WordPress 為什麼要引入新編輯器 Gutenberg ?

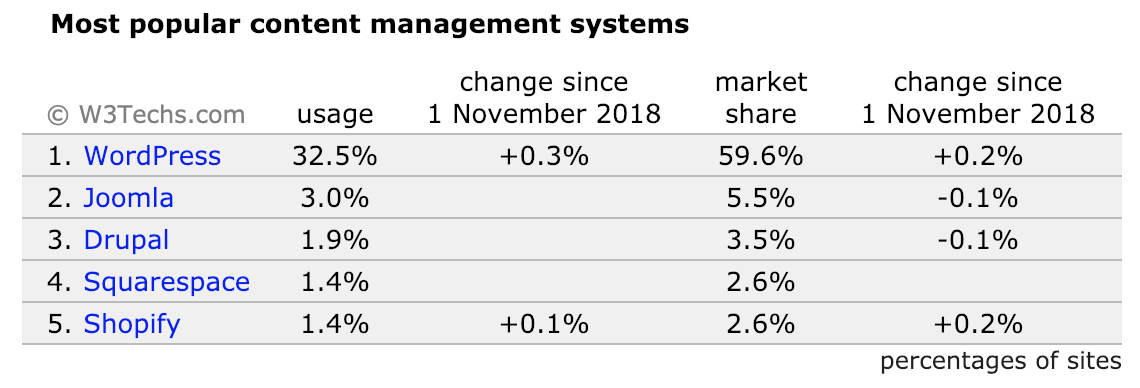
據 W3Techs 資料顯示,有將近 1/3 的網站執行在 WordPress 之上。不過這十多年來,WordPress 的編輯體驗並未發生太大變化,引入 Gutenberg(古騰堡)的目的就是為了改變這種現狀。

WordPress 當前存在的問題:

破碎的生態
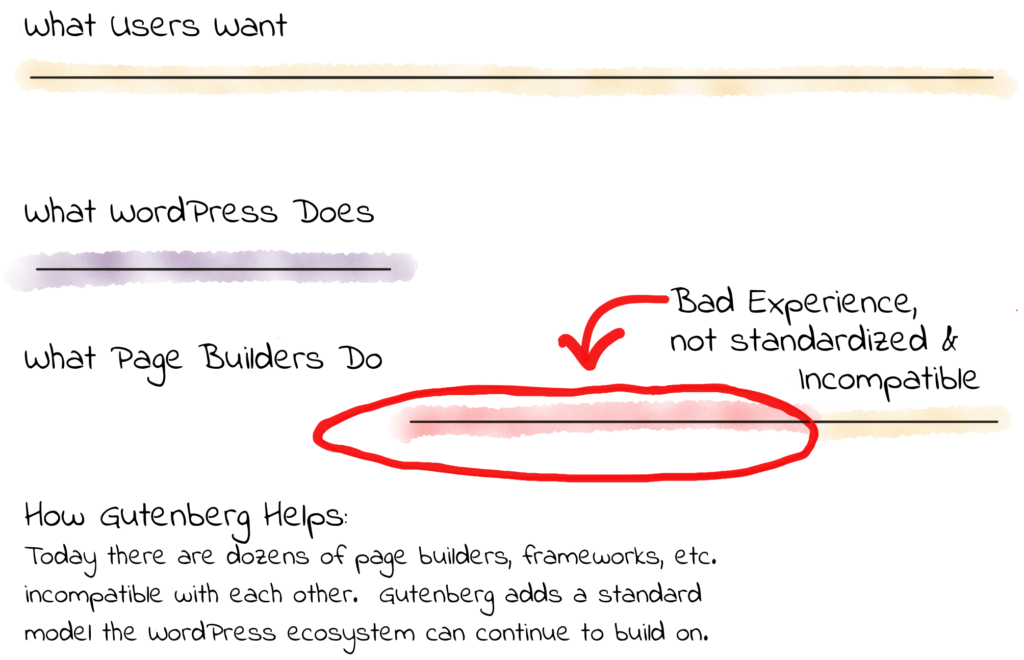
WordPress 的生態是圍繞著主題、元件、短程式碼、選單選項、頁面構建器(page builder)等元素組成的一個破碎的系統,但這些元素又不能不存在,因為它們是構建網站的最佳方式。它們的存在正是為了彌補了 WordPress 自身在滿足使用者需求方面的不足。
雖然經驗豐富的使用者可能已習慣這種情況,但對於新使用者來說,會有相對糟糕的體驗。
Gutenberg 旨在標準化和新增 WordPress 缺乏的這些基礎元素。

Gutenberg VS Page Builders
Gutenberg 將會殺死 Page Builder 嗎?答案是肯定的,但或許不是你所想的那樣。
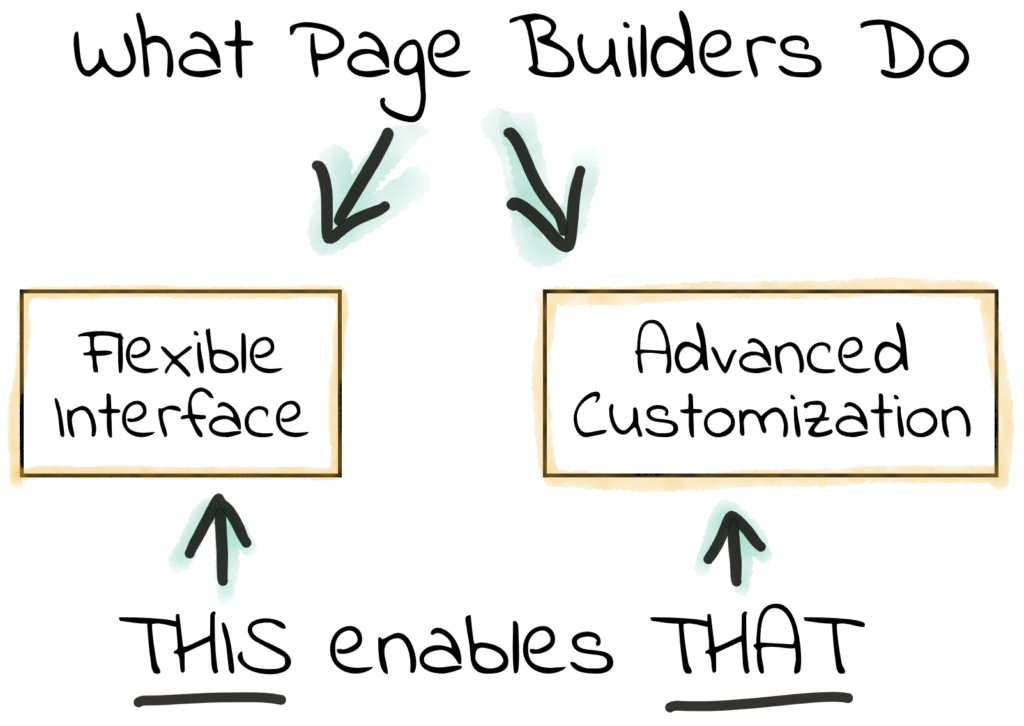
Page Builder 頁面構建器提供靈活的介面(模組、拖放等),為客戶提供超出 WordPress 核心的高階定製功能。重申一下,頁面構建器提供介面的原因是因為 WordPress 本身沒有這個功能。

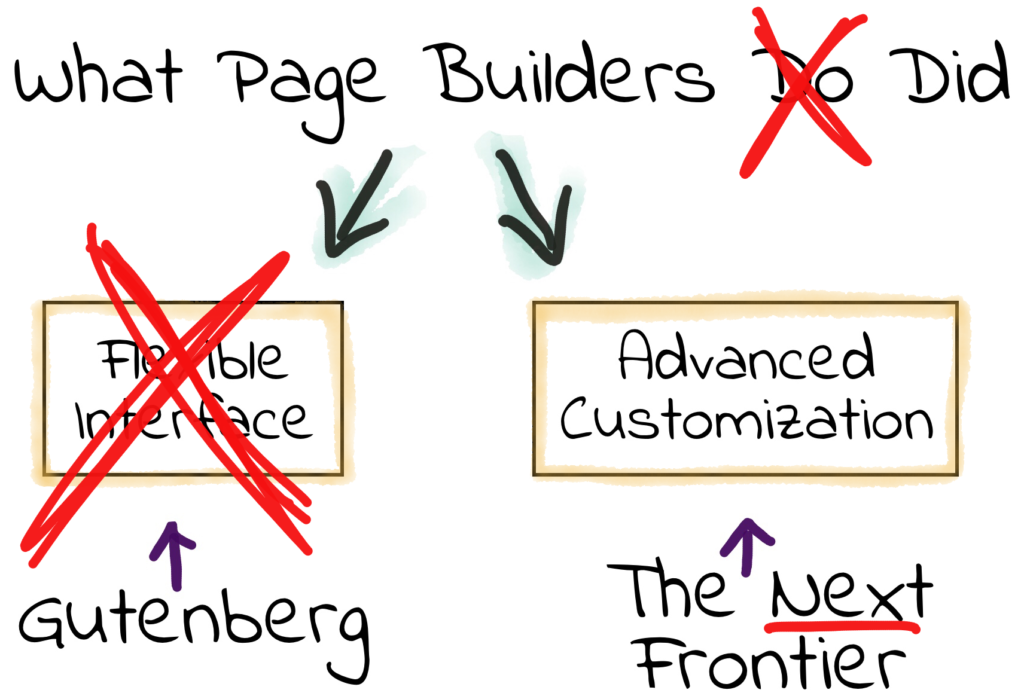
Gutenberg 的出現,從某種意義上說,可以完全取代 Page Builder 的介面功能。而且由於是 WordPress 5.0 及以上版本預設自帶的編輯器,隨著時間的推移,其使用率定然會高於其他所有 Page Builder 。不過 Page Builder 也並非就會被“殺死”,未來可以專注於以創新的方式建立最佳的定製體驗。畢竟,客戶永遠不滿足於現狀,他們的需求在升級,對定製的要求也在不斷提高。

當然,Gutenberg 也有很長的路要走。它不僅需要完善體驗,傾聽社群的意見,解決相關的問題,以贏得社群的信任,託管者也需要花時間去說服他們的客戶。Gutenberg 能否幫助 WordPress 取得更好的成績,我們拭目以待!
內容主要整理自:profitpress
