java菜鳥之微信分享
前言:我終於理解了什麽叫做教科書:教科書就是把一些簡單容易的知識寫成一堆誰都看不懂的書,這,就簡稱“教科書”
這些天接觸到微信分享以及回調的問題,因為之前沒接觸過,所以這次做這個分享,碰了一點點壁,特意寫下博客,以便以後再次回顧,本篇由本菜鳥寫下,不好之處,敬請原諒!
想到接入微信分享,各位第一想到的是什麽?肯定是看官方文檔啊,然而,我發現,是我智商太低?還是微信的 API 寫得太高級?我只能說:“fuck you nai nai”!
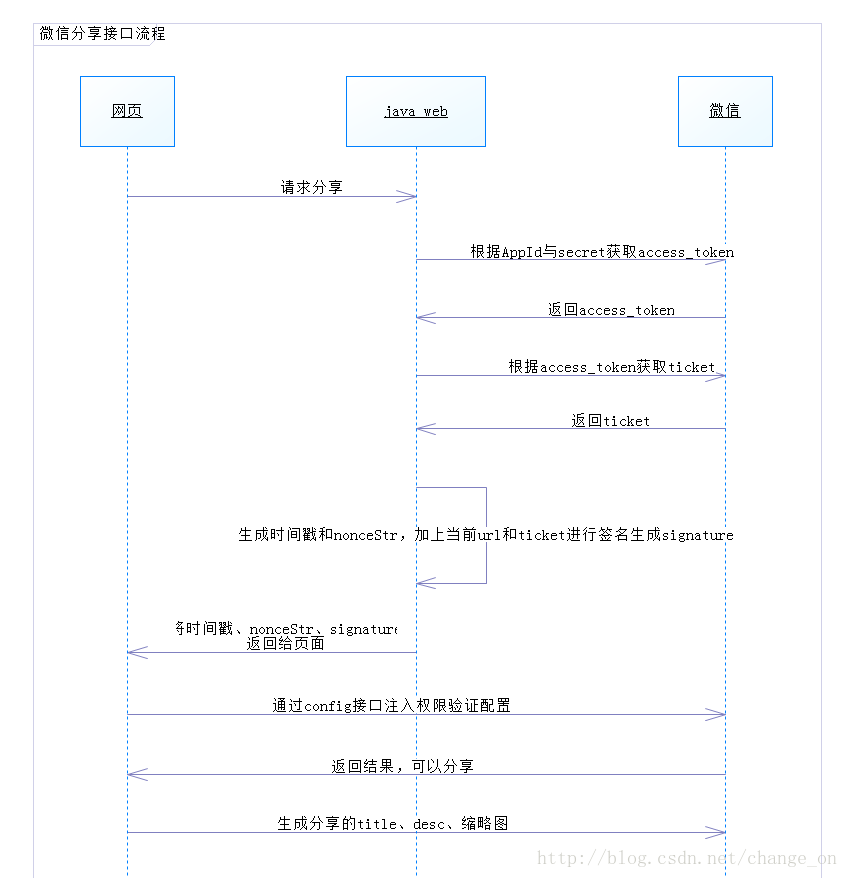
那只能百度找教程了,找了很多,都沒接入成功。可能是我的打開姿勢有問題?後面找到一張解釋了微信分享的接口流程圖,裏面寫得著實不錯!

上圖,寫得夠清楚沒?如果說,這都不清楚的話,那你就可以退出代碼界了,你不適合當一個碼農!!!!!!
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
正題:
首先要有一個公眾號和已經備案好的域名! (現在微信限制了域名,一定要已經備好案的域名,以前可以用外網穿透的方式做測試,現在外網穿透用不了,至於,怎麽測試,各位就自行解決)
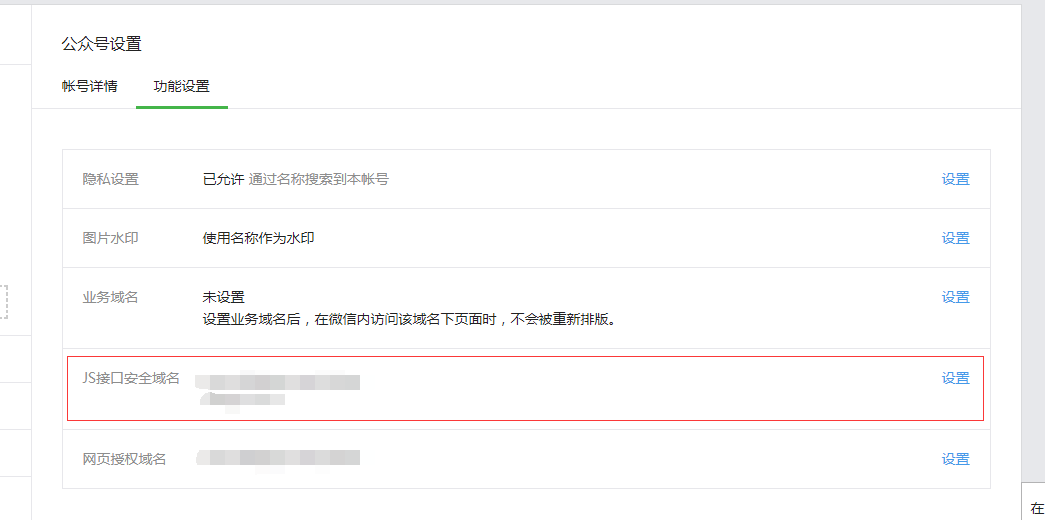
1.配置JS回調域名
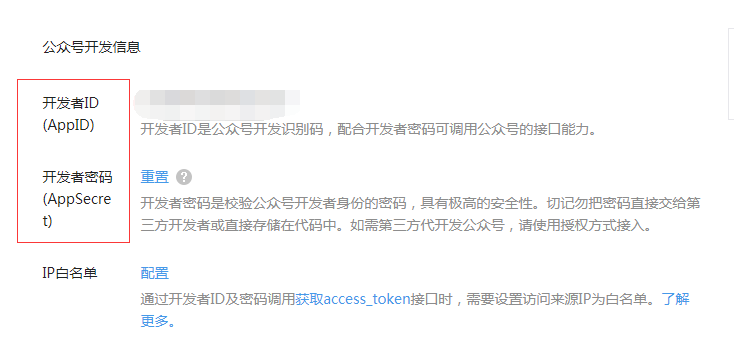
2. 獲取appId和appsecret
3. 從官方代碼copy簽名函數
4. 獲取access_token、ticket
5. 獲取url,並進行簽名
6. 集成進java web
7. 前端config函數配置
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
1):要設置這個域名,裏面需要把那個微信提供的 .txt 文本放到項目裏面,只要你的域名,能找到這個文件,就可以了

2):獲取AppID , AppSecret

3):官方上面有相應的簽名代碼,咋們去下載下來就行了
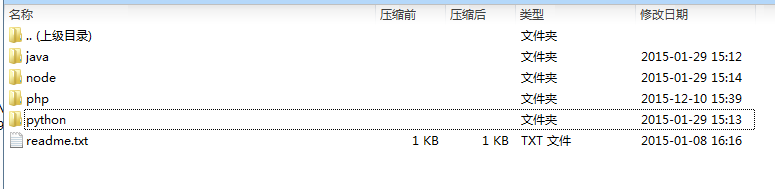
進入官方文檔 https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115 拉到最下面,看下圖,就能下載了

解壓出來,你胡發現,裏面有一些其他的語言的簽名代碼,我們只需要我們大 java 的就可以了,裏面只有一個文件,放到我的項目裏面,放進去之後,我們還添加了兩個java文件,這兩個文件,我們等會會用到,下面會詳解,我們先看看微信的簽名代碼


1 import java.util.UUID; 2 import java.util.Map; 3 import java.util.HashMap; 4 import java.util.Formatter; 5 import java.security.MessageDigest; 6 import java.security.NoSuchAlgorithmException; 7 import java.io.UnsupportedEncodingException; 8 9 public class Sign { 10 /*public static void main(String[] args) { 11 String jsapi_ticket = "jsapi_ticket"; 12 13 // 註意 URL 一定要動態獲取,不能 hardcode 14 String url = "http://example.com"; 15 Map<String, String> ret = sign(jsapi_ticket, url); 16 for (Map.Entry entry : ret.entrySet()) { 17 System.out.println(entry.getKey() + ", " + entry.getValue()); 18 } 19 };*/ 20 21 public static Map<String, String> sign(String jsapi_ticket, String url) { 22 Map<String, String> ret = new HashMap<String, String>(); 23 String nonce_str = create_nonce_str(); 24 String timestamp = create_timestamp(); 25 String string1; 26 String signature = ""; 27 28 //註意這裏參數名必須全部小寫,且必須有序 29 string1 = "jsapi_ticket=" + jsapi_ticket + 30 "&noncestr=" + nonce_str + 31 "×tamp=" + timestamp + 32 "&url=" + url; 33 System.out.println(string1); 34 35 try 36 { 37 MessageDigest crypt = MessageDigest.getInstance("SHA-1"); 38 crypt.reset(); 39 crypt.update(string1.getBytes("UTF-8")); 40 signature = byteToHex(crypt.digest()); 41 } 42 catch (NoSuchAlgorithmException e) 43 { 44 e.printStackTrace(); 45 } 46 catch (UnsupportedEncodingException e) 47 { 48 e.printStackTrace(); 49 } 50 51 ret.put("url", url); 52 ret.put("jsapi_ticket", jsapi_ticket); 53 ret.put("nonceStr", nonce_str); 54 ret.put("timestamp", timestamp); 55 ret.put("signature", signature); 56 57 return ret; 58 } 59 60 // 生成簽名 61 private static String byteToHex(final byte[] hash) { 62 Formatter formatter = new Formatter(); 63 for (byte b : hash) 64 { 65 formatter.format("%02x", b); 66 } 67 String result = formatter.toString(); 68 formatter.close(); 69 return result; 70 } 71 72 // 生成nonceStr 73 private static String create_nonce_str() { 74 return UUID.randomUUID().toString(); 75 } 76 77 // 生成timestamp 78 private static String create_timestamp() { 79 return Long.toString(System.currentTimeMillis() / 1000); 80 } 81 }
4): 獲取access_token、ticket
建立一個WeinXinUtil類,如下,裏面的getAccessToken方法和getTicket方法分別獲取access_token、ticket, getWinXinEntity方法後面再說
這裏有兩個點需要註意一下:
1:我沒有添加包名,各位copy下去註意一下就行了
2:WeinXinUtil.java 這個文件需要引入的是 import net.sf.json.JSONObject ,不要弄錯了,有些人引入了之後,發現也是會報錯,原因就是這個包是有其他依賴的,我用的是 Maven ,只要添加下面的就可以了。用 jar 的,自己解決
1 <!-- https://mvnrepository.com/artifact/org.apache.commons/commons-lang3 --> 2 <dependency> 3 <groupId>org.apache.commons</groupId> 4 <artifactId>commons-lang3</artifactId> 5 <version>3.6</version> 6 </dependency> 7 <!-- https://mvnrepository.com/artifact/commons-beanutils/commons-beanutils --> 8 <dependency> 9 <groupId>commons-beanutils</groupId> 10 <artifactId>commons-beanutils</artifactId> 11 <version>1.9.2</version> 12 </dependency> 13 <!-- https://mvnrepository.com/artifact/org.apache.commons/commons-collections4 --> 14 <dependency> 15 <groupId>org.apache.commons</groupId> 16 <artifactId>commons-collections4</artifactId> 17 <version>4.1</version> 18 </dependency> 19 <!-- https://mvnrepository.com/artifact/commons-logging/commons-logging --> 20 <dependency> 21 <groupId>commons-logging</groupId> 22 <artifactId>commons-logging</artifactId> 23 <version>1.2</version> 24 </dependency> 25 <!-- https://mvnrepository.com/artifact/net.sf.ezmorph/ezmorph --> 26 <dependency> 27 <groupId>net.sf.ezmorph</groupId> 28 <artifactId>ezmorph</artifactId> 29 <version>1.0.6</version> 30 </dependency> 31 <!-- https://mvnrepository.com/artifact/net.sf.json-lib/json-lib --> 32 <dependency> 33 <groupId>net.sf.json-lib</groupId> 34 <artifactId>json-lib</artifactId> 35 <version>2.4</version> 36 <classifier>jdk15</classifier> <!-- 看這裏,去maven倉庫找加載這個包的時候,是沒有這句話的,這句話,一定要加,要不然,也是會報錯的,還有一個就是,一定要加 jdk15 加其他的也不行,不要問我為什麽,我也不知到 --> 37 </dependency>
1 import java.io.InputStream; 2 import java.net.HttpURLConnection; 3 import java.net.URL; 4 import java.util.Map; 5 6 import net.sf.json.JSONObject; 7 8 9 10 public class WeinXinUtil { 11 public static WinXinEntity getWinXinEntity(String url) { 12 WinXinEntity wx = new WinXinEntity(); 13 String access_token = getAccessToken(); 14 String ticket = getTicket(access_token); 15 Map<String, String> ret = Sign.sign(ticket, url); 16 // System.out.println(ret.toString()); 17 wx.setTicket(ret.get("jsapi_ticket")); 18 wx.setSignature(ret.get("signature")); 19 wx.setNoncestr(ret.get("nonceStr")); 20 wx.setTimestamp(ret.get("timestamp")); 21 System.out.println("\n\n" + ret.toString() + "\n\n"); 22 return wx; 23 } 24 25 // 獲取token 26 private static String getAccessToken() { 27 String access_token = ""; 28 String grant_type = "client_credential";// 獲取access_token填寫client_credential 29 String AppId = "wx9fb49b49a4b335a9";// 第三方用戶唯一憑證 30 String secret = "a8a4dcee000ad4550d77b851685adfad";// 第三方用戶唯一憑證密鑰,即appsecret 31 // 這個url鏈接地址和參數皆不能變 32 String url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=" + grant_type + "&appid=" + AppId + "&secret=" 33 + secret; // 訪問鏈接 34 35 try { 36 URL urlGet = new URL(url); 37 HttpURLConnection http = (HttpURLConnection) urlGet.openConnection(); 38 http.setRequestMethod("GET"); // 必須是get方式請求 39 http.setRequestProperty("Content-Type", "application/x-www-form-urlencoded"); 40 http.setDoOutput(true); 41 http.setDoInput(true); 42 /* 43 * System.setProperty("sun.net.client.defaultConnectTimeout", 44 * "30000");// 連接超時30秒 45 * System.setProperty("sun.net.client.defaultReadTimeout", "30000"); 46 * // 讀取超時30秒 47 */ 48 http.connect(); 49 InputStream is = http.getInputStream(); 50 int size = is.available(); 51 byte[] jsonBytes = new byte[size]; 52 is.read(jsonBytes); 53 String message = new String(jsonBytes, "UTF-8"); 54 JSONObject demoJson = JSONObject.fromObject(message); 55 access_token = demoJson.getString("access_token"); 56 is.close(); 57 } catch (Exception e) { 58 e.printStackTrace(); 59 } 60 return access_token; 61 } 62 63 // 獲取ticket 64 private static String getTicket(String access_token) { 65 String ticket = null; 66 String url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=" + access_token + "&type=jsapi";// 這個url鏈接和參數不能變 67 try { 68 URL urlGet = new URL(url); 69 HttpURLConnection http = (HttpURLConnection) urlGet.openConnection(); 70 http.setRequestMethod("GET"); // 必須是get方式請求 71 http.setRequestProperty("Content-Type", "application/x-www-form-urlencoded"); 72 http.setDoOutput(true); 73 http.setDoInput(true); 74 System.setProperty("sun.net.client.defaultConnectTimeout", "30000");// 連接超時30秒 75 System.setProperty("sun.net.client.defaultReadTimeout", "30000"); // 讀取超時30秒 76 http.connect(); 77 InputStream is = http.getInputStream(); 78 int size = is.available(); 79 byte[] jsonBytes = new byte[size]; 80 is.read(jsonBytes); 81 String message = new String(jsonBytes, "UTF-8"); 82 JSONObject demoJson = JSONObject.fromObject(message); 83 ticket = demoJson.getString("ticket"); 84 is.close(); 85 } catch (Exception e) { 86 e.printStackTrace(); 87 } 88 return ticket; 89 } 90 }
5):獲取url,並進行簽名
url的獲取要特別註意,因為微信在分享時會在原來的url上加上一些&from=singlemessage、&from=…的,所以url必須要動態獲取,網上有些用ajax,在網頁通過“location.href.split(‘#’)“ 獲取url,在用ajax傳給後臺,這種方法可行,但是不推薦,一方面用ajax返回,就要訪問分享的邏輯,這樣後臺分享的邏輯增加復雜度,帶來不便,是代碼不易於維護,可讀性低!另一方面分享是返回頁面,而ajax是返回json,又增加了復雜度。所以,一個java程序員是不會通過ajax從前臺獲取url的,這裏我們用HttpRequest的方法即可,不管微信加多少後綴,都可以獲取到完整的當前url
1).獲取url的代碼如下,只給出核心代碼(代碼位於處理分享的controller中):
前後的 ... 代表是你自己的邏輯代碼,或者其他的
1 public String share(HttpServletRequest request) { 2 ... 3 4 String strUrl = "http://www.xxxxx.com" //換成安全域名 5 + request.getContextPath() //項目名稱 6 + request.getServletPath() //請求頁面或其他地址 7 + "?" + (request.getQueryString()); //參數 8 9 ... 10 }
2).我們再新建一個存放微信信息的實體類:WinXinEntity.java
1 public class WinXinEntity { 2 private String access_token; 3 private String ticket; 4 private String noncestr; 5 private String timestamp; 6 private String str; 7 private String signature; 8 9 public String getAccess_token() { 10 return access_token; 11 } 12 13 public void setAccess_token(String access_token) { 14 this.access_token = access_token; 15 } 16 17 public String getTicket() { 18 return ticket; 19 } 20 21 public void setTicket(String ticket) { 22 this.ticket = ticket; 23 } 24 25 public String getNoncestr() { 26 return noncestr; 27 } 28 29 public void setNoncestr(String noncestr) { 30 this.noncestr = noncestr; 31 } 32 33 public String getTimestamp() { 34 return timestamp; 35 } 36 37 public void setTimestamp(String timestamp) { 38 this.timestamp = timestamp; 39 } 40 41 public String getStr() { 42 return str; 43 } 44 45 public void setStr(String str) { 46 this.str = str; 47 } 48 49 public String getSignature() { 50 return signature; 51 } 52 53 public void setSignature(String signature) { 54 this.signature = signature; 55 } 56 57 }
3).簽名:
sign類裏面有一個簽名的方法public static Map<String, String> sign(String jsapi_ticket, String url)
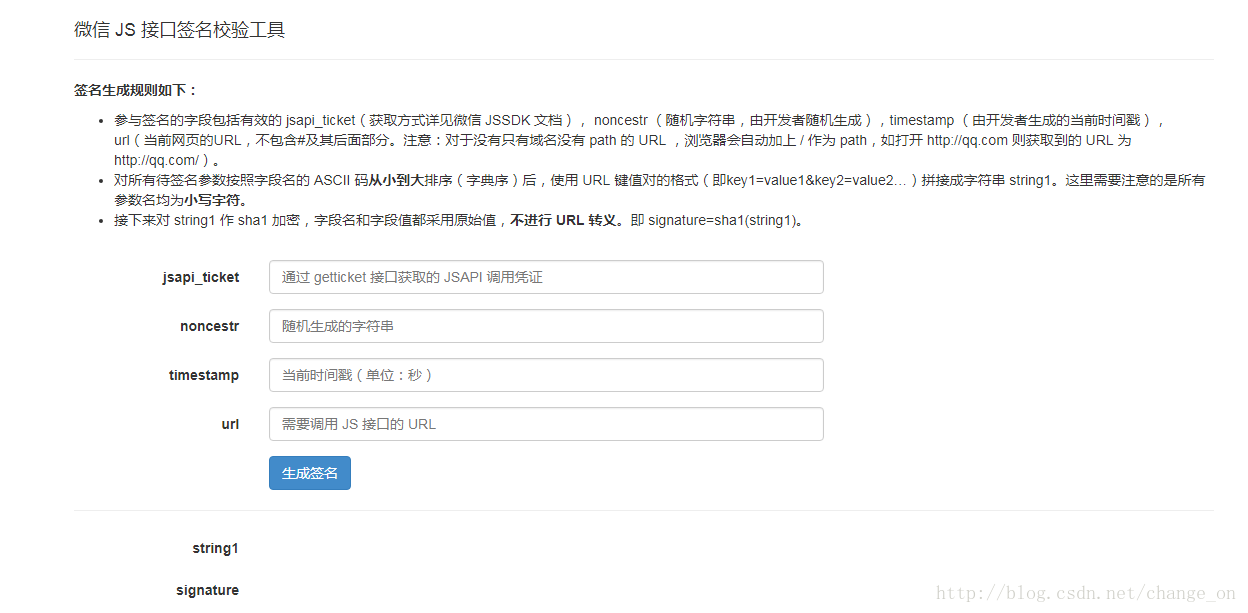
傳入ticket和url即可。也就是WeinXinUtil的getWinXinEntity方法,並將返回的map的信息讀取存入WinXinEntity 中。在調試時,把sign返回的map打印出來,主要看看生成的signature。然後,把jsapi_ticket、noncestr、timestamp、url 復制到微信提供的”微信 JS 接口簽名校驗工具“:https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign ,比較代碼簽名生成的signature與校驗工具生成的簽名signature是否一致,如果一致,說明前面的步驟都是正確的,如果不一致,仔細檢查!

6):集成進java web
我們把微信分享分解成3個工具類,現在在處理分享的controller,只要兩句話就可以調用微信分享,一句獲取url,一句獲取WinXinEntity,下面是核心代碼:
1 //微信分享 2 String strUrl = "http://www.xxxxx.com" 3 + request.getContextPath() //項目名稱 4 + request.getServletPath() //請求頁面或其他地址 5 + "?" + (request.getQueryString()); //參數 6 WinXinEntity wx = WeinXinUtil.getWinXinEntity(strUrl); 7 //將wx的信息到給頁面 8 request.setAttribute("wx", wx);
7):前端config函數配置
下面的代碼放在網頁js代碼的最前面!
”var url = location.href.split(‘#’)[0];“ 頁面的url也可以從後臺傳過來,也可以通過location.href.split(‘#’)[0]獲取。為了一點微不足道的速度,這裏才用網頁獲取方式。(網頁的url跟前面的後臺簽名時得url是一樣的,只是繞過了ajax)
下面只展示了微信朋友圈的,和微信好友的方法,剩下的,QQ,QQ空間之類的,可以到 https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115 這裏都寫完整的了
1 <script src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script> 2 <script> 3 var url = location.href.split(‘#‘)[0]; 4 wx.config({ 5 debug: false, 6 appId: ‘xxxxxxxxxxxxxx‘, 7 timestamp: "${wx.timestamp}", 8 nonceStr: "${wx.noncestr}", 9 signature: "${wx.signature}", 10 jsApiList: [ 11 // 所有要調用的 API 都要加到這個列表中 12 ‘checkJsApi‘, 13 ‘onMenuShareTimeline‘, 14 ‘onMenuShareAppMessage‘, 15 ] 16 }); 17 wx.ready(function () { 18 // 在這裏調用 API 19 wx.onMenuShareTimeline({ 20 title: ‘xxxxxxxxxx‘, // 分享標題 21 link: url, // 分享鏈接,該鏈接域名或路徑必須與當前頁面對應的公眾號JS安全域名一致 22 imgUrl: ‘xxxxxxxxxxxxxx‘, // 分享圖標 23 success: function () { 24 // 用戶確認分享後執行的回調函數 25 }, 26 cancel: function () { 27 // 用戶取消分享後執行的回調函數 28 } 29 }); 30 wx.onMenuShareAppMessage({ 31 title: ‘xxxxxxxxxxx‘, // 分享標題 32 desc: ‘xxxxxxxxxxx‘, // 分享描述 33 link: url, // 分享鏈接,該鏈接域名或路徑必須與當前頁面對應的公眾號JS安全域名一致 34 imgUrl: ‘xxxxxxxxxx‘, // 分享圖標 35 type: ‘‘, // 分享類型,music、video或link,不填默認為link 36 dataUrl: ‘‘, // 如果type是music或video,則要提供數據鏈接,默認為空 37 success: function () { 38 // 用戶確認分享後執行的回調函數 39 }, 40 cancel: function () { 41 // 用戶取消分享後執行的回調函數 42 } 43 }); 44 }); 45 </script>
以上,就大功告成了,還有一點值得註意一下,分享圖標需要小於 300K 才行
要是還有不懂的,歡迎留言,大神請路過,謝謝
java菜鳥之微信分享
