原生js解決圖片點擊左右切換(簡單輪播圖)
阿新 • • 發佈:2017-11-19
邏輯關系 element logs 內容 點擊切換 osi 圖片 width eight
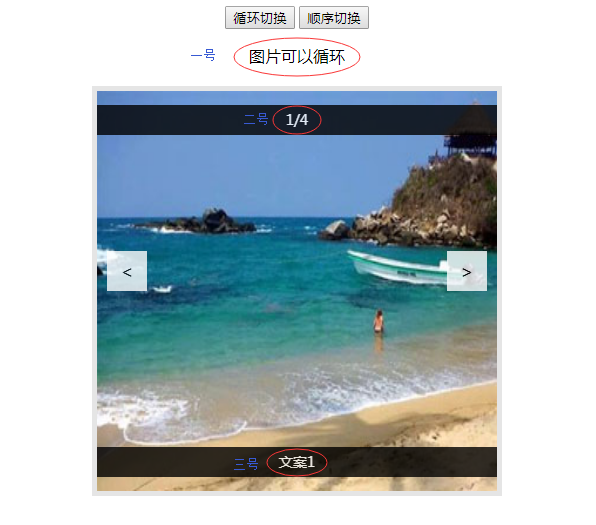
想寫一個綜合性的小案例,主要會運用到數組和判斷以及我前面幾篇博客所復習到的js的知識。今天案例想要實現的效果圖如下圖所示:

效果是:點擊“循環切換”按鈕,那麽“一號”位置的文案就要寫入“圖片可以循環”,而下面的左右箭頭在點擊過程中可以循環點擊,並且“二號”和“三號”要響應切換到相對應的數字和文字內容;否則,點擊“順序切換”按鈕,那麽“一號”位置的文案就要寫入“圖片是順序播放”除了“二號”和“三號”要響應切換到相對應的數字和文字內容之外,無論是第一張還是最後一張都不能繼續往下點擊了。好的具體來看代碼。
先來簡單的看一下布局和樣式:
1 <style> 2 body{text-align: center} 3 #box{width:400px;height:400px;border:5px solid #e5e5e5;margin:20px auto;position:relative;} 4 #img{width:100%;height:100%;} 5 #text1{width:100%;height:30px;position:absolute;left:0;top:0;background: #000;text-align:center; line-height:30px;color:#fff; font-size:14px; filter:alpha(opacity:80); opacity:0.8;} 6 #text2{width:100%;height:30px;position:absolute;left:0;bottom:0;background: #000;text-align:center; line-height:30px; color:#fff; font-size:14px; filter:alpha(opacity:80); opacity:0.8;} 7 a{width:40px; height:40px; background:#fff; filter:alpha(opacity:80); opacity:0.8; position:absolute; top:160px; font-size:18px; color:#000; text-align:center; line-height:40px; text-decoration:none; } 8 a:hover { filter:alpha(opacity:30); opacity:0.3; } 9 #prev {left:10px;} 10 #next {right:10px;} 11 </style>
1 <body> 2 <input id="btn1" type="button" value="循環切換"> 3 <input id="btn2" type="button" value="順序切換"> 4 <p id="p1">圖片可以循環</p> 5 <div id="box"> 6 <img id="img" /> 7 <p id="text1"></p> 8 <p id="text2">圖片文字加載中……</p> 9 <a id="prev" href="javascript:void(0)"><</a> 10 <a id="next" href="javascript:void(0)">></a> 11 </div> 12 </body>
接下來就是最重要的js的寫法了,因為是原生的寫法,所以只能先獲取到所有能用到的id,然後再去寫具體的效果:
1 <script> 2 window.onload= function(){ 3 var oBtn1=document.getElementById("btn1"); 4 var oBtn2=document.getElementById("btn2"); 5 var oBox=document.getElementById("box"); 6 var oImg=document.getElementById("img"); 7 var oText1=document.getElementById("text1"); 8 var p1=document.getElementById("p1"); 9 var oText2=document.getElementById("text2"); 10 var oPrev=document.getElementById("prev"); 11 var oNext=document.getElementById("next"); 12 var arrSrc=["img/pic1.jpg","img/pic2.jpg","img/pic3.jpg","img/pic4.jpg"]; 13 var arrTxt=["文案1","文案2","文案3","文案4"]; 14 var num=0; 15 var onOff=true; //true 循環 false 走順序 16 17 function fn(){ //開始先定義一個公共函數方便下面調用 18 oImg.src = arrSrc[num]; //圖片的顯示路徑 19 oText1.innerHTML= num+1 +"/" + arrTxt.length; //圖中二號位置的數字顯示 20 oText2.innerHTML=arrTxt[num]; //圖中三號位置的文字顯示 21 } 22 fn();/*切記,定義之後,這裏一定要調用一下*/ 23 24 //循環按鈕 25 oBtn1.onclick=function(){ 26 onOff=true; 27 p1.innerHTML="圖片會循環" 28 29 }; 30 //順序按鈕 31 oBtn2.onclick=function(){ 32 onOff=false; 33 p1.innerHTML = "圖片按順序走" 34 35 }; 36 oPrev.onclick = function(){ 37 num--; //點擊左邊的箭頭那麽就是num-- 38 if(onOff){ //onOff默認是true所以就是走循環了 39 if(num==-1){ //在一直減的過程中,數組裏最小的就是0,所以等於-1的時候要循環下去所以讓它顯示最後一張 40 num=arrSrc.length-1; 41 } 42 43 }else{ //否則onOff是false所以就是走順序了 44 if(num==-1){ //在一直減的過程中,數組裏最小的就是0,所以等於-1的時候沒有數據走了,所以讓它顯示第一張不能點擊了 45 num=0; 46 alert("已經是第一張了") 47 } 48 } 49 fn();//判斷好之後記得調用函數 50 }; 51 //相反下面就是點擊左邊的箭頭所做出的判斷,道理同上 52 oNext.onclick = function(){ 53 num++; 54 if(onOff){ 55 if(num==arrTxt.length){ 56 num=0; 57 } 58 }else{ 59 if(num==arrTxt.length){ 60 num=arrSrc.length-1; 61 alert("已經是最後一張了") 62 } 63 } 64 fn(); 65 } 66 } 67 </script>
好了,以上就是這個案例所有代碼了,這裏面牽涉到兩層邏輯關系就是點擊最上面的循環和順序的按鈕時,下面的圖片所對應到相應的效果,第二個邏輯就是當確定好是循環或者是順序播放的其中一個之後,下面的圖片在點擊切換的時候是判斷循環的一定要可以讓它一直點擊下去,而順序的就是點擊到最後一張就不能走下去了,要顯示已經到頭了,其實這些明白之後就好說了。好了,今天就到這裏了,明天繼續!
原生js解決圖片點擊左右切換(簡單輪播圖)
