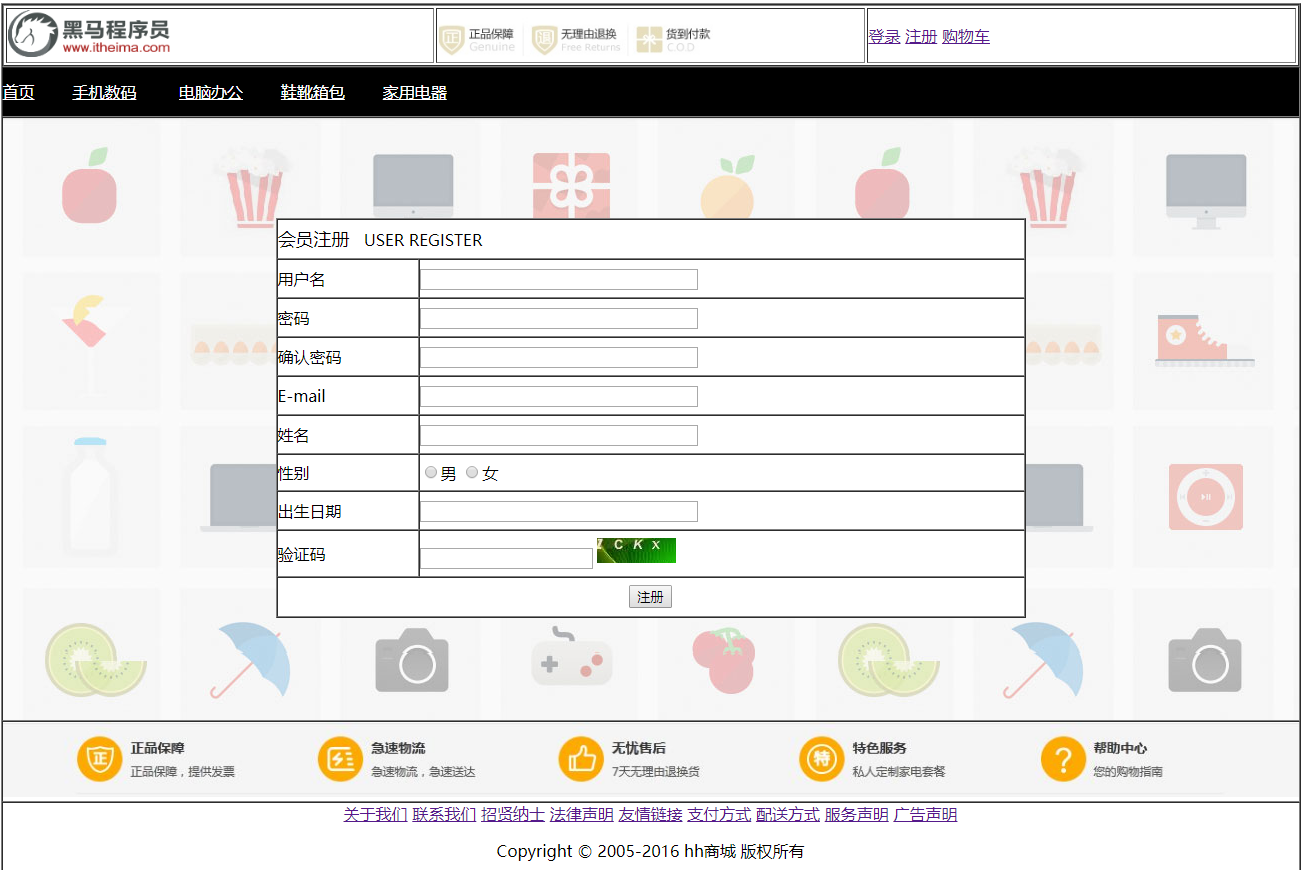
網站註冊頁面
1、表單標簽
所有需要提交到服務器端的表單項必須使用<form></form>括起來!
form 標簽屬性: action,整個表單提交的位置(可以是一個頁面,也可以是一個後臺 java 代碼)
method,表單提交的方式(get/post/delete……等 7 種)
Get 與 post 提交方式的區別?【默認提交方式為 get】
Get 提交方式,所有的內容顯示在地址欄,不夠安全,長度有限制。
Post 提交方式,所有的內容不會顯示在地址欄,比較安全,長度沒有限制。
1)文本輸入項
<input type=”text” name=”” size=”” maxlenght=”” readonly=”” placehoder=””/>
name設置交到服務端必須指定的屬性,其值可以任意,建議見文知意
size指定輸入框的寬度
maxlenght指定輸入內容的長度
readonly設置為只讀
placehoder設置輸入內容的提示信息
2)密碼輸入項
<input type=”password” name=”” />
3)單選按鈕
<input type=”radio” name=”” value=”” checked=””/>
name設置分組
value設置提交到服務端必須指定的屬性,其值可以任意,建議見文知意
checked設置默認選中
4)多選按鈕
<input type=”checkbox” name=”” value=”” checked=”” />
5)下拉列表
<select name=””>
<option value=”” selected=””>北京</option>
<option>上海</option>
</select>
name設置分組
value設置提交到服務端必須指定的屬性, 其值可以任意,建議見文知意
selected默認選中
6)文件上傳項
<input type=”file” name=””/>
7)文本輸入域
<textarea name=””></textarea>
8)提交按鈕
<input type=”submit” value=””/>
submit具備將整個表單提交到服務器的功能
value修改按鈕上面的內容
9)普通按鈕
<input type=”button” value=””/>
10)重置按鈕
<input type=”reset” value=””/>
11)隱藏項
<input type=”hidden” name=””/>
用於用戶比較敏感的一些信息。
2、實現以下網站註冊頁面樣式:

步驟分析:
1)創建一個五行一列的表格,然後分別對每一行進行實現
2)第一二四五行,和前面網站首頁顯示頁面一樣,直接復制過來,不再贅述
3)第三行放置一個表單,通過表格標簽進行布局。
3、代碼演示如下:
按 Ctrl+C 復制代碼 按 Ctrl+C 復制代碼在瀏覽器內運行,效果如網站註冊頁面演示一樣。
網站註冊頁面
