Mac 下搭建vue開發環境
阿新 • • 發佈:2019-02-08
tips:一定要有翻牆工具如lanter,另外要保證網速OK.
1. 首先需要安裝homebrew
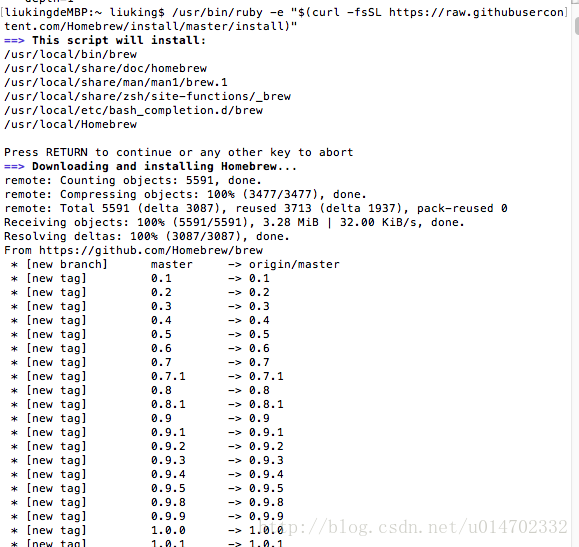
liukingdeMBP:~ liuking$ /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
開始安裝
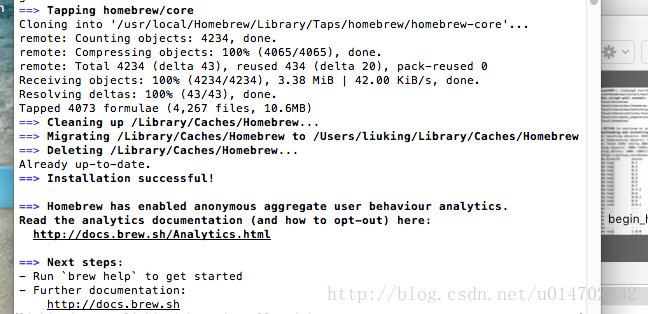
安裝成功後
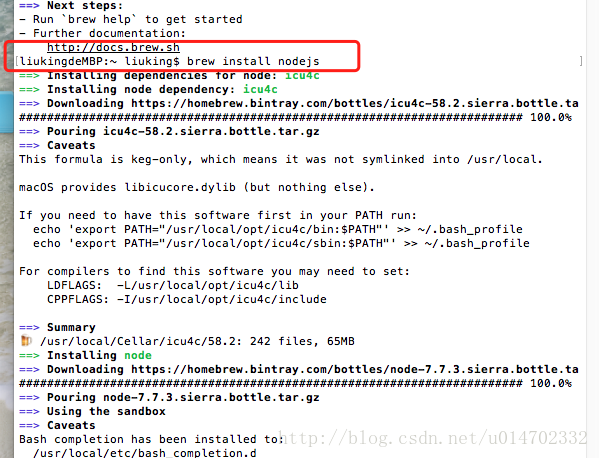
2. 再安裝nodejs
liukingdeMBP:~ liuking$ brew install nodejs
3. 再安裝npm
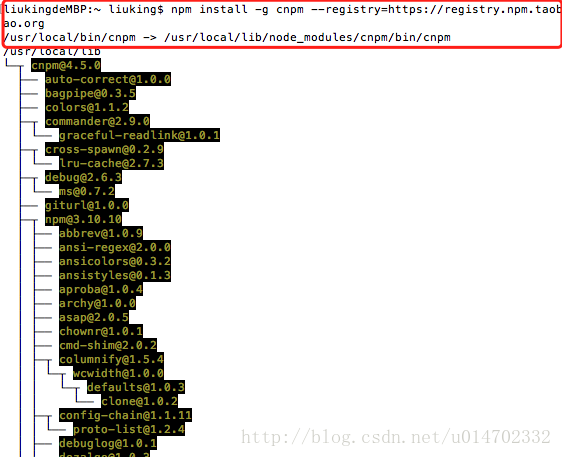
這裡我是使用淘寶映象:
liukingdeMBP:~ liuking$ npm install -g cnpm --registry=https://registry.npm.taobao.org

時間可能有點漫長,玩會手機吧。。。
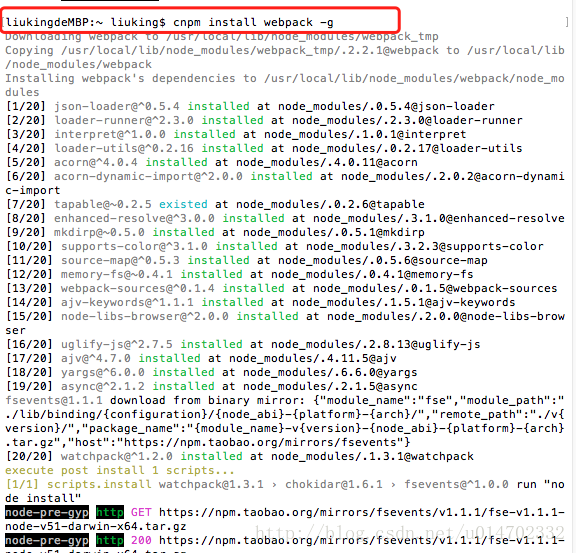
4. 安裝webpack
liukingdeMBP:~ liuking$ cnpm install webpack -g
這裡注意一下是cnpm,而不是npm
5. 開始建立我們的工程:
先建立一個資料夾在桌面(first)
然後cd 這個資料夾:
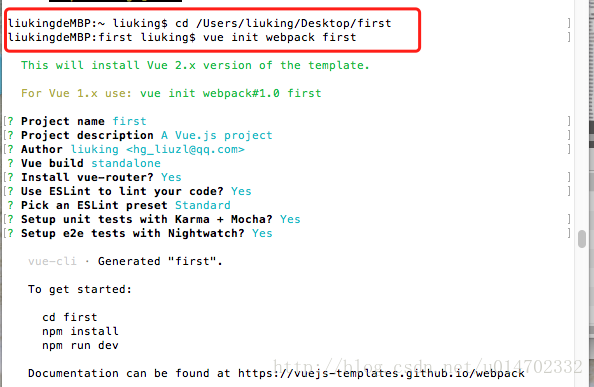
liukingdeMBP:~ liuking$ cd /Users/liuking/Desktop/first
再執行
liukingdeMBP:first liuking$ vue init webpack first
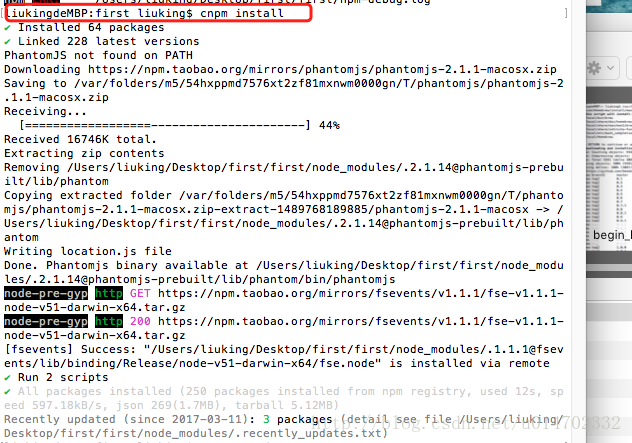
6. 執行成功後,再執行
cnpm install 這裡一定要注意一下,不是npm install
7. 執行完後,再執行
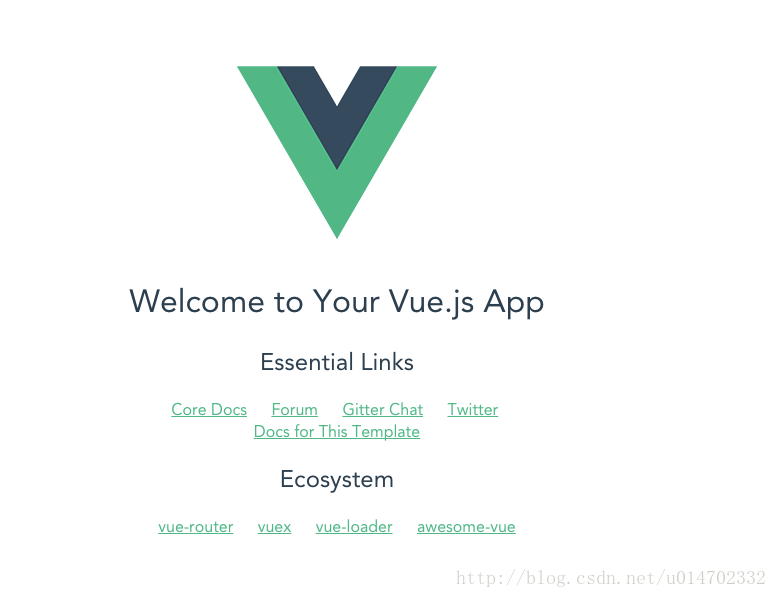
liukingdeMBP:first liuking$ cnpm run dev
最後大功告成: