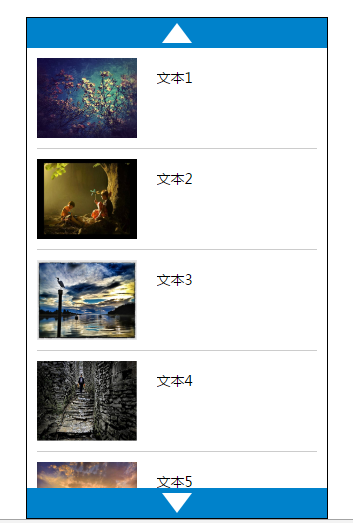
上下滾動列表
阿新 • • 發佈:2017-11-14
turn tin add fff ica [0 f11 otto sed

HTML
<div class="box" id="box"> <a href="javascript:;" class="top"></a> <ul></ul> <a href="javascript:;" class="bottom"></a> </div>
CSS
*{
margin: 0;
padding: 0;
}
.fl{
float: left;
}
.fr{
float: right;
}
.clearFix:after{
display: block;
clear: both;
content: "";
}
.box{
width: 300px;
border: 1px solid #000000;
height: 500px;
margin: 50px auto 0;
position: relative;
overflow: hidden;
}
ul{
padding: 30px 10px;
position: absolute;
top: 0;
left: 0;
}
li{
list-style: none;
height: 80px;
padding: 10px 0;
border-bottom: 1px solid #ccc;
}
img{
height: 100%;
width: 100px;
margin-right: 20px;
}
p{
padding: 10px 5px 0 0;
font-size: 14px;
line-height: 20px;
width: 155px;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
}
div.fl{
width: 160px;
}
a{
position: absolute;
left: 0;
width: 300px;
height: 30px;
background: #0082CB;
z-index: 999;
}
a:after{
position: absolute;
content: "";
width: 0;
height: 0;
left: 50%;
margin-left: -15px;
top: 50%;
margin-top: -10px;
}
.top{
top: 0;
}
.bottom:after{
border-top: 20px solid #fff;
border-left: 15px solid transparent;
border-right: 15px solid transparent;
}
.bottom{
bottom: 0;
}
.top:after{
border-bottom: 20px solid #fff;
border-left: 15px solid transparent;
border-right: 15px solid transparent;
}
JS
var aBtn=document.getElementsByTagName("a");
var oBox=document.getElementById("box");
var oUl=document.getElementsByTagName("ul")[0];
var imgArry=["https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1510569238944&di=6e72516468edaa86063638aaac03a0f5&imgtype=0&src=http%3A%2F%2Fimg2.zol.com.cn%2Fproduct%2F87_940x705%2F336%2FceVogIVe4akHo.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1510573133007&di=8785e39e09d6f340c37360c8b31d48eb&imgtype=0&src=http%3A%2F%2Fuploads.xuexila.com%2Fallimg%2F1703%2F1017-1F302091248.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1510573153066&di=b8b2f35cc0d173c128081c5ceedbbc28&imgtype=0&src=http%3A%2F%2Fimg2.zol.com.cn%2Fproduct%2F94%2F985%2FceQzmUvtpT6PM.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1510573168835&di=d2b08d01bab352cc554081ae63328f4a&imgtype=0&src=http%3A%2F%2Fimg1.gtimg.com%2Fcul%2Fpics%2Fhv1%2F49%2F218%2F1727%2F112353814.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1510573189682&di=e9f73031f6313b5c8426f43dd20f0906&imgtype=0&src=http%3A%2F%2Fwww.czxnews.com%2Fczxnews%2Fd%2Ffile%2Fsheying%2Fyishusheying%2F2013-12-23%2Fe15396e02562a0bb6bde8e9984e5a9ad.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1510573215193&di=84bb89cef3fc9a0e6ef3967f70e50bad&imgtype=0&src=http%3A%2F%2Fimg2.ph.126.net%2FOnWNcdCZPPJxvTgcYvTqTw%3D%3D%2F3674937296034644024.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1511167952&di=45089a11977576b385243c045a735060&imgtype=jpg&er=1&src=http%3A%2F%2Fimg2.zol.com.cn%2Fproduct%2F86_940x705%2F703%2FcejiSE4NWMTmo.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1510573277419&di=5a7ff4433b2a62c231b25aa4e518d023&imgtype=0&src=http%3A%2F%2Fimg.ishuo.cn%2Fdoc%2F1608%2F848-160R3133939.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1510573299923&di=b5bc6d23d625c05d66d5d73a6b2c6d1e&imgtype=0&src=http%3A%2F%2Fpic.myinfo123.com%2F2013-07%2F23%2F1307230221397517.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1510573597626&di=b3a3d41a5d188408b2137d1be64dc865&imgtype=0&src=http%3A%2F%2Fg.hiphotos.baidu.com%2Fimage%2Fpic%2Fitem%2F34fae6cd7b899e5149989af348a7d933c9950dc6.jpg"
];
var txtArry=["文本1","文本2","文本3","文本4","文本5","文本6","文本7","文本8","文本9","文本10"];
var len=imgArry.length;
var oTop=0;
var timer=null;
//初始化
for (var i=0;i<len;i++) {
oUl.innerHTML+="<li><img src=‘"+imgArry[i]+"‘ class=‘fl‘/><p class=‘fl‘>"+txtArry[i]+"</p></li>";
}
var height1=parseInt(getStyle(oBox,"height"));
var height2=parseInt(getStyle(aBtn[0],"height"));
var height3=parseInt(getStyle(oUl,"height"));
var hs=height3-height1+height2*2;
//點擊向下加載按鈕
aBtn[1].onmousedown=function(){
if(oTop<hs){
timer=setInterval(function(){
oTop++;
oUl.style.top=-oTop+"px";
if(oTop>hs){
clearInterval(timer);
}
},30)
}else{
alert("已經到底");
clearInterval(timer);
}
}
aBtn[1].onmouseup=function(){
clearInterval(timer);
}
//點擊向上加載按鈕
aBtn[0].onmousedown=function(){
if(oTop>0){
timer=setInterval(function(){
oTop--;
oUl.style.top=-oTop+"px";
if(oTop==0){
clearInterval(timer);
}
},30)
}else{
alert("已經到頂");
clearInterval(timer);
}
}
aBtn[0].onmouseup=function(){
clearInterval(timer);
}
function getStyle(obj,attr){
if(obj.currentStyle){
return obj.currentStyle[attr];
}else{
return getComputedStyle(obj)[attr];
}
}
上下滾動列表
