vue筆記-妙味
CSS3:position
取值:static:無特殊定位,對象遵循正常文檔流。top,right,bottom,left等屬性不會被應用。
relative:對象遵循正常文檔流,但將依據top,right,bottom,left等屬性在正常文檔流中偏移位置
absolute:對象脫離正常文檔流,使用top,right,botton,left等屬性等屬性進行絕對定位。而其層疊通過z-index屬性定義。
fixed:對象脫離正常文檔流,使用top,right,bottom,left等屬性以窗口為參考點進行定位,當出現滾動條時,對象不會隨著滾動。IE6及以下不支持此參數值






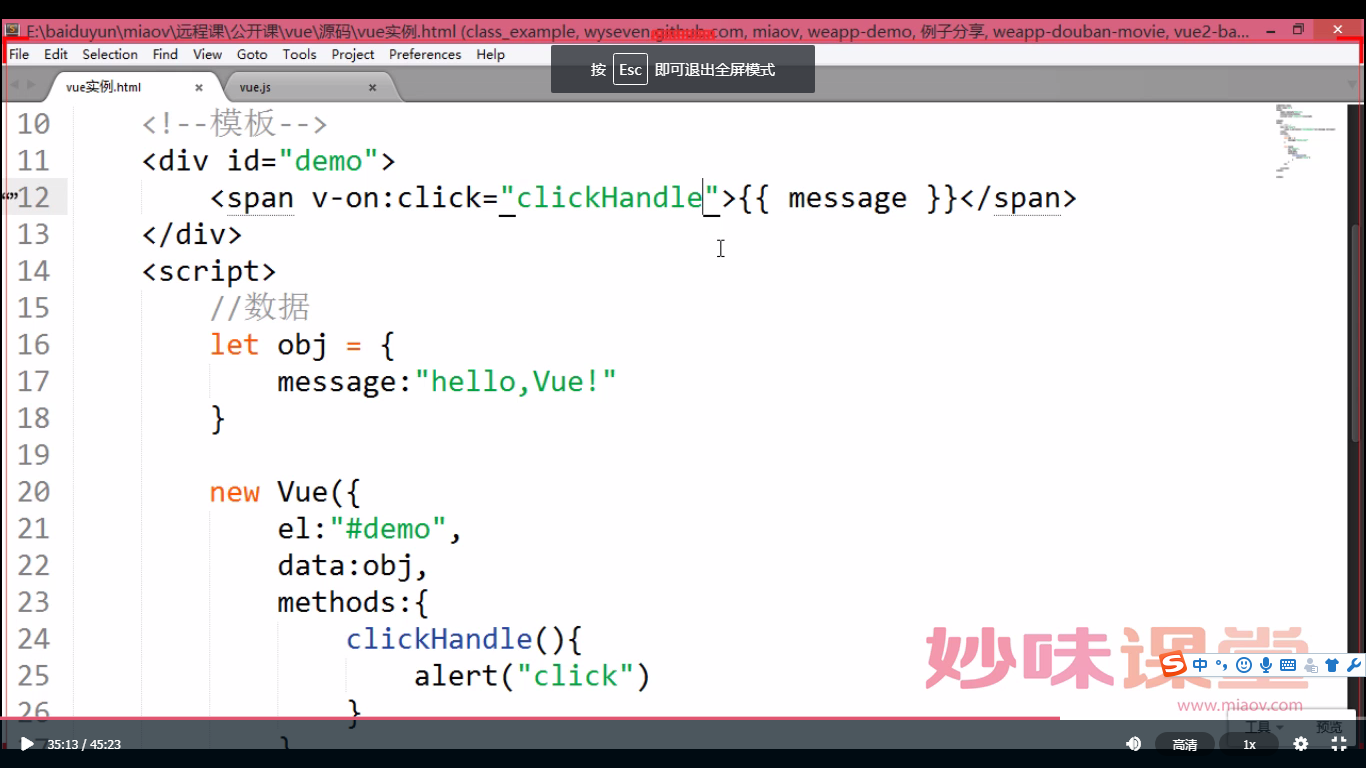
實現雙向數據綁定







vue筆記-妙味
相關推薦
vue筆記-妙味
src .cn img prop 滾動條 blog rop css3 com CSS3:position 取值:static:無特殊定位,對象遵循正常文檔流。top,right,bottom,left等屬性不會被應用。 relative:對象遵循正常文檔流,但將依據to
vue-router(妙味課堂)
img src png mage html5 hash blog outer tor hash模式 history模式 低版本時(不支持HTML5)使用Hash模式,高版本(支持HTML5)時使用History模式
妙味課堂:一起學習jQuery原始碼【逐行分析jQuery原始碼的奧祕】(妙味課堂筆記)--框架介面
jQuery 的學習版本為: 2.0.3 內層程式碼塊分析 (function(){ ( 21,94 ) 定義了一些變數和函式 jQuery = function (){}; ( 96,283 ) 給jQuery物件,新增一些方法和屬性
妙味課堂視訊筆記總結
1、Javascript組成: ECMAScript:直譯器、翻譯。幫助計算機讀懂人類寫出來的東西 幾乎沒有相容性問題 DOM:Document Object Model 把文件(網頁)變成JS可以操作的物件,給了JS操作頁面的能力——docume
jquery高階之妙味雲課堂筆記
jquery高階 基礎方法擴充: get:下標和length屬性 outerWidth:針對隱藏元素和引數true text():合體的特例 remove():detach() ():(do
VUe 筆記
param htm product `` 動態添加 put mode 相關 元素 - MVVM```//vm -> VM ->var vm = new Vue({el:‘‘,data:{// 相當於Model -> Mmsg:‘‘},methods:{
vue筆記二
使用 解決 筆記 別名 set log codes 字符 mit 七.列表渲染 1.示例 <ul id="example-2"> <li v-for="(item, index) in items"> {{ parentMessage
vue筆記四
vuejs 動畫 將在 done 們的 觸發 city sca nim 十一.過渡與動畫 1.使用限制Vue 提供了 transition 的封裝組件,在下列情形中,可以給任何元素和組件添加 entering/leaving 過渡條件渲染 (使用 v-if)條件展示 (使用
Vue筆記五
人員 charat style app ise 過濾 掛載 art watcher 十二.過濾器(filter) 示例代碼: <template> <div id="app"> {{ msg | capitalize }} <
妙味遠程課堂-JS熱身運動-上
可見性 移除 添加 執行 isp 遠程 如何獲取 nbsp click 希望某個元素移除視線 display:none//顯示無 visibility:hidden//可見性 隱藏 width/height 改為0 透明度 定位,left/top值為負值 用與背景顏色一樣的
vue筆記
選擇 通過 pre 技術 sage tps ges cnblogs 自定義 每一個vue實例可以看成是一個組件,el屬性代表組件根元素的選擇器: new Vue({ el: ‘#app-5‘, data: { mes
妙味遠程課堂-JS熱身運動-下
var spa color 遠程 按鈕 meta 內容 grey 替換 html由屬性名和屬性值組成 屬性讀操作:獲取、找到 元素.屬性名 屬性寫操作:添加、替換、修改 元素.屬性名=新的值 元素.innerHtml//讀取元素內的html內容 元素.innerHt
axios-妙味課堂
技術分享 logs .com -1 image img src 9.png 1-1 axios-妙味課堂
Vue 筆記
出現 attribute spl display 設置 line 閃爍 attr alt 1、防止vue 在頁面顯示時出現閃爍的方法 [v-cloak] { display: none; } <div v-cloak></div> div不會顯示,直
vue筆記3——雙向綁定
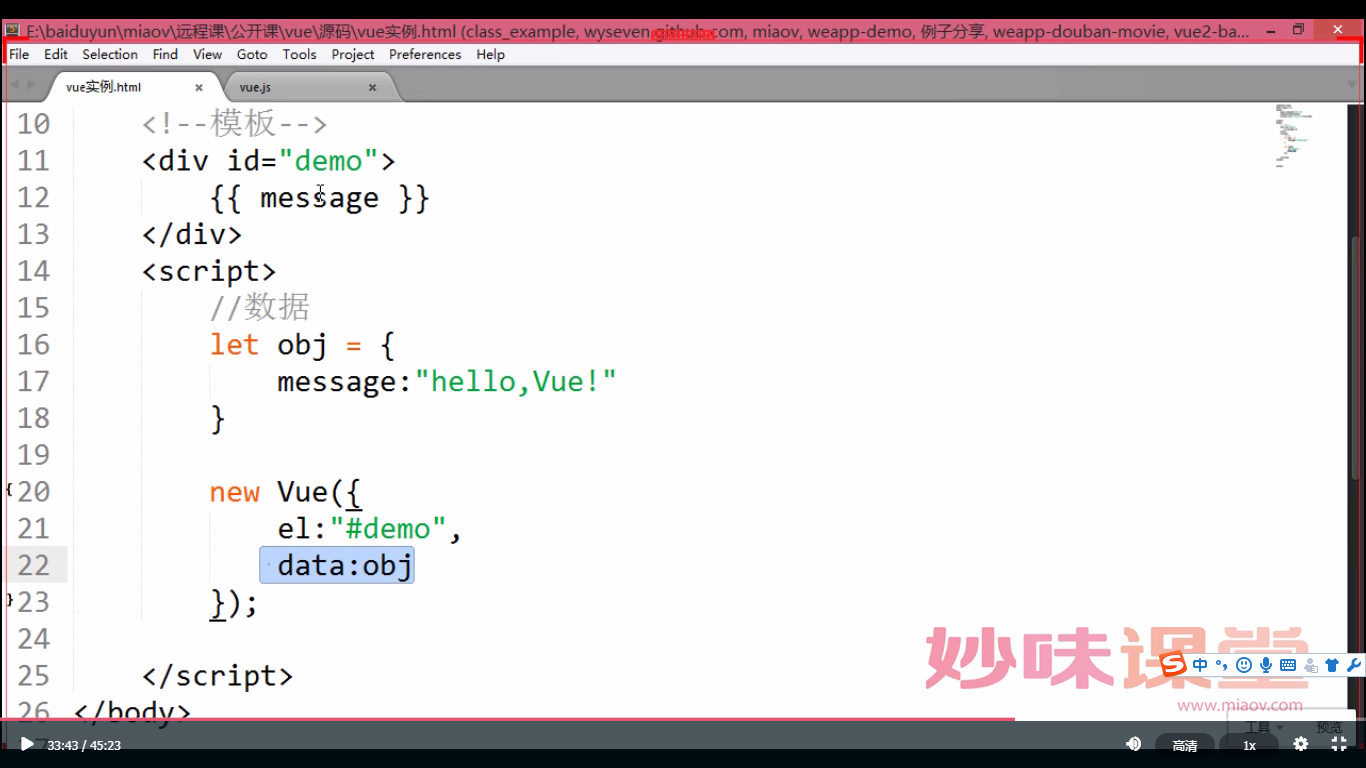
數據呈現 del 代碼 分享 操作 中間 clas ima new vue是基於MVVM模式的。 MVVM模式: Model:負責數據存儲 View:負責頁面展示 View Model:負責業務邏輯處理(比如ajax請求等),對數據進行加工然後交給視圖展示
妙味課堂Jquery從入門到插件開發到模擬視頻教程 Jquery實戰開發 Jquery UI
htm com http val targe 入門到 設計 pre 一課 <jQuery課程 初級到高級到模擬>├<第一課:jQuery初級>│ ├01 妙味雲課堂-jQuery簡介.mp4│ ├02 妙味雲課堂-jQuery設計思想之選擇元素.
妙味課堂實戰功能開發視頻教程 3D翻轉焦點圖/瀑布流/拖拽購物車/模塊化開發等實戰教程
1-1 html htm 簡易 原理 箱子 zip 3d旋轉 俱樂部 <HTML5夢工廠 - 碼農俱樂部視頻>├<第八期碼農俱樂部-技術之夜-3D翻轉焦點圖>│ ├1-碼農俱樂部技術之夜-3D翻轉焦點圖_.mkv│ ├2-碼農俱樂部技術之夜-3D
vue筆記精華部分
inf baidu bsp 一個 http api 區別 spa image 在這裏可以設置自己想做的區別在頁面裏可以這樣操作 可以監聽路由,裏面有兩個參數,可以查到信息 監聽路由信息 動態路由設置如下: 如:www.baidu.com/:api? 配置動態路由的時候可
Vue筆記——專案結構說明
說明:資料夾=黃色,檔案=綠色 資料夾 說明 包含內容 包含內容說明 build webpa相關配置,或構建指令碼的目錄 build.js 生產環境構建檔案
vue筆記 $set的正確用法
vue2.0 給data物件新增屬性,並觸發檢視更新 如下程式碼,給 student物件新增 age 屬性 data () { return { student: {
