事件(一):事件流
阿新 • • 發佈:2017-11-19
net 讀者 win ets 我們 chrom 就會 click事件 分享圖片
2、html
3、body
4、div
事件流:從頁面中接收事件的順序
ie中叫事件冒泡流
netscape中叫事件捕獲流
事件冒泡
事件冒泡,即事件開始時由最具體的元素(文檔中嵌套層級最深的那個節點)接收,然後逐級向上傳播到較為不具體的節點(文檔),for example
<!DOCTYPE html> <html> <head> <title>event bubbing example</title> </head> <body> <div id=‘myDiv‘> click me</div> </body> </html>
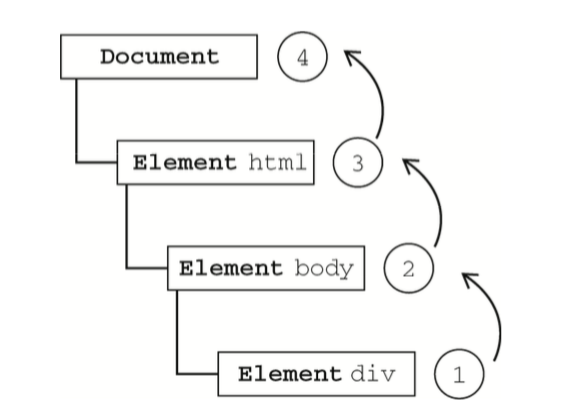
如果點擊了頁面中的div元素,那麽這個click事件會按照如下順序傳播
1、div
2、body
3、html
4、document

所有現代瀏覽器都支持事件冒泡,具體實現還是又一些差別。ie5.5及更早版本中的事件冒泡會跳過html元素,從body直接跳到document.ie9、firefox、chrome和safari則將事件一直冒泡到window對象。
事件捕獲
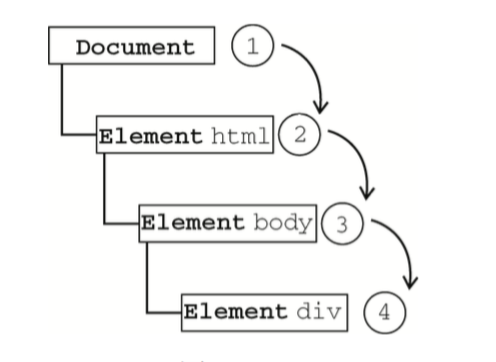
事件捕獲的思想是不太具體的節點應該更早接收到事件,而最具體的節點應該最後接收到事件,那麽單機div元素就會以下列順序觸發click事件
2、html
3、body
4、div

由於老版本的瀏覽器不支持,因此很少有人使用事件捕獲。我們也建議讀者放心地使用事件冒泡,在有特殊需要時再食用事件捕獲
DOM事件流
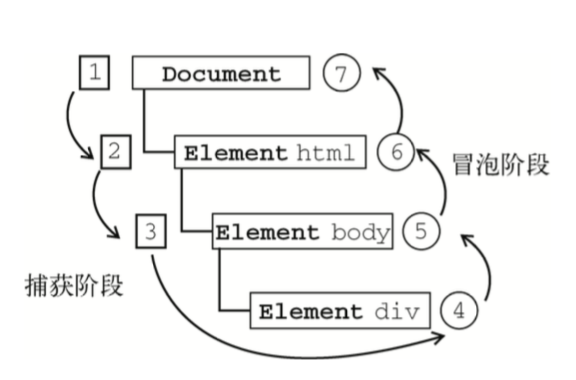
dom事件流包括三個階段:事件捕獲階段,處於目標階段,事件冒泡階段。首先發生的是事件捕獲,為截獲事件提供了機會。然後實際的目標接收到事件。最後一個階段是冒泡階段,可以在這個階段對事件做出響應
1、document
2、html
3、body
4、div
5、body
6、html
7、document

事件(一):事件流
