大白話講解Promise
阿新 • • 發佈:2017-11-08
open hid 原來 一個數 get 狀態 正常 time 處理 去年6月份, ES2015正式發布(也就是ES6,ES6是它的乳名),其中Promise被列為正式規範。作為ES6中最重要的特性之一,我們有必要掌握並理解透徹。本文將由淺到深,講解Promise的基本概念與使用方法。
 這麽一看就明白了,Promise是一個構造函數,自己身上有all、reject、resolve這幾個眼熟的方法,原型上有then、catch等同樣很眼熟的方法。這麽說用Promise new出來的對象肯定就有then、catch方法嘍,沒錯。
這麽一看就明白了,Promise是一個構造函數,自己身上有all、reject、resolve這幾個眼熟的方法,原型上有then、catch等同樣很眼熟的方法。這麽說用Promise new出來的對象肯定就有then、catch方法嘍,沒錯。  猜猜runAsync1、runAsync2、runAsync3這三個函數都是如何定義的?沒錯,就是下面這樣(代碼較長請自行展開):
猜猜runAsync1、runAsync2、runAsync3這三個函數都是如何定義的?沒錯,就是下面這樣(代碼較長請自行展開):




 或者
或者 
 也就是說進到catch方法裏面去了,而且把錯誤原因傳到了reason參數中。即便是有錯誤的代碼也不會報錯了,這與我們的try/catch語句有相同的功能。
也就是說進到catch方法裏面去了,而且把錯誤原因傳到了reason參數中。即便是有錯誤的代碼也不會報錯了,這與我們的try/catch語句有相同的功能。
 有了all,你就可以並行執行多個異步操作,並且在一個回調中處理所有的返回數據,是不是很酷?有一個場景是很適合用這個的,一些遊戲類的素材比較多的應用,打開網頁時,預先加載需要用到的各種資源如圖片、flash以及各種靜態文件。所有的都加載完後,我們再進行頁面的初始化。
有了all,你就可以並行執行多個異步操作,並且在一個回調中處理所有的返回數據,是不是很酷?有一個場景是很適合用這個的,一些遊戲類的素材比較多的應用,打開網頁時,預先加載需要用到的各種資源如圖片、flash以及各種靜態文件。所有的都加載完後,我們再進行頁面的初始化。
 你猜對了嗎?不完全,是吧。在then裏面的回調開始執行時,runAsync2()和runAsync3()並沒有停止,仍舊再執行。於是再過1秒後,輸出了他們結束的標誌。
這個race有什麽用呢?使用場景還是很多的,比如我們可以用race給某個異步請求設置超時時間,並且在超時後執行相應的操作,代碼如下:
你猜對了嗎?不完全,是吧。在then裏面的回調開始執行時,runAsync2()和runAsync3()並沒有停止,仍舊再執行。於是再過1秒後,輸出了他們結束的標誌。
這個race有什麽用呢?使用場景還是很多的,比如我們可以用race給某個異步請求設置超時時間,並且在超時後執行相應的操作,代碼如下:

ES6 Promise 先拉出來遛遛
復雜的概念先不講,我們先簡單粗暴地把Promise用一下,有個直觀感受。那麽第一個問題來了,Promise是什麽玩意呢?是一個類?對象?數組?函數? 別猜了,直接打印出來看看吧,console.dir(Promise),就這麽簡單粗暴。 這麽一看就明白了,Promise是一個構造函數,自己身上有all、reject、resolve這幾個眼熟的方法,原型上有then、catch等同樣很眼熟的方法。這麽說用Promise new出來的對象肯定就有then、catch方法嘍,沒錯。
這麽一看就明白了,Promise是一個構造函數,自己身上有all、reject、resolve這幾個眼熟的方法,原型上有then、catch等同樣很眼熟的方法。這麽說用Promise new出來的對象肯定就有then、catch方法嘍,沒錯。var p = new Promise(function(resolve, reject){
//做一些異步操作
setTimeout(function(){
console.log(‘執行完成‘);
resolve(‘隨便什麽數據‘);
}, 2000);
});
Promise的構造函數接收一個參數,是函數,並且傳入兩個參數:resolve,reject,分別表示異步操作執行成功後的回調函數和異步操作執行失敗後的回調函數。其實這裏用“成功”和“失敗”來描述並不準確,按照標準來講,resolve是將Promise的狀態置為fullfiled,reject是將Promise的狀態置為rejected。不過在我們開始階段可以先這麽理解,後面再細究概念。function runAsync(){ var p = new Promise(function(resolve, reject){ //做一些異步操作 setTimeout(function(){ console.log(‘執行完成‘); resolve(‘隨便什麽數據‘); }, 2000); }); return p; } runAsync()這時候你應該有兩個疑問:1.包裝這麽一個函數有毛線用?2.resolve(‘隨便什麽數據‘);這是幹毛的? 我們繼續來講。在我們包裝好的函數最後,會return出Promise對象,也就是說,執行這個函數我們得到了一個Promise對象。還記得Promise對象上有then、catch方法吧?這就是強大之處了,看下面的代碼:
runAsync().then(function(data){
console.log(data);
//後面可以用傳過來的數據做些其他操作
//......
});
在runAsync()的返回上直接調用then方法,then接收一個參數,是函數,並且會拿到我們在runAsync中調用resolve時傳的的參數。運行這段代碼,會在2秒後輸出“執行完成”,緊接著輸出“隨便什麽數據”。
這時候你應該有所領悟了,原來then裏面的函數就跟我們平時的回調函數一個意思,能夠在runAsync這個異步任務執行完成之後被執行。這就是Promise的作用了,簡單來講,就是能把原來的回調寫法分離出來,在異步操作執行完後,用鏈式調用的方式執行回調函數。
你可能會不屑一顧,那麽牛逼轟轟的Promise就這點能耐?我把回調函數封裝一下,給runAsync傳進去不也一樣嗎,就像這樣:
function runAsync(callback){
setTimeout(function(){
console.log(‘執行完成‘);
callback(‘隨便什麽數據‘);
}, 2000);
}
runAsync(function(data){
console.log(data);
});
效果也是一樣的,還費勁用Promise幹嘛。那麽問題來了,有多層回調該怎麽辦?如果callback也是一個異步操作,而且執行完後也需要有相應的回調函數,該怎麽辦呢?總不能再定義一個callback2,然後給callback傳進去吧。而Promise的優勢在於,可以在then方法中繼續寫Promise對象並返回,然後繼續調用then來進行回調操作。
鏈式操作的用法
所以,從表面上看,Promise只是能夠簡化層層回調的寫法,而實質上,Promise的精髓是“狀態”,用維護狀態、傳遞狀態的方式來使得回調函數能夠及時調用,它比傳遞callback函數要簡單、靈活的多。所以使用Promise的正確場景是這樣的:runAsync1()
.then(function(data){
console.log(data);
return runAsync2();
})
.then(function(data){
console.log(data);
return runAsync3();
})
.then(function(data){
console.log(data);
});
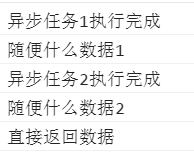
這樣能夠按順序,每隔兩秒輸出每個異步回調中的內容,在runAsync2中傳給resolve的數據,能在接下來的then方法中拿到。運行結果如下:
 猜猜runAsync1、runAsync2、runAsync3這三個函數都是如何定義的?沒錯,就是下面這樣(代碼較長請自行展開):
猜猜runAsync1、runAsync2、runAsync3這三個函數都是如何定義的?沒錯,就是下面這樣(代碼較長請自行展開):


function runAsync1(){
var p = new Promise(function(resolve, reject){
//做一些異步操作
setTimeout(function(){
console.log(‘異步任務1執行完成‘);
resolve(‘隨便什麽數據1‘);
}, 1000);
});
return p;
}
function runAsync2(){
var p = new Promise(function(resolve, reject){
//做一些異步操作
setTimeout(function(){
console.log(‘異步任務2執行完成‘);
resolve(‘隨便什麽數據2‘);
}, 2000);
});
return p;
}
function runAsync3(){
var p = new Promise(function(resolve, reject){
//做一些異步操作
setTimeout(function(){
console.log(‘異步任務3執行完成‘);
resolve(‘隨便什麽數據3‘);
}, 2000);
});
return p;
}

在then方法中,你也可以直接return數據而不是Promise對象,在後面的then中就可以接收到數據了,比如我們把上面的代碼修改成這樣:
runAsync1()
.then(function(data){
console.log(data);
return runAsync2();
})
.then(function(data){
console.log(data);
return ‘直接返回數據‘; //這裏直接返回數據
})
.then(function(data){
console.log(data);
});
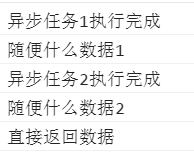
那麽輸出就變成了這樣:

reject的用法
到這裏,你應該對“Promise是什麽玩意”有了最基本的了解。那麽我們接著來看看ES6的Promise還有哪些功能。我們光用了resolve,還沒用reject呢,它是做什麽的呢?事實上,我們前面的例子都是只有“執行成功”的回調,還沒有“失敗”的情況,reject的作用就是把Promise的狀態置為rejected,這樣我們在then中就能捕捉到,然後執行“失敗”情況的回調。看下面的代碼。function getNumber(){
var p = new Promise(function(resolve, reject){
//做一些異步操作
setTimeout(function(){
var num = Math.ceil(Math.random()*10); //生成1-10的隨機數
if(num<=5){
resolve(num);
}
else{
reject(‘數字太大了‘);
}
}, 2000);
});
return p;
}
getNumber()
.then(
function(data){
console.log(‘resolved‘);
console.log(data);
},
function(reason, data){
console.log(‘rejected‘);
console.log(reason);
}
);
getNumber函數用來異步獲取一個數字,2秒後執行完成,如果數字小於等於5,我們認為是“成功”了,調用resolve修改Promise的狀態。否則我們認為是“失敗”了,調用reject並傳遞一個參數,作為失敗的原因。
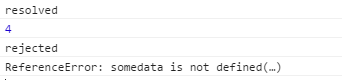
運行getNumber並且在then中傳了兩個參數,then方法可以接受兩個參數,第一個對應resolve的回調,第二個對應reject的回調。所以我們能夠分別拿到他們傳過來的數據。多次運行這段代碼,你會隨機得到下面兩種結果:
 或者
或者 
catch的用法
我們知道Promise對象除了then方法,還有一個catch方法,它是做什麽用的呢?其實它和then的第二個參數一樣,用來指定reject的回調,用法是這樣:getNumber()
.then(function(data){
console.log(‘resolved‘);
console.log(data);
})
.catch(function(reason){
console.log(‘rejected‘);
console.log(reason);
});
效果和寫在then的第二個參數裏面一樣。不過它還有另外一個作用:在執行resolve的回調(也就是上面then中的第一個參數)時,如果拋出異常了(代碼出錯了),那麽並不會報錯卡死js,而是會進到這個catch方法中。請看下面的代碼:
getNumber()
.then(function(data){
console.log(‘resolved‘);
console.log(data);
console.log(somedata); //此處的somedata未定義
})
.catch(function(reason){
console.log(‘rejected‘);
console.log(reason);
});
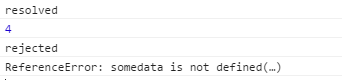
在resolve的回調中,我們console.log(somedata);而somedata這個變量是沒有被定義的。如果我們不用Promise,代碼運行到這裏就直接在控制臺報錯了,不往下運行了。但是在這裏,會得到這樣的結果:
 也就是說進到catch方法裏面去了,而且把錯誤原因傳到了reason參數中。即便是有錯誤的代碼也不會報錯了,這與我們的try/catch語句有相同的功能。
也就是說進到catch方法裏面去了,而且把錯誤原因傳到了reason參數中。即便是有錯誤的代碼也不會報錯了,這與我們的try/catch語句有相同的功能。
all的用法
Promise的all方法提供了並行執行異步操作的能力,並且在所有異步操作執行完後才執行回調。我們仍舊使用上面定義好的runAsync1、runAsync2、runAsync3這三個函數,看下面的例子:Promise
.all([runAsync1(), runAsync2(), runAsync3()])
.then(function(results){
console.log(results);
});
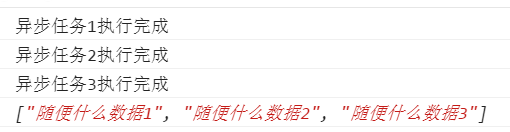
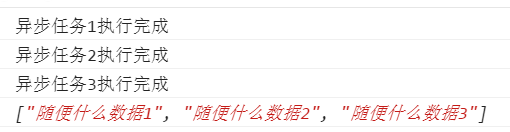
用Promise.all來執行,all接收一個數組參數,裏面的值最終都算返回Promise對象。這樣,三個異步操作的並行執行的,等到它們都執行完後才會進到then裏面。那麽,三個異步操作返回的數據哪裏去了呢?都在then裏面呢,all會把所有異步操作的結果放進一個數組中傳給then,就是上面的results。所以上面代碼的輸出結果就是:
 有了all,你就可以並行執行多個異步操作,並且在一個回調中處理所有的返回數據,是不是很酷?有一個場景是很適合用這個的,一些遊戲類的素材比較多的應用,打開網頁時,預先加載需要用到的各種資源如圖片、flash以及各種靜態文件。所有的都加載完後,我們再進行頁面的初始化。
有了all,你就可以並行執行多個異步操作,並且在一個回調中處理所有的返回數據,是不是很酷?有一個場景是很適合用這個的,一些遊戲類的素材比較多的應用,打開網頁時,預先加載需要用到的各種資源如圖片、flash以及各種靜態文件。所有的都加載完後,我們再進行頁面的初始化。
race的用法
all方法的效果實際上是「誰跑的慢,以誰為準執行回調」,那麽相對的就有另一個方法「誰跑的快,以誰為準執行回調」,這就是race方法,這個詞本來就是賽跑的意思。race的用法與all一樣,我們把上面runAsync1的延時改為1秒來看一下:Promise
.race([runAsync1(), runAsync2(), runAsync3()])
.then(function(results){
console.log(results);
});
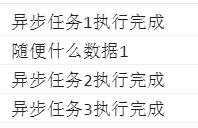
這三個異步操作同樣是並行執行的。結果你應該可以猜到,1秒後runAsync1已經執行完了,此時then裏面的就執行了。結果是這樣的:
 你猜對了嗎?不完全,是吧。在then裏面的回調開始執行時,runAsync2()和runAsync3()並沒有停止,仍舊再執行。於是再過1秒後,輸出了他們結束的標誌。
這個race有什麽用呢?使用場景還是很多的,比如我們可以用race給某個異步請求設置超時時間,並且在超時後執行相應的操作,代碼如下:
你猜對了嗎?不完全,是吧。在then裏面的回調開始執行時,runAsync2()和runAsync3()並沒有停止,仍舊再執行。於是再過1秒後,輸出了他們結束的標誌。
這個race有什麽用呢?使用場景還是很多的,比如我們可以用race給某個異步請求設置超時時間,並且在超時後執行相應的操作,代碼如下:
//請求某個圖片資源
function requestImg(){
var p = new Promise(function(resolve, reject){
var img = new Image();
img.onload = function(){
resolve(img);
}
img.src = ‘xxxxxx‘;
});
return p;
}
//延時函數,用於給請求計時
function timeout(){
var p = new Promise(function(resolve, reject){
setTimeout(function(){
reject(‘圖片請求超時‘);
}, 5000);
});
return p;
}
Promise
.race([requestImg(), timeout()])
.then(function(results){
console.log(results);
})
.catch(function(reason){
console.log(reason);
});
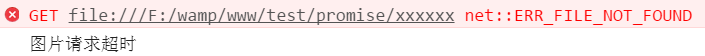
requestImg函數會異步請求一張圖片,我把地址寫為"xxxxxx",所以肯定是無法成功請求到的。timeout函數是一個延時5秒的異步操作。我們把這兩個返回Promise對象的函數放進race,於是他倆就會賽跑,如果5秒之內圖片請求成功了,那麽遍進入then方法,執行正常的流程。如果5秒鐘圖片還未成功返回,那麽timeout就跑贏了,則進入catch,報出“圖片請求超時”的信息。運行結果如下:

總結
ES6 Promise的內容就這些嗎?是的,能用到的基本就這些。 我怎麽還見過done、finally、success、fail等,這些是啥?這些並不在Promise標準中,而是我們自己實現的語法糖。 本文中所有異步操作均以setTimeout為例子,之所以不使用ajax是為了避免引起混淆,因為談起ajax,很多人的第一反應就是jquery的ajax,而jquery又有自己的Promise實現。如果你理解了原理,就知道使用setTimeout和使用ajax是一樣的意思。說起jquery,我不得不吐槽一句,jquery的Promise實現太過垃圾,各種語法糖把人都搞蒙了,我認為Promise之所以沒有全面普及和jquery有很大的關系。 原文地址:https://www.cnblogs.com/lvdabao/p/es6-promise-1.html大白話講解Promise
