js設計模式(六)---組合模式
阿新 • • 發佈:2017-11-20
結構 性能 文件 樹形結構 add err 添加 scan ice
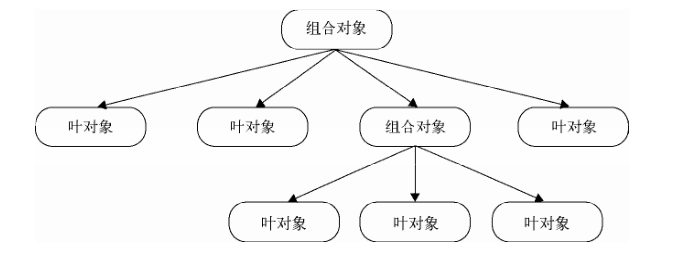
組合模式將對象組合成樹形結構,以表示“部分-整體”的層次結構。除了用來表示樹形結構之外,組合模式的另一個好處是通過對象的多態性表現,使得用戶對單個對象和組合對象的使用具有一致性。基本圖例

1、組合模式不是父子關系,
2、組合模式對葉對象的操作一致
3、雙向映射關系。
4、可以用職責鏈模式提高組合模式的性能
//File 類的實現基本一致: var File = function( name ){ this.name = name; this.parent = null; }; File.prototype.add = function(){ throw new Error( ‘不能添加在文件下面‘ ); }; File.prototype.scan= function(){ console.log( ‘開始掃描文件: ‘ + this.name ); }; File.prototype.remove = function(){ if ( !this.parent ){ //根節點或者樹外的遊離節點 return; } for ( var files = this.parent.files, l = files.length - 1; l >=0; l-- ){ var file = files[ l ]; if ( file === this ){ files.splice( l, 1 ); } } };
var folder = new Folder( ‘學習資料‘ );
var folder1 = new Folder( ‘JavaScript‘ );
var file1 = new Folder ( ‘深入淺出 Node.js‘ );
folder1.add( new File( ‘JavaScript 設計模式與開發實踐‘ ) );
folder.add( folder1 );
folder.add( file1 );
folder1.remove(); //移除文件夾
folder.scan();
組合模式使用場景:
1、表示對象的 “部分-整體“層次的結構
2、客戶希望統一對待樹中的所有對象
js設計模式(六)---組合模式
