css3--偽元素和偽類
1,定義
W3C定義:偽元素偽類 都可以向某些選擇器設置特殊效果。(css2中定義)
css3中的定義:
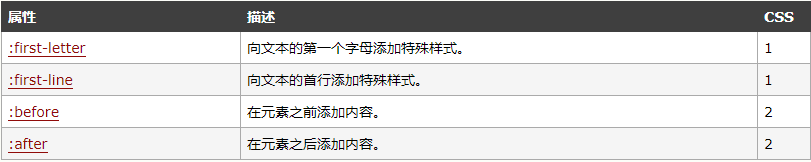
1).偽元素:在DOM樹中創建了一些抽象元素(虛擬的容器)。由兩個冒號::開頭(css2中並沒有區別),為了兼容性一般還是寫一個冒號:。

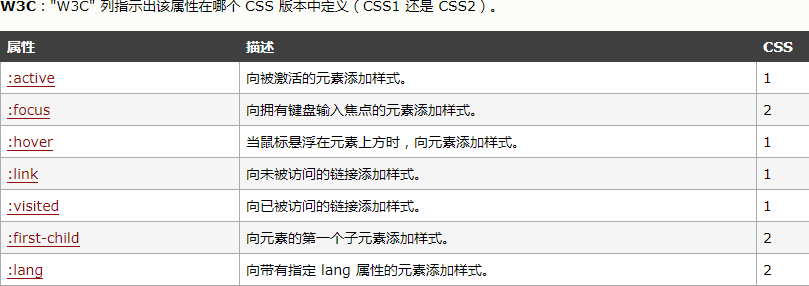
2).偽類: 為了選擇器找到那些不存在於DOM樹中的信息 及 不能被常規css選擇器獲取到的信息

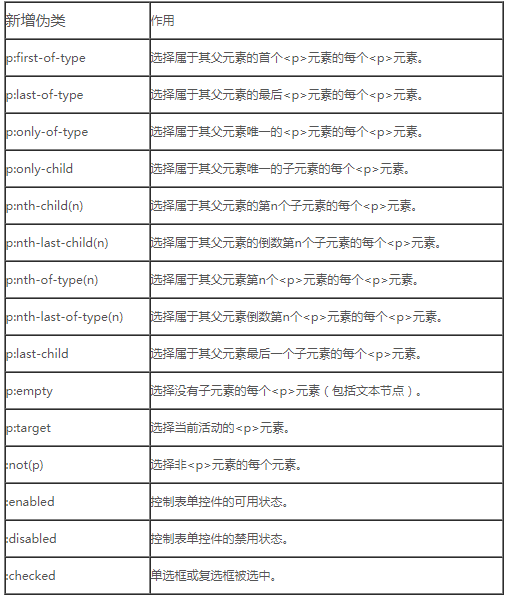
3).css3新增的偽類

2,總結
1).偽類本質上為了彌補常規選擇器的不足,以便獲得更多信息;偽元素本質上是創建了一個有內容的虛擬容器。
2).css3中偽元素偽類的語法不同,css2中無區別。
3).可以使用多個偽類,測試偽元素也可以同時使用多個(但是有些博客說不行)
css3--偽元素和偽類
相關推薦
css3--偽元素和偽類
cnblogs .com 技術分享 信息 ffffff 偽類 兩個 獲得 jpg 1,定義 W3C定義:偽元素偽類 都可以向某些選擇器設置特殊效果。(css2中定義) css3中的定義: 1).偽元素:在DOM樹中創建了一些抽象元素(虛擬的容器)。由兩個冒號
CSS的偽元素和偽類
冒號 blog :focus 邏輯 select over 字段 .html sel css3為了區分偽類和偽元素,偽元素采用雙冒號寫法。 常見偽類—— :hover, :active, :visited, :focus。 常見偽元素——::first-letter,::f
css中的偽元素和偽類的區別
在使用css的時候經常分不清哪些是偽類,哪些是偽元素。可能知道怎麼用,但概念分不清。 今天想到這個問題了就自己總結了一下,方便以後檢視。 首先談談什麼是偽元素:偽元素不是實際存在的頁面元素,但是其用法和表現行為與真正的頁面元素是一樣的,可以對其使用諸如頁面一樣的css樣式。他的實質是css樣
演示-JQuery中偽元素和偽類選擇器
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http
CSS3偽元素、偽類選擇器
first 偽類 ted :link sel OS lec 狀態 -s 偽元素選擇器: ::first-letter:為某個元素中的文字的首字母或第一個字使用樣式。 ::first-line:為某個元素的第一行文字使用樣式。 ::before:在某個元素之前插入一些
偽元素(偽物件)和偽類的區別?
其中偽類和偽元素的根本區別在於:它們是否創造了新的元素。 偽元素/偽物件:不存在在DOM文件中,是虛擬的元素,是建立新元素。代表某個元素的子元素,這個子元素雖然在邏輯上存在,但卻並不實際存在於文件樹中。 偽物件選擇符 Properties 屬性 CSS Ve
利用偽元素和CSS3實現滑鼠移入下劃線向兩邊展開效果
一、思路: 將偽元素:before和:after定位到元素底部中間,設定寬度從0變成100%達到目的。 二、實現: 1、首先定義一個塊狀元素(行內元素沒有寬高)並修改樣式為一個背景色為淺灰色的矩形,設定相對定位。 HTML程式碼 <div id="under
CSS魔法堂:一起玩透偽元素和Content屬性
前言 繼上篇《CSS魔法堂:稍稍深入偽類選擇器》記錄完偽類後,我自然而然要向偽元素伸出“魔掌”的啦^_^。本文講講述偽元素以及功能強大的Contet屬性,讓我們可以通過偽元素更好地實現更多的可能! 初識偽元素 說起偽元素我第一想到的莫過於::before和::after這兩個了,它倆其實就是在其附屬的選擇
學習筆記---css中偽元素與偽類(迷惑我的:after與:hover)
一直被偽類與偽元素所迷惑,以為是同一個屬性名稱,這兩天看css動畫,越來越多的看到諸如 a:hover:after,a.hover:after 的用法,越來越糊塗,索性翻翻定義研究研究。 本文出現的偽類偽元素均為css2、css1中內容。css3中偽類、偽元素還未做
CSS偽元素,偽類選擇器
偽類選擇器是CSS中已經定義好了的選擇器,不能誰便取名,常用的味蕾選擇器是使用在a元素上的幾種,如a:link a:visited a:hover a:active 偽元素選擇器斌不是針對真正的元素使用的選擇器,而是針對CSS中已經定義好的偽元素使用的選擇器,CSS中
css選擇器優先順序計算以及偽元素與偽類區別
1. 行內(寫在html的style屬性中)樣式>ID選擇器>類(class),偽類(:hover等)選擇>元素名(div)和偽元素(:after)選擇器 權重 1000
工作啟示錄(一)偽工作和偽工作者的特徵
偽工作和偽工作者的特徵 在做事情之前不認真思考,做事時通過簡單的試錯方法,盲目的尋找答案 做產品不講究質量、不認真測試、上線之後不停的修補,總是在花費很多的時間和精力找漏洞和打補丁 不注重用有限的資源解決的問題,而是把大部分時間和精力用於糾結不重要的問題 每
css3和css偽類和偽元素區別與相容性
單冒號(:)用於CSS3偽類,雙冒號(::)用於CSS3偽元素。 偽元素由雙冒號和偽元素名稱組成。雙冒號是在當前規範中引入的,用於區分偽類和偽元素。但是偽類相容現存樣式,瀏覽器需要同時支援舊的偽類
如何使用CSS3中的結構偽類選擇器和偽元素選擇器
結構偽類選擇器介紹 結構偽類選擇器是用來處理一些特殊的效果。 結構偽類選擇器屬性說明表 屬性 描述 E:first-child 匹配E元素的第一個子元素。 E:last-child 匹配E元素的最後一個子元素。 E:nth-child(n) 匹配E元素的第n個子元素。 E:nth
CSS 屬性 - 偽類和偽元素的區別
習慣 div 個人觀點 養成 pseudo line 現象 let first 先說一種我們寫CSS時候常見的現象,::before和:after中雙冒號和單冒號會在寫CSS中經常看到。為什麽會有單冒號跟雙冒號兩種寫法呢? 其實主要是為了區分偽類和偽元素 偽類:偽類用於
偽類和偽元素
實現 結構 現在 狀態 同時 css3 表單 效果 聲明 css2中就出現過偽類和偽元素,均用:表示,後css3又新增了偽類和偽元素,並將偽元素變更為用::表示,以示和偽類的區別 所謂偽類: 1.效果可以用過添加實際的類實現 2.可以同時使用多個 3有狀態偽類、結構性偽類、
css中的單冒號和雙冒號 以及 偽類和偽元素
分配 子元素 不可 技術 對象 htm 而且 原因 支持 單冒號(:)用於CSS3偽類,雙冒號(::)用於CSS3偽元素。 偽元素由雙冒號和偽元素名稱組成。雙冒號是在css3規範中引入的,用於區分偽類和偽元素。但是偽類兼容現存樣式,瀏覽器需要同時支持舊的偽類,比如:firs
css3偽元素選擇器和box-sizing盒子模型
要點: 1.偽元素選擇器 寫法:E::before E::after (E代表元素,如下面的div元素為例) 作用:在div中內容部分的最前面和最後面新增content屬性,文字內容可以為空。但是注意,content是行類元素,自己本身也是一個盒子,所以我們這裡可以使用相對定位。 2
css中的單冒號和雙冒號 以及 偽類和偽元素
單冒號(:)用於CSS3偽類,雙冒號(::)用於CSS3偽元素。 偽元素由雙冒號和偽元素名稱組成。雙冒號是在css3規範中引入的,用於區分偽類和偽元素。但是偽類相容現存樣式,瀏覽器需要同時支援舊的偽類,比如:first-line、:first-letter、:before、:after 1、偽類
CSS中選擇器以及偽類和偽元素選擇器
3.5結構選擇器 (1)後代選擇器:可以選擇一個元素的後代元素,這個後代元素包括兒子,孫子,以及後代結構。 <<style type="text/css"> .content a{ font-size: 25px;
