css一些基礎效果
阿新 • • 發佈:2017-11-16
oom 過渡 position bsp align rotate list transform index
1.旋轉
.center>.bj>.div1>ul>li>.img1:hover {transform: rotate(-360deg);transition: 1s}/*旋轉*/ .center>.bj>.div1>ul>li>.img2:hover {transform: rotateY(360deg);transition: 1.5s}/*Y軸旋轉*/ .center>.bj>.div1>ul>li>.img3:hover {transform: rotate(360deg);transition: 1s}
2.縮放
.center>.bj>.div2>.d2>ul>li>div{width:260px;height:180px;overflow: hidden}/*圖片父元素設置溢出隱藏*/ .center>.bj>.div2>.d2>ul>li>div>img{width:260px;transition: 1s;}/*設置圖片過渡時間*/ .center>.bj>.div2>.d2>ul>li>div:hover img{transform:scale(1.2,1.2);} /*點擊縮放,此處是放大1.2倍,移開鼠標恢復原狀*/


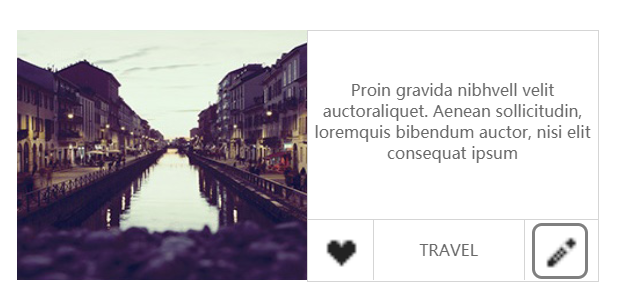
3.遮罩層覆蓋圖片
.foot>.bj>.d2>ul>.li2{position: absolute;left:310px;top:0;transition: 3s;}/*子級定位絕對+過渡時間*/ .foot>.bj>.d2>ul>.li4{position: absolute;left:950px;top:0;transition: 3s;} .foot>.bj>.d2>ul>.li1:hover +.li2{left:20px;background: papayawhip;opacity: 0.6}/*鼠標劃過li1,li2的變化*/ .foot>.bj>.d2>ul>.li3:hover +.li4{left:660px;background: papayawhip;opacity: 0.6}



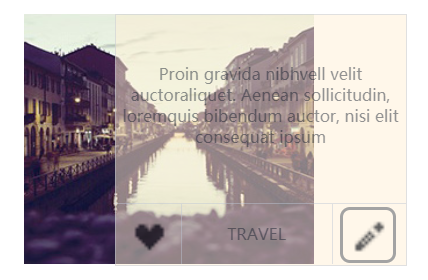
4.遮罩層隱藏在img上方
<li><img src="images/center/index-01.jpg"/> <div><img src="images/center/zoom.png"/></div> </li>
.foot>.bj>.d2>.u1>li{float: left;list-style: none;margin-left: 30px;width:260px;height:260px; position: relative;overflow: hidden}/*溢出隱藏、父級相對定位*/ .foot>.bj>.d2>.u1>li>img{width:260px;height:260px;} .foot>.bj>.d2>.u1>li>div{width:260px;height:260px;background: cyan;opacity: 0.3; position: absolute;left:0;top:-260px;transition: 0.5s;}/*子級絕對定位、透明度*/ .foot>.bj>.d2>.u1>li>div>img{margin-top: 120px;margin-left: 115px;} .foot>.bj>.d2>.u1>li:hover div{top:0;}/*top值為0.直接定位下來*/


5.遮罩層上下效果
<div id="tu"> <div class="div1">SCENERY</div> <img src="images/center/index-08.jpg"/> <div class="div2">SCENERY</div> </div>
.foot>.bj>.d2>ul>li>div{width:260px;height:200px;position: relative;overflow: hidden} .foot>.bj>.d2>ul>li>div>div{width:260px;height:100px;background: cyan;opacity: 0.4;text-align: center ;line-height: 100px;} .foot>.bj>.d2>ul>li>div>.div1{position: absolute;left: 0;top:-100px;z-index: 5;transition: 1s;} .foot>.bj>.d2>ul>li>div>.div2{position: absolute;left: 0;top:200px;z-index: 5;transition: 1s;} .foot>.bj>.d2>ul>li>div:hover .div1{top:0;} .foot>.bj>.d2>ul>li>div:hover .div2{top:100px;}



css一些基礎效果
