HTML容易遺忘內容(三)








HTML容易遺忘內容(三)
相關推薦
HTML容易遺忘內容(三)
容易 9.png 技術分享 eight 分享 img 技術 image es2017 HTML容易遺忘內容(三)
html標題與段落(三)
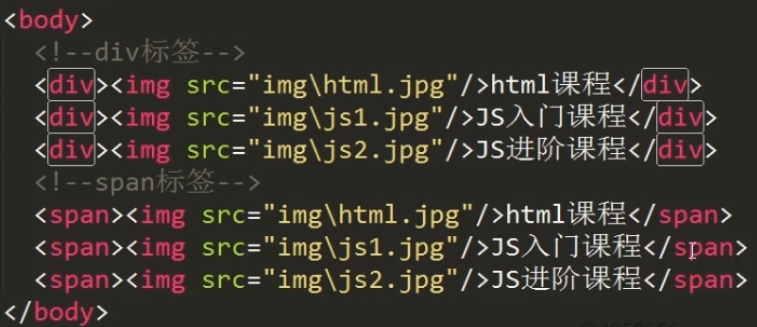
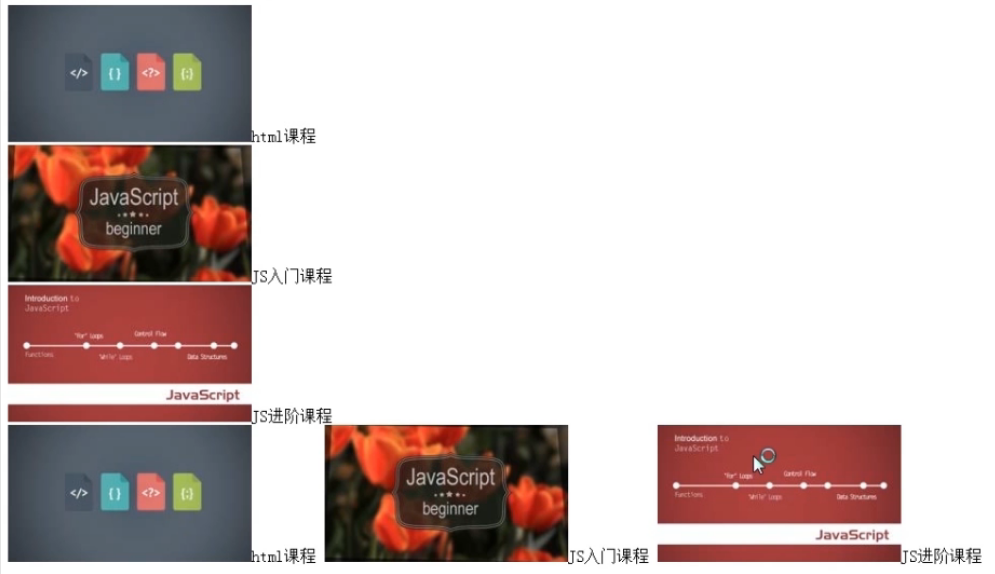
結構 鼠標 技術 ron 不顯示 開始 bubuko 文檔結構 進行 作用 HTML 標題可以用來呈現文檔結構,設置得當的標題有利於用戶瀏覽您的網頁 標題 標題(Heading)是通過 <H1>-<H6> 標簽進行定義的 <h1&
html和css入門 (三)
文字樣式 color 文字顏色 屬性名 color 屬性值 預定義的顏色名 | 十六進位制值的顏色值 | RGB顏色值 預設值 依賴使用者代理 描述
wangEditor編輯器中解析html圖文資訊問題(三)
這裡主要是記錄一下wangEditor編輯器顯示儲存的html程式碼問題。 一、資料庫儲存的html程式碼顯示問題 1、碰到的問題 這就很不友好了,本來我們用富文字編輯器也是為了能夠帶有一定的樣式,html標籤的換行,顯示蹄片都是必
ASP.NET MVC5(三):表單和HTML輔助方法
http get 暴露 sta 選擇 .text 響應 pos 多行文本 二進制 表單的使用 Action和Method特性 Action特性用以告知瀏覽器信息發往何處,因此,Action特性後面需要包含一個Url地址。這裏的Url地址可以是相對的,也可以是絕對的。如
web(三)html標簽
com 通過 控制 類型 shape 相對路徑 完整 line 圖像映射 標簽的層級特性 閉合的html標簽內可以包含一個或多個子標簽,因此html的標簽是一個多叉樹的數據結構,多叉樹的根是html標簽。 標簽的屬性描述 每個標簽都具備一組公用或當前標簽獨有的
HTML入門(三)後臺系統顯示頁面_框架標簽
row http head span 技術分享 target html top logs <!DOCTYPE html> <html> <head> <meta charset="UTF-8">
關於wamp的HTML, PHP, mysql 三者的操作與聯系 - mysql簡單配置(三)
長度 -1 logs 建議 用戶 不用 自帶 .com upd 上一章講完HTML與PHP之間的傳值方法,這一章將wamp中mysql的使用,為下一章PHP調用數據準備。 再次說明作者的wamp版本是3.0.6 64bit 打開wamp自帶的mysql試圖數據庫
數據格式轉換 (三)Office文檔轉HTML
文件 多線程 win 紅櫻楓軟件有限公司 通用 組裝 color statistic 搜狐 ? ? ?HTML Filter 是由北京紅櫻楓軟件有限公司根據HTML Ver 4.01/CSS式樣,研制和開發的MS Off
Oracle數據庫基本操作(三) —— DQL相關內容說明及應用
保留 group gpo 個數字 轉義字符 ike 關鍵字 其他 單行函數 本文所使用的查詢表來源於oracle數據中scott用戶中的emp員工表和dept部門表。 一、基本語法 SQL語句的編寫順序: p.p1 { margin: 0.0px 0.0px 0.0
JavaWeb01-HTML篇筆記(三)
Java1.1 案例四:網站的首頁的顯示:1.1.1 需求:網站的首頁的設計:1.1.2 分析:1.1.2.1 技術分析:【HTML的表格標簽】<table><tr><td></td><td></td></tr></ta
JavaWeb03-HTML篇筆記(三)
Java1.1.1 總結:1.1.1.1 JS中的BOM對象: ? Window alert(); --彈出對話框 setInterval(); setTimeout(); clearInterval(); clearTimeout(); confirm(); -
JavaWeb04-HTML篇筆記(三)
Java1.1 案例二:表格隔行換色的案例:1.1.1 需求:對數據的表格進行隔行換色的顯示效果,使用JQuery完成該效果.1.1.2 分析:1.1.2.1 技術分析:【JQuery的選擇器】 基本過濾選擇器: odd : even :【JQuery中添加和移除樣式】 如果
JavaWeb05-HTML篇筆記(三)
Java1.1 案例三:使用BootStrap布局首頁1.1.1 需求:1.1.2 分析:1.1.2.1 技術分析:【BootStrap的組件和JS的插件】1.1.2.2 步驟分析:【步驟一】:定義一個外層div元素【步驟二】:定義裏層8個div【步驟三】:為每層中的div添加元素.1.1.3 代碼實現: &
真正零基礎學習HTML(三)
html;css一、CSS概念1、需求:設置網頁標簽的樣式:寬、高、背景顏色、位置......用於布局或美化網頁,換句話說就是編寫一套美化模式,應用於各種網頁不用一個一個的編寫2、概念:css 層疊樣式表英文全稱:cascading style sheets瀏覽器解釋語言:讓瀏覽器去執行解釋的語言html c
JavaWeb07-HTML篇筆記(三)
Java1.1 案例二:使用連接池改造JDBC的工具類:1.1.1 需求:傳統JDBC的操作,對連接的對象銷毀不是特別好.每次創建和銷毀連接都是需要花費時間.可以使用連接池優化的程序. 在程序開始的時候,可以創建幾個連接,將連接放入到連接池中.用戶使用連接的時候,可以從連接池中進行獲取.用完之後,可以將連接
JavaWeb09-HTML篇筆記(三)
java1.1 案例二:登錄成功以後5秒鐘跳轉到另一個頁面.1.1.1 需求:在登錄成功後,頁面5秒鐘跳轉到其他的一個頁面.1.1.2 分析:1.1.2.1 技術分析:【使用Http協議中的Refresh頭信息】Refresh之前已經介紹可以定時頁面跳轉.需要使用程序設置頭信息才可以.【response中設置
JavaWeb15-HTML篇筆記(三)
Java1.1 案例三:使用JQuery完成仿百度的信息提示:1.1.1 需求:在一個搜索頁面中,鍵盤輸入一些信息,在文本框下面給出一些提示信息(需要從服務器端進行查詢的).1.1.2 分析:1.1.2.1 步驟分析:? 創建一個數據庫和表:? 設計一個頁面? 文本框綁定一個事件.keyup? 在keyup所
HTML常用元素和屬性(三)
表頭 cell -type separate caption 寬度 ava 測試表 ont 7:表格相關元素 <table>定表格,可用屬性cellpedding:單元格和內容之間的間距;cellspacing:單元格之間的間距;width:表格的寬度 <
03 React快速入門(三)——實現從一個輸入框中新增完資料後此輸入框內容清除的功能
功能描述: 我們在一個輸入框輸入內容,然後點選新增按鈕,此輸入框的內容就會新增到頁面上,但是此輸入框中還存在上次輸入的內容,我們想在每次輸入新增完成之後,此輸入框中的內容就會清除,如圖:
