天貓京東app中常見的上下滾動輪播效果如何實現?
前段時間,公司安排我們團隊製作一個上下滾動輪播效果,類似於我們在天貓京東app中常見的這樣:

哇kao!那麼高大上,完全不會呀???
幸好,前幾天一個朋友在朋友圈分享了一篇推文。瞬間引領我們走出了迷茫,這個教程特別實用!
做法:
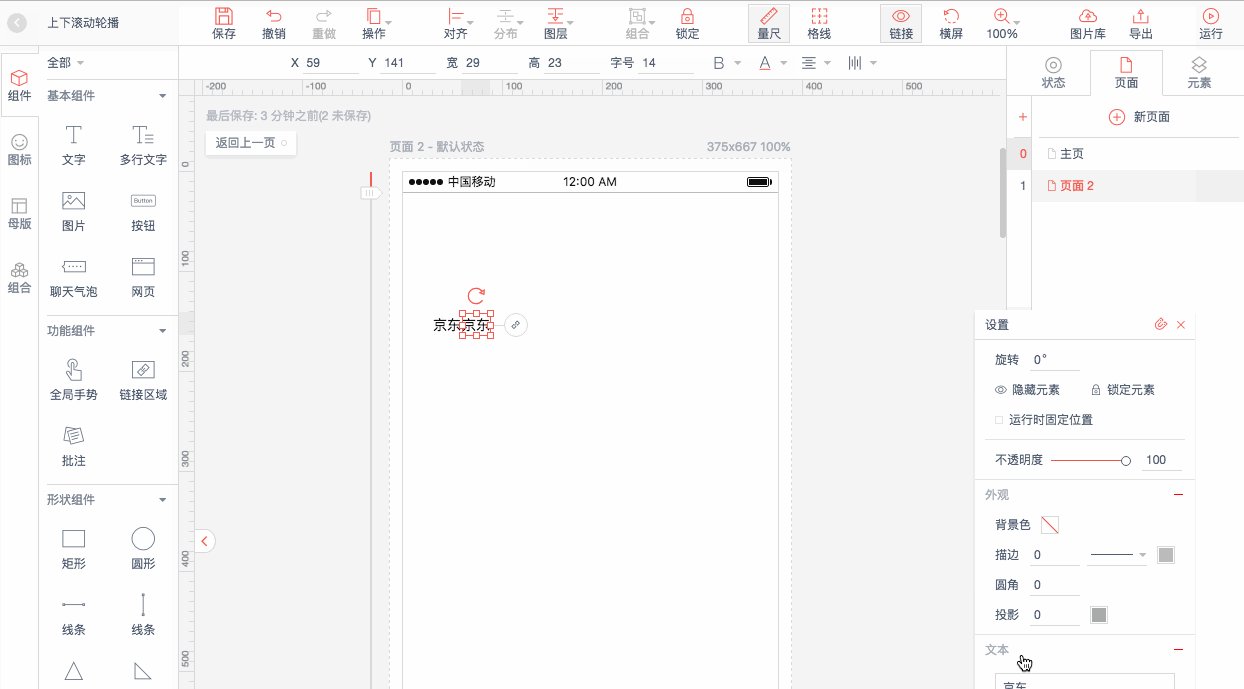
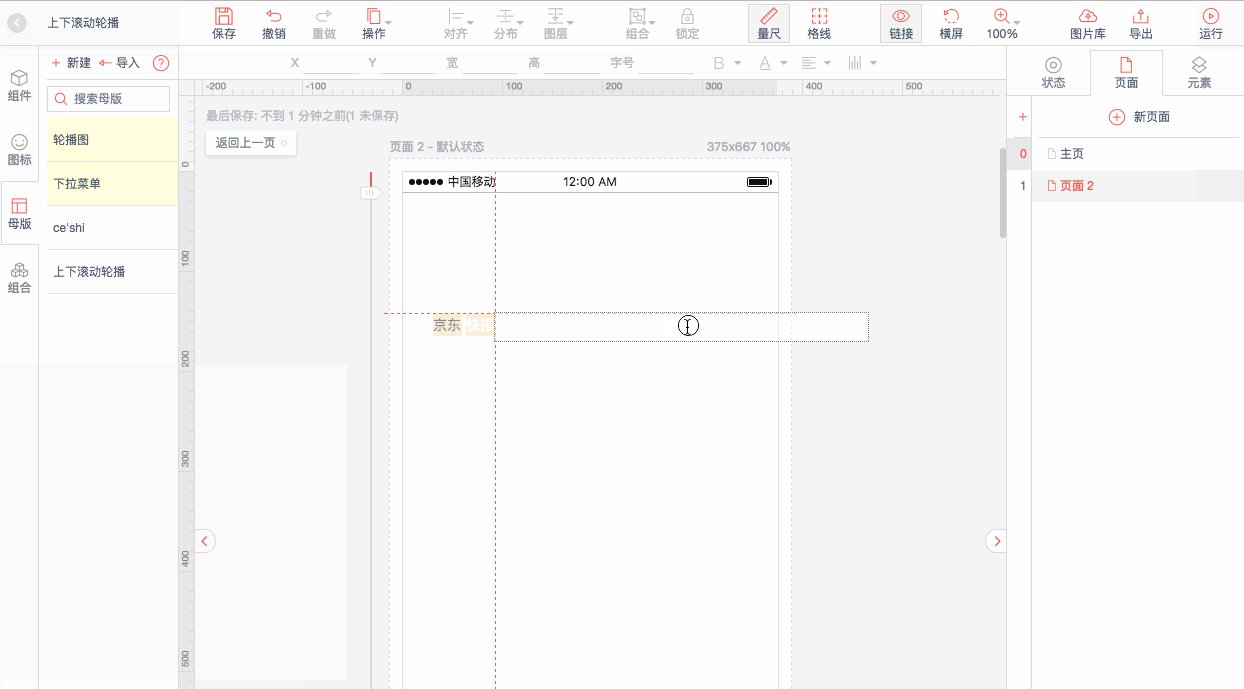
• 建立母版,拖入文字元件,輸入文字,將文字元件調整到合適的位置和大小;新增全域性手勢。複製頁面1,將其分別命名為頁面2、頁面3,並修改文字元件的內容。
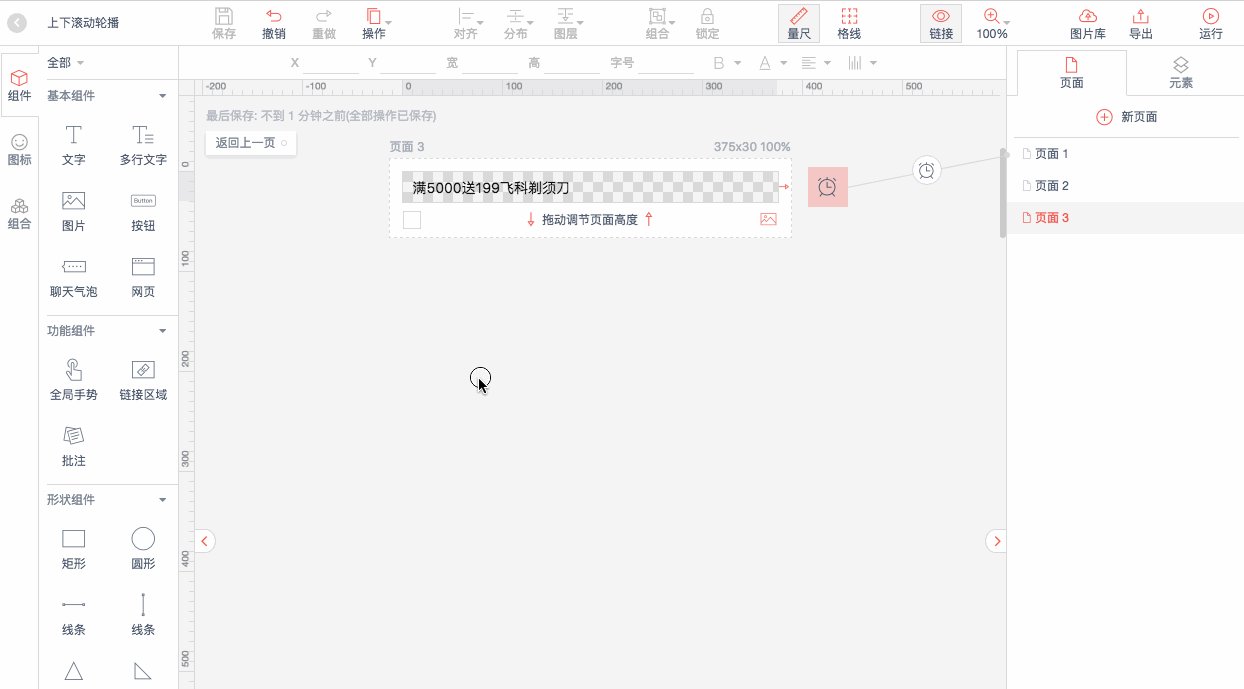
• 通過全域性手勢,頁面1連結到頁面2,頁面2連結到頁面3,頁面3連結到頁面1;其中在連結頁面時,將定時器設定為1秒;動效時長設定為1秒;轉場動畫設定為下移入。母版就設定完成了。
 • 回到工作區內,分別新增3個文字元件,輸入京東、快報、更多。並設定顏色、字號等資訊。將剛建立的母版拖入到「快報」右側,點選執行即可
• 回到工作區內,分別新增3個文字元件,輸入京東、快報、更多。並設定顏色、字號等資訊。將剛建立的母版拖入到「快報」右側,點選執行即可

相關推薦
天貓京東app中常見的上下滾動輪播效果如何實現?
前段時間,公司安排我們團隊製作一個上下滾動輪播效果,類似於我們在天貓京東app中常見的這樣: 哇kao!那麼高大上,完全不會呀??? 幸好,前幾天一個朋友在朋友圈分享了一篇推文。瞬間引領我們走出了迷茫,這個教程特別實用! 做法: • 建立母版,拖入文字元件,輸入文字,將文字元件調整
Android訊息播報向上滾動輪播的實現
有時候我們需要做一些向上滾動播報一些訊息,我們來看一看怎麼實現 package com.weizhong.shuowan.widget; import android.content.Context; import android.os.Handler; import a
安卓app中跳轉到天貓手機app首頁
Intent intent2 = new Intent();intent2 = getPackageManager().getLaunchIntentForPackage("com.tmall.wireless"); //這行程式碼比較重要intent2.setAction(
Mac 無法打開淘寶,天貓,京東等
選中 添加 height color 如果 font 分享 src 應用 我的Mac Pro是新本,一直打不開淘寶,天貓,京東等購物網站,查了一下是DNS的問題,我把原有的DNS改成114.114.114.114,然後打開以上網頁的速度就飛起來了. 修改DNS的步驟如下:
粉象生活-註冊邀請碼:「3PZHCH」淘寶天貓京東拼多多購物就送優惠券
平臺 進入 輻射 聯網 blog 拼多多 綜合 oss ima 中國電商即將進入全民分銷時代,《粉象生活》是近10億人都能用的“綜合性優惠返傭平臺”,下載了《粉象生活》app,在淘寶、天貓、京東、拼多多、飛豬等幾乎你能叫上名字的,輻射到吃、喝、玩、樂、住、購物等全領域的知名
Android 仿天貓京東淘寶 首頁的 title欄變色和下拉重新整理動畫效果
一 啥也不說了 先看效果吧 二 實現原理 1 關於 title欄的變色 其實就是根據手指移動的距離,去改變 title欄背景顏色的透明度。其他的變化就根據專案的需要來 比如字型變色啊 搜尋框變色啊 在這裡 我自定義了一個scrollView 繼
java併發系列 - 第29天:高併發中常見的限流方式
這是java高併發系列第29篇。 環境:jdk1.8。 本文內容 介紹常見的限流演算法 通過控制最大併發數來進行限流 通過漏桶演算法來進行限流 通過令牌桶演算法來進行限流 限流工具類RateLimiter 常見的限流的場景 秒殺活動,數量有限,訪問量巨大,為了防止系統宕機,需要做限流處理 國慶期間,一般
unity 中UGUI製作滾動條檢視效果
轉至http://www.cnblogs.com/Study088/p/9495310.html(如有侵權 聯絡立刪除) 1、在unity中建立一個Image作為滾動條檢視的背景; 2、在Image下建立一個空物體,在空物體下建立unity自帶的Scroll View元件;
簡單的左右滾動輪播圖
nsf javascrip pan position 個數 webkit translate over gin <!DOCTYPE html> <html lang="en"> <head> <meta chars
面向對象無縫滾動輪播(附帶面向過程代碼)
js代碼 內部 ++ 封裝 面向 圓點 link amp blog <!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <title>ba
vue慕課網音樂項目手記:5-手寫滾動輪播圖(上)
flow overflow box cor 慕課 efs PE osi 通過 在這一節,會封裝一些公用的函數來添加classname,改變image的寬度。 具體如下: 首先:封裝一個slider的組件 <template> <div cl
橫向滾動輪播圖
圓點 event char tran color 數組 translate amp osi <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> &l
無縫滾動輪播圖(3)
我吃了炫邁做出來的輪播圖,停不下來的那種 一、結構 <div class="box" id="screen"> <ul> <li><img src="http://img.mp.itc.cn/upload/20161107/033
MVP+Recycleview實現輪播圖實現京東秒殺效果
MVP+Recycleview實現輪播圖,京東秒殺 2018年12月02日 19:55:26 遷就 閱讀數:830 1:先看看效果 2:build.gradle中匯入依賴 //依賴 implementation ‘com.jakewharton:butterkn
html中使用JS實現圖片輪播效果
HTML 部分 <div id="bannner" class="main_center_bannar">
animate 動畫( 類似上下翻滾輪播圖 )
之前用animate動畫都是寫一寫樣式,要不連續讓圖片旋轉,要不就是hover時,讓元素從邊緣緩慢飄到中央。 今天,寫一個讓類似輪播圖上下翻轉的樣式。 頁面程式碼: <!-- danmu --> <div class="danmu"> &l
一個簡單的滾動數字的效果實現
1.效果圖 2.定製的屬性 textColor 字型顏色 textSize 字型大小 duration 文字顯示出來的時間 3.使用說明 Step 1. Add it in your root build.gradle at th
vue中實現簡單輪播效果
html:<div class="cate-main"> <div class="carousel-contain"> <--圖片部分--> <ul class="carousel-wrap transition"&
原生javascript寫的無縫滾動輪播圖
html程式碼 <div id="box"> <ul> <li><img src="imgs/1.jpg" /></li>
修改bootstrap中幻燈片carousel的輪播時間
bootstrap是一個非常好用的css框架,裡面集成了各種頁面常用到的排版和特效,圖片輪播就是其中之一啦 要修改圖片輪播的時間間隔,當然直接修改原始碼是不推薦的啦,方法其實很簡單,只要在你的自定義的js檔案里加上這麼一段話就好了 $('.carousel').carous
