最新weex中使用vue-router
阿新 • • 發佈:2017-11-09
vue import es2017 方法 ted 由於 參考 data 初學者
由於weex版本更新了,項目目錄有所變化,在裏分享一下weex與vue-router的使用,本示列版本為weex:v1.1.0-beta.6(本人自己配置親測可用),我也是初學者不清楚到底正規的怎麽用,在這裏僅提供參考。
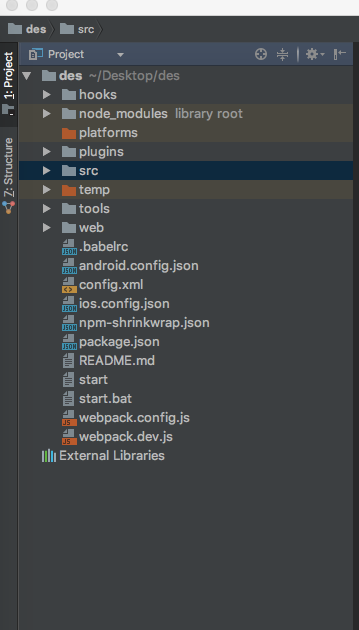
1.項目的目錄結構

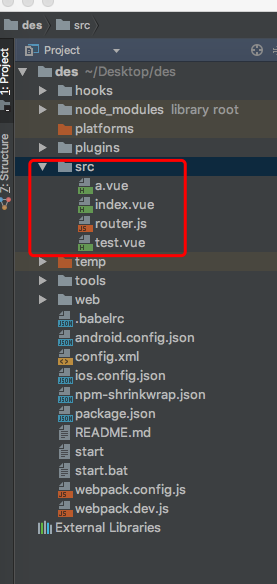
2.首先,打開src文件,這裏默認只有一個index.vue,其他是我加進去的,
在src下加入router.js文件

router.js為我們的路由配置文件內容為:
import Router from ‘vue-router‘//如果你的項目中沒有vue-router需要去安裝=> npm install vue-router
var App = require(‘./index.vue‘)
var Test = require(‘./test.vue‘)
var A = require(‘./a.vue‘)
Vue.use(Router)
export default new Router({
routes:[
{
path:‘/‘,
component:App
},{
path:‘/test‘,
component:Test
},
{
path:‘/a‘,
component:A
}
]
});
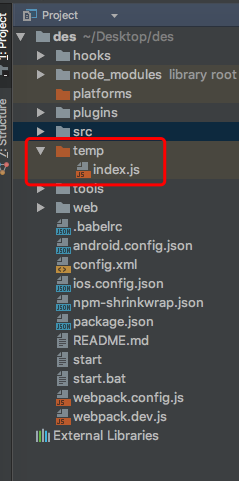
3.加載我們的路由,在項目temp目錄下有個index.js文件這個是入口文件

4.將index.js的內容如下修改:
var App = require(‘../src/index.vue‘)
import router from ‘../src/router.js‘
// App.el = ‘#root‘
// new Vue(App)
new Vue(Vue.util.extend({el:‘#root‘,
router
},App))
router.push(‘/test‘)//這裏是為了默認加載test.vue的內容,因為index.vue中僅僅使用了roter-view作為渲染模版,不然看上去會是空白的。
5.最後一步在index.vue加入router-view標簽
<template>
<div class="wrapper" @click="update">
<router-view></router-view>//這裏註意加這個哦
</div>
</template>
<style>
</style>
<script>
export default {
data(){
return{}
},
components:{
} ,
methods: {
update: function (e) {
this.target = ‘Weex‘
console.log(‘target:‘, this.target)
}
}
}
</script>
ok之後運行起來就可以看到效果了,這裏只是本人自己測試出來的,僅供參考學習,如果有更好的方法還望多多指教!
簡書地址:http://www.jianshu.com/p/f8fd36bb3387
最新weex中使用vue-router
