用腳手架簡單搭建vue開發環境
阿新 • • 發佈:2017-11-11
each one div imp routes out var history 掛載
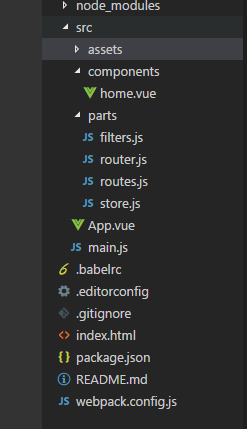
完成後目錄展示:

component文件裏放的是頁面,parts放的是入口文件main.js需要引入的js依賴。
事先安裝cnpm。然後用腳手架工具 vue-cli 來創建一個使用 vue-loader 的項目:
cnpm install -g vue-cli vue init webpack-simple myvue cd myvue cnpm install
接下來安裝vue-router和vuex
cnpm install vue-router vuex --save-dev
打開main.js,一開始是這個樣子的:

一、引入路由router
在main.js裏引入路由文件,然後掛載到vue實例上
import Vue from ‘vue‘ import App from ‘./App.vue‘ import router from ‘./parts/router.js‘ new Vue({ el:‘#app‘, router, render: h => h(App) })
在parts裏面新建router.js文件,內容如下
import Vue from ‘vue‘ import VueRouter from ‘vue-router‘ import routes from ‘./routes.js‘ Vue.use(VueRouter) let router= new VueRouter({ mode:‘history‘, scrollBehavior:()=>({y:0}), routes }) export default router;
再新建routes.js文件,內容如下
import home from ‘../components/home.vue‘ export default[ { path:‘/home‘, component:home } ]
這樣vue-router就配置好了。
二、配置store
在parts目錄裏新建store.js文件,內容如下
import Vue from ‘vue‘ import Vuex from ‘Vuex‘ Vue.use(Vuex) let store = new Vuex.Store({ state:{ }, getters:{ }, mutations:{ }, actions:{ } }) export default store;
然後在main.js裏面引入
import Vue from ‘vue‘ import App from ‘./App.vue‘ import router from ‘./parts/router.js‘ import store from ‘./parts/store.js‘ new Vue({ el:‘#app‘, router, store, render: h => h(App) })
三、配置全局過濾器
在parts文件裏新建filters.js,內容如下
import Vue from ‘vue‘ let filters = { aa(params){ return params; } } var filtersKeyArr = Object.keys(filters); filtersKeyArr.forEach(key => Vue.filter(key,filters[key]));
然後main.js裏引入
import Vue from ‘vue‘ import App from ‘./App.vue‘ import router from ‘./parts/router.js‘ import store from ‘./parts/store.js‘ require(‘./parts/filters.js‘) new Vue({ el:‘#app‘, router, store, render: h => h(App) })
這樣就配置完成了。
用腳手架簡單搭建vue開發環境
