Java web 引入wangEditor編輯器
阿新 • • 發佈:2017-11-15
urn utf-8 chan ast system ktr 原理 mage 網絡圖
最近項目需要我做些前端的事,這讓我這個半吊子前端很是痛苦。項目中需要一個編輯器,之前找了個ueditor,插件比較多,需要改源碼等等不說,最後弄好了,發現需要flash插件。沒辦法,只有推到重來,在網上尋找對比後,最後決定使用用wangEditor,首先它簡單,輕量,基本能滿足我的需求,不好的地方就是網上的demo不是很多,不是大公司的開源產品,不知道能不能堅持更新下去,不過ueditor都不更新了,也沒必要強求。
首先貼上官方地址:https://www.kancloud.cn/wangfupeng/wangeditor3/335771。
沒什麽說的,就是簡潔,輕量、官網上的例子已經寫很詳細了,主要記錄下我的做法。
<div id="div1"> </div> <textarea name="ueditorContent" id="ueditorContent" style="width:100%; height:200px;display:none" ></textarea> <script type="text/javascript"> var E = window.wangEditor; var editor = new E(‘#div1‘); var$ueditorContent = $(‘#ueditorContent‘); editor.customConfig.onchange = function (html) { // 監控變化,同步更新到 textarea $ueditorContent.val(html); }; editor.customConfig.uploadImgServer = ‘/bhym/systemController/fileUp.do‘ ; // 上傳圖片到服務器, // 隱藏“網絡圖片”tab// editor.customConfig.showLinkImg = false; editor.customConfig.uploadImgHooks = { // (但是,服務器端返回的必須是一個 JSON 格式字符串!!!否則會報錯) customInsert: function (insertImg, result, editor) { // insertImg 是插入圖片的函數,editor 是編輯器對象,result 是服務器端返回的結果: var url = result.obj; insertImg(url); }, }, editor.create(); // 初始化 textarea 的值,向後臺提交textarea中的值 $ueditorContent.val(editor.txt.html()) </script>
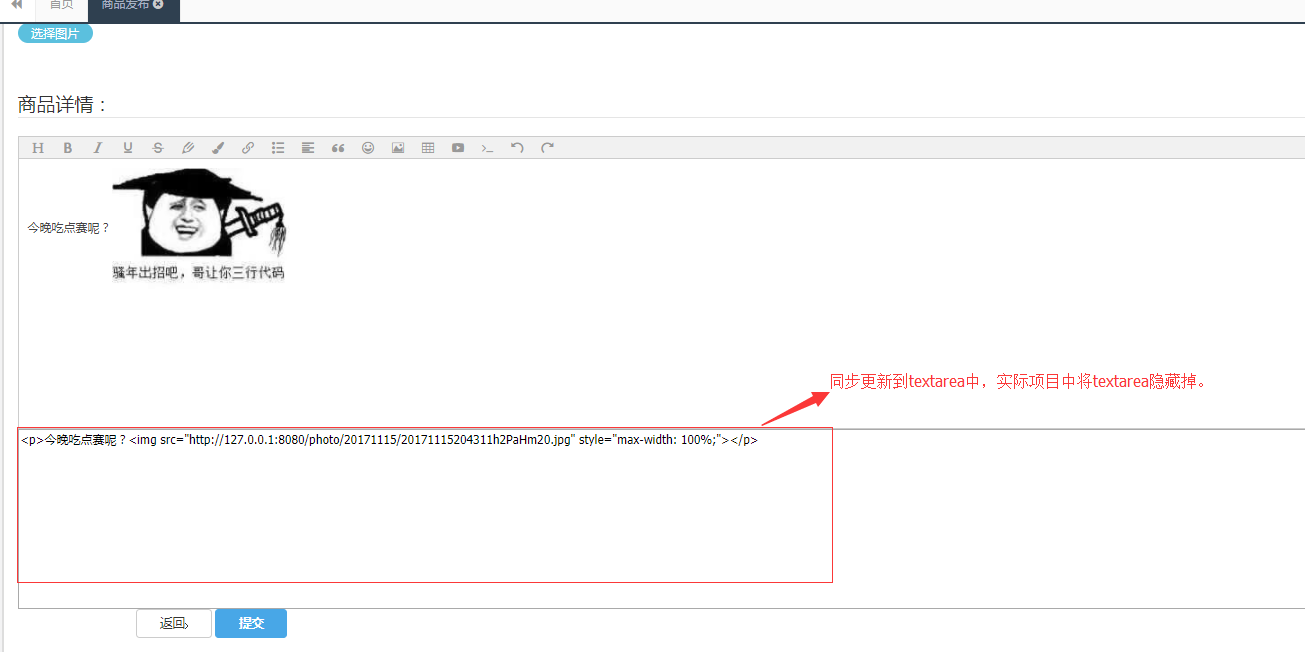
因為前端參數比較多,不想單獨去寫個ajax請求去發送請求。所以為了偷下懶,就在編輯器的下方,定義了一個textarea ,將它隱藏掉,將編輯器的內容同步更新到textarea中。再通過將textarea中的內容用提交form
表單的方式提交。前端就這樣了,再來看看後臺的圖片處理,思路是:按照常規的文件上傳方式將圖片上傳到服務器,返回一個url(虛擬路徑)再通過配置虛擬路徑的方式訪問圖片,前面有篇文章說的怎麽配置虛擬路徑:http://www.cnblogs.com/magic101/p/7756402.html。
/** * * @Title: fileUp * @Description:wangEditor上傳圖片 * @param * @return */ @RequestMapping("/fileUp") @ResponseBody public AjaxJson fileUp(HttpServletRequest request) { AjaxJson j = new AjaxJson(); MultipartHttpServletRequest multipartRequest = (MultipartHttpServletRequest) request; try { multipartRequest.setCharacterEncoding("UTF-8"); Map<String, MultipartFile> fileMap = multipartRequest.getFileMap(); // 文件數據庫保存的路徑 String path = null; // 文件保存在硬盤的相對路徑 String realPath = null; realPath = ResourceUtil.getConfigByName("webUploadpath") + "/"; path = ResourceUtil.getConfigByName("http_url") + "/"; File file = new File(realPath); if (!file.exists()) { file.mkdirs();// 創建根目錄 } realPath += DateUtils.getDataString(DateUtils.yyyyMMdd) + "/"; path += DateUtils.getDataString(DateUtils.yyyyMMdd) + "/"; file = new File(realPath); if (!file.exists()) { file.mkdir();// 創建文件時間子目錄 } String fileName = ""; // String swfName = ""; for (Map.Entry<String, MultipartFile> entity : fileMap.entrySet()) { MultipartFile mf = entity.getValue();// 獲取上傳文件對象 fileName = mf.getOriginalFilename();// 獲取文件名 // swfName = // PinyinUtil.getPinYinHeadChar(oConvertUtils.replaceBlank(FileUtils.getFilePrefix(fileName)));// // 取文件名首字母作為SWF文件名 String extend = FileUtils.getExtend(fileName);// 獲取文件擴展名 String myfilename = ""; String noextfilename = "";// 不帶擴展名 noextfilename = DateUtils.getDataString(DateUtils.yyyymmddhhmmss) + StringUtil.random(8);// 自定義文件名稱 myfilename = noextfilename + "." + extend;// 自定義文件名稱 String savePath = realPath + myfilename;// 文件保存全路徑 File savefile = new File(savePath); if (entity.getKey() != null) { // 設置文件數據庫的物理路徑 String filePath = path + myfilename; j.setObj(filePath); } // 文件拷貝到指定硬盤目錄 if ("txt".equals(extend)) { // 利用utf-8字符集的固定首行隱藏編碼原理 // Unicode:FF FE UTF-8:EF BB byte[] allbytes = mf.getBytes(); try { String head1 = toHexString(allbytes[0]); // System.out.println(head1); String head2 = toHexString(allbytes[1]); // System.out.println(head2); if ("ef".equals(head1) && "bb".equals(head2)) { // UTF-8 String contents = new String(mf.getBytes(), "UTF-8"); if (StringUtils.isNotBlank(contents)) { OutputStream out = new FileOutputStream(savePath); out.write(contents.getBytes()); out.close(); } } else { // GBK String contents = new String(mf.getBytes(), "GBK"); OutputStream out = new FileOutputStream(savePath); out.write(contents.getBytes()); out.close(); } } catch (Exception e) { String contents = new String(mf.getBytes(), "UTF-8"); if (StringUtils.isNotBlank(contents)) { OutputStream out = new FileOutputStream(savePath); out.write(contents.getBytes()); out.close(); } } } else { FileCopyUtils.copy(mf.getBytes(), savefile); } } } catch (Exception e) { j.setSuccess(false); e.printStackTrace(); } return j; } private String toHexString(int index) { String hexString = Integer.toHexString(index); // 1個byte變成16進制的,只需要2位就可以表示了,取後面兩位,去掉前面的符號填充 hexString = hexString.substring(hexString.length() - 2); return hexString; }
最後再來測試一下:

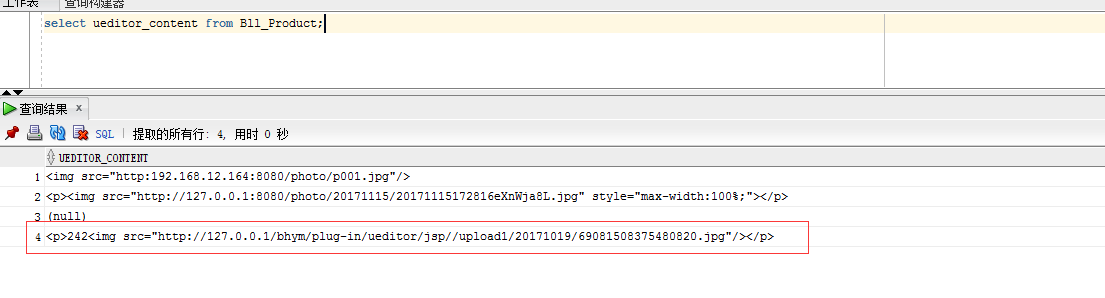
然後再訪問一下數據庫。發現確實也存入了的。

Java web 引入wangEditor編輯器
