徹底弄懂 JavaScript 執行機制
本文的目的就是要保證你徹底弄懂javascript的執行機制,如果讀完本文還不懂,可以揍我。
不論你是javascript新手還是老鳥,不論是面試求職,還是日常開發工作,我們經常會遇到這樣的情況:給定的幾行代碼,我們需要知道其輸出內容和順序。因為javascript是一門單線程語言,所以我們可以得出結論:
- javascript是按照語句出現的順序執行的
看到這裏讀者要打人了:我難道不知道js是一行一行執行的?還用你說?稍安勿躁,正因為js是一行一行執行的,所以我們以為js都是這樣的:

let a = ‘1‘; console.log(a); let bView Code= ‘2‘; console.log(b);
然而實際上js是這樣的:
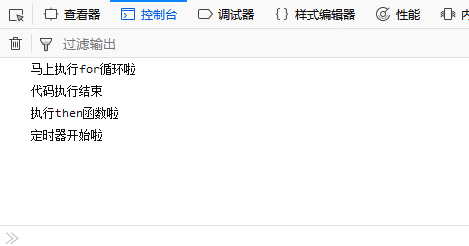
setTimeout(function(){ console.log(‘定時器開始啦‘) }); new Promise(function(resolve){ console.log(‘馬上執行for循環啦‘); for(var i = 0; i < 10000; i++){ i == 99 && resolve(); } }).then(function(){ console.log(‘執行then函數啦‘) }); console.log(‘代碼執行結束‘);
依照js是按照語句出現的順序執行這個理念,我自信的寫下輸出結果:
//"定時器開始啦" //"馬上執行for循環啦" //"執行then函數啦" //"代碼執行結束"
去chrome上驗證下,結果完全不對,瞬間懵了,說好的一行一行執行的呢?

我們真的要徹底弄明白javascript的執行機制了。
1.關於javascript
javascript是一門單線程語言,在最新的HTML5中提出了Web-Worker,但javascript是單線程這一核心仍未改變。所以一切javascript版的"多線程"都是用單線程模擬出來的,一切javascript多線程都是紙老虎
2.javascript事件循環
既然js是單線程,那就像只有一個窗口的銀行,客戶需要排隊一個一個辦理業務,同理js任務也要一個一個順序執行。如果一個任務耗時過長,那麽後一個任務也必須等著。那麽問題來了,假如我們想瀏覽新聞,但是新聞包含的超清圖片加載很慢,難道我們的網頁要一直卡著直到圖片完全顯示出來?因此聰明的程序員將任務分為兩類:
- 同步任務
- 異步任務
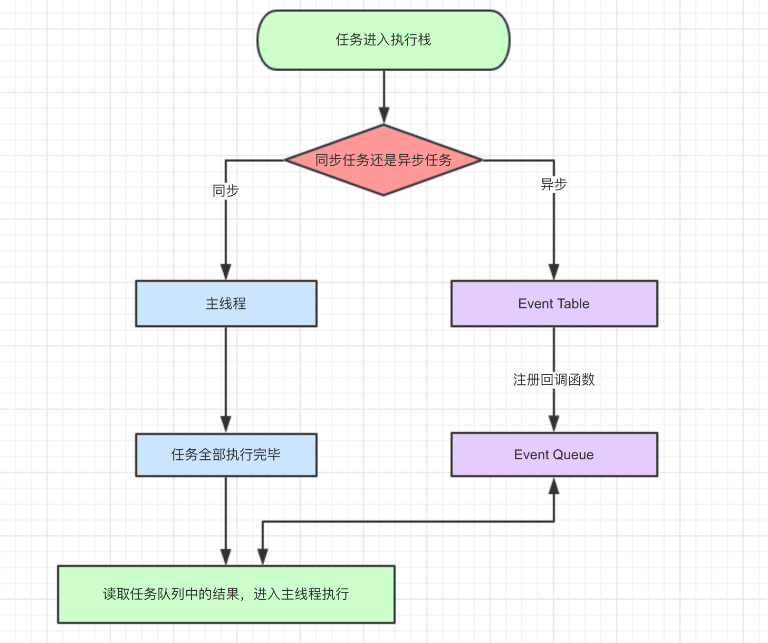
當我們打開網站時,網頁的渲染過程就是一大堆同步任務,比如頁面骨架和頁面元素的渲染。而像加載圖片音樂之類占用資源大耗時久的任務,就是異步任務。關於這部分有嚴格的文字定義,但本文的目的是用最小的學習成本徹底弄懂執行機制,所以我們用導圖來說明:

導圖要表達的內容用文字來表述的話:
- 同步和異步任務分別進入不同的執行"場所",同步的進入主線程,異步的進入Event Table並註冊函數。
- 當指定的事情完成時,Event Table會將這個函數移入Event Queue。
- 主線程內的任務執行完畢為空,會去Event Queue讀取對應的函數,進入主線程執行。
- 上述過程會不斷重復,也就是常說的Event Loop(事件循環)。
我們不禁要問了,那怎麽知道主線程執行棧為空啊?js引擎存在monitoring process進程,會持續不斷的檢查主線程執行棧是否為空,一旦為空,就會去Event Queue那裏檢查是否有等待被調用的函數。
說了這麽多文字,不如直接一段代碼更直白:
var data = []; $.ajax({ url:www.javascript.com, data:data, success:() => { console.log(‘發送成功!‘); } }) console.log(‘代碼執行結束‘);
上面是一段簡易的ajax請求代碼:
- ajax進入Event Table,註冊回調函數
success。 - 執行
console.log(‘代碼執行結束‘)。 - ajax事件完成,回調函數
success進入Event Queue。 - 主線程從Event Queue讀取回調函數
success並執行。
相信通過上面的文字和代碼,你已經對js的執行順序有了初步了解。接下來我們來研究進階話題:setTimeout。
3.又愛又恨的setTimeout
大名鼎鼎的setTimeout無需再多言,大家對他的第一印象就是異步可以延時執行,我們經常這麽實現延時3秒執行
setTimeout(() => { console.log(‘延時3秒‘); },3000)
漸漸的setTimeout用的地方多了,問題也出現了,有時候明明寫的延時3秒,實際卻5,6秒才執行函數,這又咋回事啊?
先看一個例子:
setTimeout(function () {
task();
},3000)
console.log(‘執行console‘)
根據前面我們的結論,setTimeout是異步的,應該先執行console.log這個同步任務,所以我們的結論是:
//執行console //task()
去驗證一下,結果正確!
然後我們修改一下前面的代碼:
setTimeout(function () { task() },3000); sleep(10000000)
乍一看其實差不多嘛,但我們把這段代碼在chrome執行一下,卻發現控制臺執行task()需要的時間遠遠超過3秒,說好的延時三秒,為啥現在需要這麽長時間啊?
這時候我們需要重新理解setTimeout的定義。我們先說上述代碼是怎麽執行的:
task()進入Event Table並註冊,計時開始。- 執行
sleep函數,很慢,非常慢,計時仍在繼續。 - 3秒到了,計時事件
timeout完成,task()進入Event Queue,但是sleep也太慢了吧,還沒執行完,只好等著。 sleep終於執行完了,task()終於從Event Queue進入了主線程執行。
上述的流程走完,我們知道setTimeout這個函數,是經過指定時間後,把要執行的任務(本例中為task())加入到Event Queue中,又因為是單線程任務要一個一個執行,如果前面的任務需要的時間太久,那麽只能等著,導致真正的延遲時間遠遠大於3秒。
我們還經常遇到setTimeout(fn,0)這樣的代碼,0秒後執行又是什麽意思呢?是不是可以立即執行呢?
答案是不會的,setTimeout(fn,0)的含義是,指定某個任務在主線程最早可得的空閑時間執行,意思就是不用再等多少秒了,只要主線程執行棧內的同步任務全部執行完成,棧為空就馬上執行。舉例說明:
//代碼1 console.log(‘先執行這裏‘); setTimeout(function () { console.log(‘執行啦‘) },0) //代碼2 console.log(‘先執行這裏‘); setTimeout(function () { console.log(‘執行啦‘) },3000);
代碼1的輸出結果是:
//先執行這裏 //執行啦
代碼2的輸出結果是:
//先執行這裏 // ... 3s later // 執行啦
關於setTimeout要補充的是,即便主線程為空,0毫秒實際上也是達不到的。根據HTML的標準,最低是4毫秒。有興趣的同學可以自行了解。
4.又恨又愛的setInterval
上面說完了setTimeout,當然不能錯過它的孿生兄弟setInterval。他倆差不多,只不過後者是循環的執行。對於執行順序來說,setInterval會每隔指定的時間將註冊的函數置入Event Queue,如果前面的任務耗時太久,那麽同樣需要等待。
唯一需要註意的一點是,對於setInterval(fn,ms)來說,我們已經知道不是每過ms秒會執行一次fn,而是每過ms秒,會有fn進入Event Queue。一旦setInterval的回調函數fn執行時間超過了延遲時間ms,那麽就完全看不出來有時間間隔了。這句話請讀者仔細品味。
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
轉自掘金網(https://juejin.im/post/59e85eebf265da430d571f89)
徹底弄懂 JavaScript 執行機制

