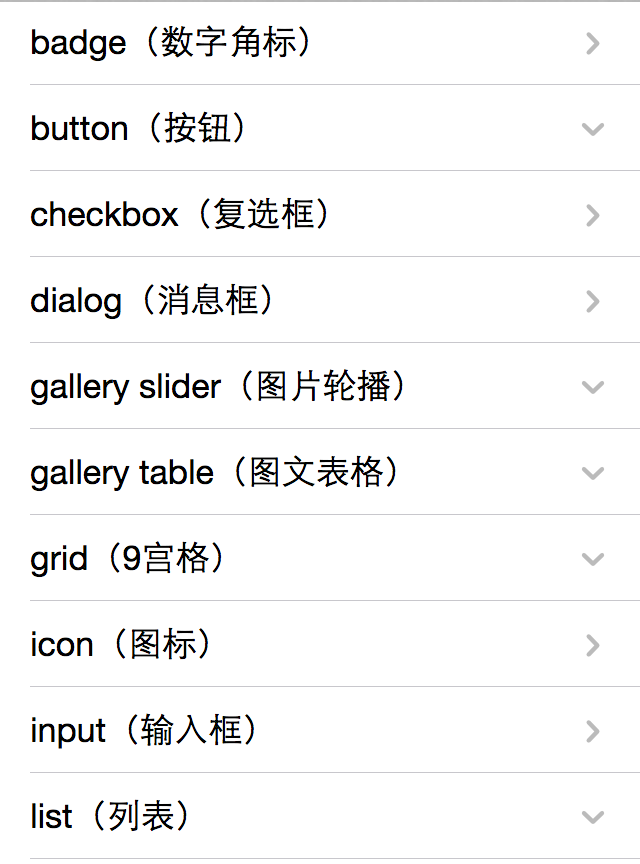
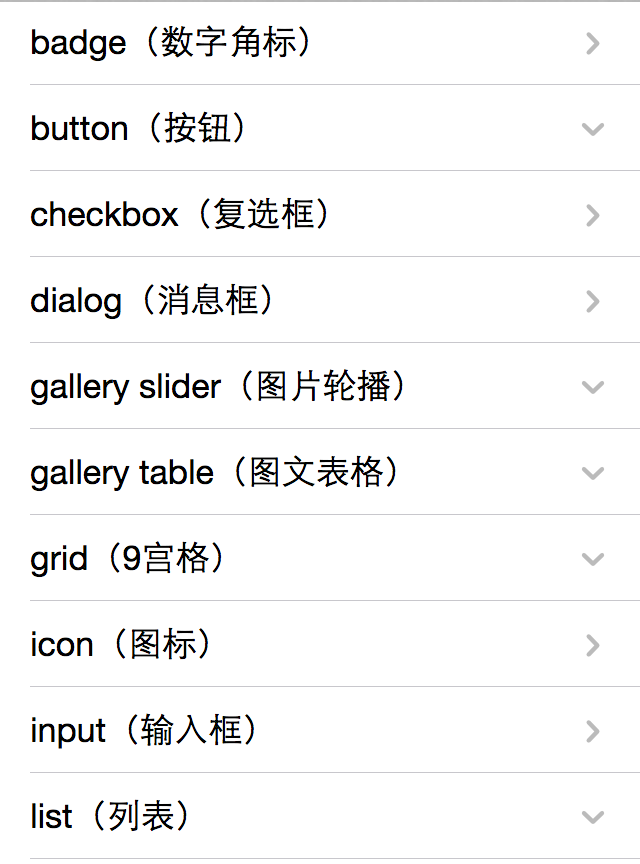
 list.html
=
list.html
=
 合並後的首頁
合並後的首頁
index.html的作用就是顯示固定導航,list.html顯示具體列表內容,列表項的滾動是在list.html所在webview中使用原生滾動,既保證了滾動條不會穿透頂部導航,符合app的體驗,也保證了列表流暢滾動,解決了區域滾動卡頓的問題。 list.html就是index.html的子頁面,創建代碼比較簡單,如下:
mui.init({
subpages:[{
url:‘list.html‘,
id:‘list.html‘,
styles:{
top:‘45px‘,//mui標題欄默認高度為45px;
bottom:‘0px‘//默認為0px,可不定義;
}
}]
});
在mobile app開發過程中,經常遇到卡頭卡尾的頁面,此時若使用局部滾動,在android手機上會出現滾動不流暢的問題; mui的解決思路是:將需要滾動的區域通過單獨的webview實現,完全使用原生滾動。具體做法則是:將目標頁面分解為主頁面和內容頁面,主頁面顯示卡頭卡尾區域,比如頂部導航、底部選項卡等;內容頁面顯示具體需要滾動的內容,然後在主頁面中調用mui.init方法初始化內容頁面。
mui.init({
subpages:[{
url:your-subpage-url,//子頁面HTML地址,支持本地地址和網絡地址
id:your-subpage-id,//子頁面標誌
styles:{
top:subpage-top-position,//子頁面頂部位置
bottom:subpage-bottom-position,//子頁面底部位置
width:subpage-width,//子頁面寬度,默認為100%
height:subpage-height,//子頁面高度,默認為100%
......
},
extras:{}//額外擴展參數
}]
});參數說明:styles表示窗口屬性,參考5+規範中的WebviewStyle;特別註意,height和width兩個屬性,即使不設置,也默認按100%計算;因此若設置了top值為非"0px"的情況,建議同時設置bottom值,否則5+ runtime根據高度100%計算,可能會造成頁面真實底部位置超出屏幕範圍的情況;left、right同理。
示例:Hello mui的首頁其實就是index.html加list.html合並而成的,如下:
 index.html
+
index.html
+
 list.html
=
list.html
=
 合並後的首頁
合並後的首頁
index.html的作用就是顯示固定導航,list.html顯示具體列表內容,列表項的滾動是在list.html所在webview中使用原生滾動,既保證了滾動條不會穿透頂部導航,符合app的體驗,也保證了列表流暢滾動,解決了區域滾動卡頓的問題。 list.html就是index.html的子頁面,創建代碼比較簡單,如下:
mui.init({
subpages:[{
url:‘list.html‘,
id:‘list.html‘,
styles:{
top:‘45px‘,//mui標題欄默認高度為45px;
bottom:‘0px‘//默認為0px,可不定義;
}
}]
});MUI設置卡頭卡位的形式進行切換
