JQuery基本獲取值的方式
1、獲取選中單選按鈕的值
$(‘input:radio:checked‘).val();
$("input[type=‘radio‘]:checked").val();
$("input[name=‘rd‘]:checked").val();
$(‘:radio[name=rd]:checked‘).val()
2、獲取下拉框當前選中的文本
$("#selectgame").find("option:selected").text()
3、獲取Select選擇的Value
var checkValue=$("#select_id").val();
也可: var checkValue= ("#SiteManageID option:selected").val();
4、 獲取Select選擇的索引值
var checkIndex=$("#select_id ").get(0).selectedIndex;
5、獲取Select最大的索引值
var maxIndex=$("#select_id option:last").attr("index");
6、為Select追加一個Option(下拉項)
$("#select_id").append("<option value=‘Value‘>Text</option>");
7、為Select插入一個Option(第一個位置)
$("#select_id").prepend("<option value=‘0‘>請選擇</option>");
8、 刪除Select中索引值最大Option(最後一個)
$("#select_id option:last").remove();
9、刪除Select中索引值為0的Option(第一個)
$("#select_id option[index=‘0‘]").remove();
10、刪除Select中Value=‘3‘的Option
$("#select_id option[value=‘3‘]").remove();
11、刪除Select中Text=‘4‘的Option
$("#select_id option[text=‘4‘]").remove();
12、清空
$("#charCity").empty();
13、判斷一個單選(復選)框是否選中
<input id="checkbox1" type="checkbox" checked>
<input id="checkbox2" type="checkbox>
$("#checkbox1").is(":checked") // true
$("#checkbox2").is(":checked") // false
14、選取頁面上所有name=song 選中的復選框
var obj = $(‘:checkbox[name="song"][checked=checked]‘);
15、下拉框不可用
按鈕不可見
$("#saveAuthority").css("display", "none");
復選框不可用
$("input[type=‘checkbox‘]").attr("disabled", "disabled");或 $("input[type=‘checkbox‘]").attr("disabled", true);
復選框可用:
$("input[type=‘checkbox‘]").attr("disabled", false);
16、下拉框某個option不可用

17、根據數據庫的值自動選中下拉框中對應的數據

$("#state").find("option[value="+state+"]").attr("selected","true");
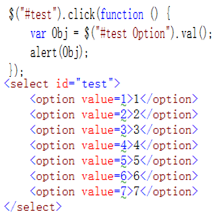
18、彈出下拉框選中值的value

JQuery基本獲取值的方式
