vue筆記
阿新 • • 發佈:2017-11-02
選擇 通過 pre 技術 sage tps ges cnblogs 自定義
每一個vue實例可以看成是一個組件,el屬性代表組件根元素的選擇器:
new Vue({ el: ‘#app-5‘, data: { message: ‘Hello Vue.js!‘ }, methods: { reverseMessage: function () { this.message = this.message.split(‘‘).reverse().join(‘‘) } } })
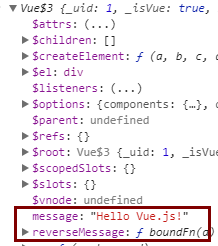
方法內的this指向vue實例。而且組件中上下文與vue實例是相互關聯的,data和methods對象裏的屬性會被添加到vue實例上了:

常見指令:
<div id="app">{{ message }}</div> :文本輸出 <span v-bind:title="message"> :message單向綁定到title屬性上(或其他任意名字的自定義屬性) <p v-if="seen">:if控制元素的顯示與隱藏 <li v-for="todo in todos">{{ todo.text }}</li> :for循環 <button v-on:click="reverseMessage">綁定點擊事件</button> <input v-model="message">:雙向綁定
一個實例對象類似ng中的scope對象,也有一樣的watch方法。
vm.$watch(‘a‘, function (newValue, oldValue) { // 此回調函數將在 `vm.a` 改變後調用 })
但很不同的是,ng中允許動態添加屬性,而往vue上動態添加屬性,則沒有雙向綁定的性質。vue實例創建時就設置好了對應屬性的動態性,後續再添加進去的沒有這個性質,所以後續可能用到的屬性,就先放一個空值上去占位
data: { newTodoText: ‘‘, visitCount: 0, hideCompletedTodos:false, todos: [], error: null }
通過vm操作的屬性,實際是操作data對象(如果字段字段匹配的話):
// data 對象 var data = { a: 1 } // 此對象將會添加到 Vue 實例上 var vm = new Vue({ data: data }) vm.a = 2 data.a // => 2 // ... 反之亦然 data.a = 3 vm.a // => 3
可見,只要把data抽出來,可實現兩個組件共用數據
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>123</title> <script src="https://unpkg.com/vue"></script> <body> <div id="c1"> {{msg}} <br> <input type="text" v-model="msg"> </div> <div id="c2">{{msg}}</div> <script> var common = { msg:"", }; new Vue({ el: ‘#c1‘, data: common }); new Vue({ el: ‘#c2‘, data: common }); </script> </body> </html>
vue筆記
