Vue框架下的node.js安裝教程
Vue框架下的node.js安裝教程
python服務器、php ->aphche、java ->tomcat、 iis
-->它是一個可以運行JAVASCRIPTR 的運行環境
-->它可以作為後端語言(websocket \ )
--強大的包管理工具npm,可以使用它安裝插件
-->VUE框架是基於node.js平臺運行的
--->它是基於chrome瀏覽器的V8引擎,運行速度快,性能高效
安裝淘寶鏡像:npm install cnpm -g --registry=https://registry.npm.taobao.org
第一步、點擊:http://nodejs.cn/ 看到的是一個中文的頁面,如下圖:

第二步、在頁面中找到下載按鈕,如下圖:

第三步、在頁面中選擇操作系統以及多少位的,如下圖:

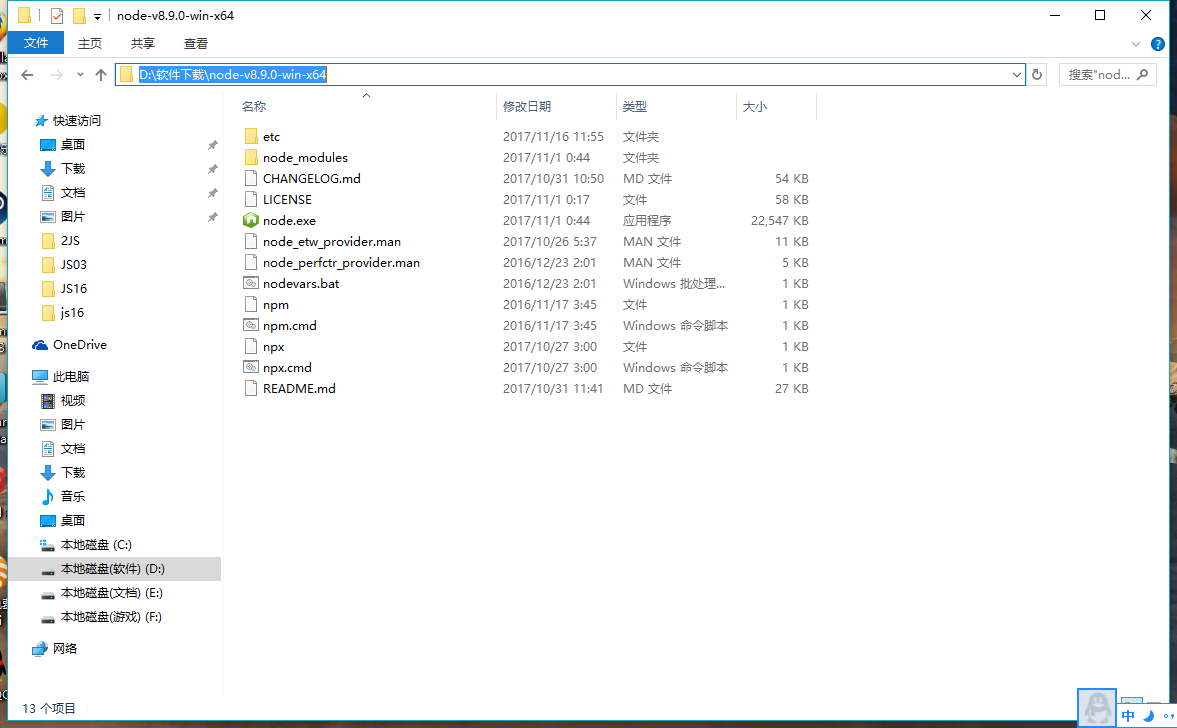
第四步、下載完成後進行安裝,我是下載的.zip文件,只需要找到文件的目錄然後添加到環境變量中,如下圖:

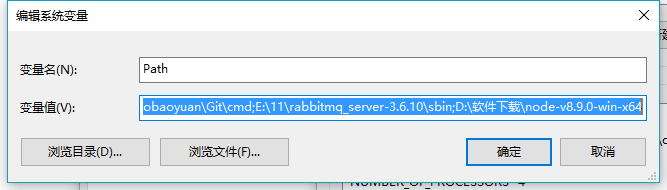
然後找到計算機右鍵點擊-----》屬性------》然後找到高級系統設置----》環境變量 -----》點擊到path然後點擊下邊的編輯 ------》最後找到編輯系統變量
如下圖:

然後使用英文的分號(;)進行隔開 ,然後把文件存放的路徑復制到輸入框中。
第五步、找到計算機的菜單按鈕,然後在運行上輸入cmd開啟一個終端,在終端中輸入:node -v
查看如果提示版本號,就表示已經安裝成功。
通過腳手架生成VUE工程
-->安裝腳手架
npm install vue-cli
-->創建基於webpack模板的項目
vue init webpack myProject
-->進入項目並安裝依賴
cd myProject
npm install
啟動項目
npm run dev
Vue框架下的node.js安裝教程
