原生js實現滑鼠點選切換效果
阿新 • • 發佈:2018-11-29
今天之所以寫一篇關於js的程式碼實現,一方面是因為個人習慣用jquery編寫程式碼,另一方面是因為github這個大平臺拋棄了jquery。
Jquery是一個js庫,極大簡化js程式設計,使用方便,相容性好,這篇文章就以一個例子來說明jq和js的編寫差別。
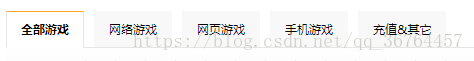
首先我們看一下效果圖:
先看下html,樣式就不展示了,根據個人愛好自己定
用jquery程式碼實現下:
用jquery庫時一定得記得引用jquery檔案,不然瀏覽器不識別用jquery編寫的程式碼,程式碼如下
$(function(){ $('.searchTypeList').click(function(){ $(this).addClass('choose').siblings().removeClass('choose'); }) })
是不是很簡單,而如果使用原生js寫:
(function(){ // 檢查是否含有類名 function hasClass(obj,cls){ return obj.className.match(new RegExp('(\\s|^)' + cls + '(\\s|$)')); } //增加類名 function addClass(obj,cls){ if(!hasClass(obj,cls)){ obj.className+=" "+cls; } } //刪除類名 function removeClass(obj,cls){ if(hasClass(obj,cls)){ obj.className=obj.className.replace(new RegExp('(\\s|^)' + cls + '(\\s|$)'),''); } } //選擇遊戲型別 var searchTypeList=document.getElementsByClassName('searchTypeList'); for(var i=0;i<searchTypeList.length;i++){ searchTypeList[i].onclick=function(){ for(var j=0;j<searchTypeList.length;j++){ removeClass(searchTypeList[j],'choose'); }//刪除所有choose類名 addClass(this,'choose');//點選的增加choose類名,this指向searchTypeList[i] } } })
到此完成,js寫的真是複雜,還得考慮相容,不過為了找到更好的工作,為了賺更多的錢,還是好好努力學習js吧,基礎打紮實,不管以後出什麼框架,去學習都不會有太大問題