【HTTP】徹底弄懂HTTP快取機制及原理
前言
Http 快取機制作為 web 效能優化的重要手段,對於從事 Web 開發的同學們來說,應該是知識體系庫中的一個基礎環節,同時對於有志成為前端架構師的同學來說是必備的知識技能。
但是對於很多前端同學來說,僅僅只是知道瀏覽器會對請求的靜態檔案進行快取,但是為什麼被快取,快取是怎樣生效的,卻並不是很清楚。
在此,我會嘗試用簡單明瞭的文字,像大家系統的介紹HTTP快取機制,期望對各位正確的理解前端快取有所幫助。
在介紹HTTP快取之前,作為知識鋪墊,先簡單介紹一下HTTP報文
HTTP報文就是瀏覽器和伺服器間通訊時傳送及響應的資料塊。
瀏覽器向伺服器請求資料,傳送請求(request)報文;伺服器向瀏覽器返回資料,返回響應(response)報文。
報文資訊主要分為兩部分
1.包含屬性的首部(header)————————–附加資訊(cookie,快取資訊等)與快取相關的規則資訊,均包含在header中
2.包含資料的主體部分(body)———————–HTTP請求真正想要傳輸的部分
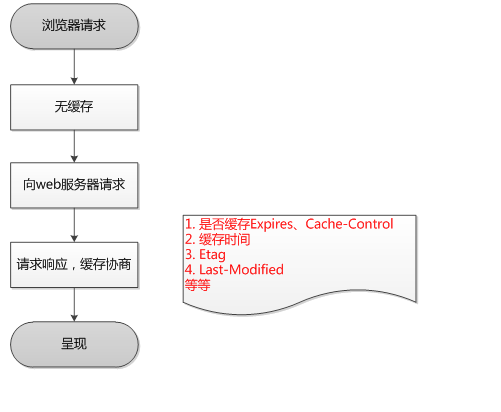
快取規則解析
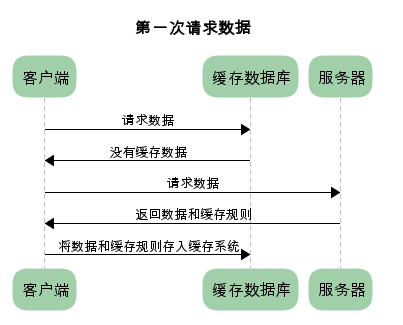
為方便大家理解,我們認為瀏覽器存在一個快取資料庫,用於儲存快取資訊。
在客戶端第一次請求資料時,此時快取資料庫中沒有對應的快取資料,需要請求伺服器,伺服器返回後,將資料儲存至快取資料庫中。
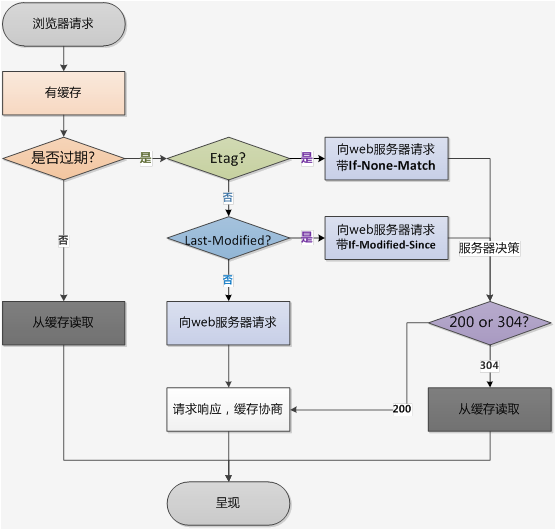
HTTP快取有多種規則,根據是否需要重新向伺服器發起請求來分類,我將其分為兩大類(強制快取,對比快取)
在詳細介紹這兩種規則之前,先通過時序圖的方式,讓大家對這兩種規則有個簡單瞭解。
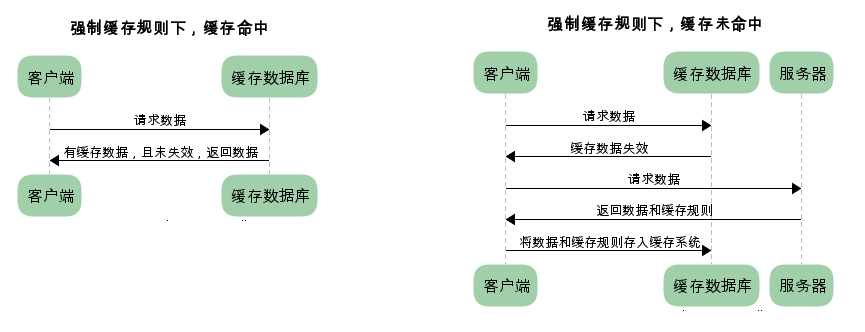
已存在快取資料時,僅基於強制快取,請求資料的流程如下
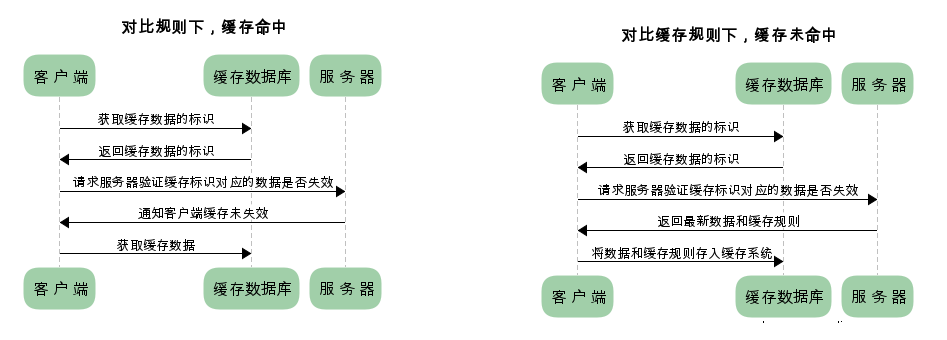
已存在快取資料時,僅基於對比快取,請求資料的流程如下
對快取機制不太瞭解的同學可能會問,基於對比快取的流程下,不管是否使用快取,都需要向伺服器傳送請求,那麼還用快取幹什麼?
這個問題,我們暫且放下,後文在詳細介紹每種快取規則的時候,會帶給大家答案。
我們可以看到兩類快取規則的不同,強制快取如果生效,不需要再和伺服器發生互動,而對比快取不管是否生效,都需要與服務端發生互動。
兩類快取規則可以同時存在,強制快取優先順序高於對比快取,也就是說,當執行強制快取的規則時,如果快取生效,直接使用快取,不再執行對比快取規則。
強制快取
從上文我們得知,強制快取,在快取資料未失效的情況下,可以直接使用快取資料,那麼瀏覽器是如何判斷快取資料是否失效呢?
我們知道,在沒有快取資料的時候,瀏覽器向伺服器請求資料時,伺服器會將資料和快取規則一併返回,快取規則資訊包含在響應header中。
對於強制快取來說,響應header中會有兩個欄位來標明失效規則(Expires/Cache-Control
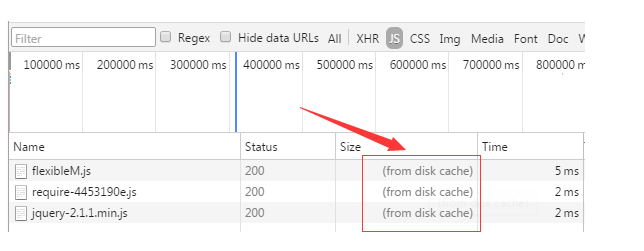
使用chrome的開發者工具,可以很明顯的看到對於強制快取生效時,網路請求的情況
Expires
Expires的值為服務端返回的到期時間,即下一次請求時,請求時間小於服務端返回的到期時間,直接使用快取資料。
不過Expires 是HTTP 1.0的東西,現在預設瀏覽器均預設使用HTTP 1.1,所以它的作用基本忽略。
另一個問題是,到期時間是由服務端生成的,但是客戶端時間可能跟服務端時間有誤差,這就會導致快取命中的誤差。
所以HTTP 1.1 的版本,使用Cache-Control替代。
Cache-Control
Cache-Control 是最重要的規則。常見的取值有private、public、no-cache、max-age,no-store,預設為private。
- private: 客戶端可以快取
- public: 客戶端和代理伺服器都可快取(前端的同學,可以認為public和private是一樣的)
- max-age=xxx: 快取的內容將在 xxx 秒後失效
- no-cache: 需要使用對比快取來驗證快取資料(後面介紹)
- no-store: 所有內容都不會快取,強制快取,對比快取都不會觸發(對於前端開發來說,快取越多越好,so…基本上和它說886)
舉個例子
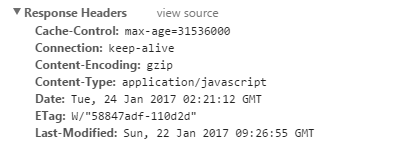
圖中Cache-Control僅指定了max-age,所以預設為private,快取時間為31536000秒(365天)
也就是說,在365天內再次請求這條資料,都會直接獲取快取資料庫中的資料,直接使用。
對比快取
對比快取,顧名思義,需要進行比較判斷是否可以使用快取。
瀏覽器第一次請求資料時,伺服器會將快取標識與資料一起返回給客戶端,客戶端將二者備份至快取資料庫中。
再次請求資料時,客戶端將備份的快取標識傳送給伺服器,伺服器根據快取標識進行判斷,判斷成功後,返回304狀態碼,通知客戶端比較成功,可以使用快取資料。
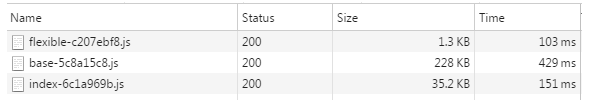
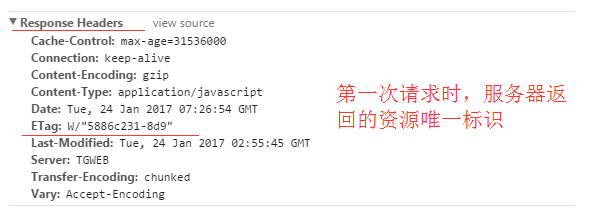
第一次訪問:
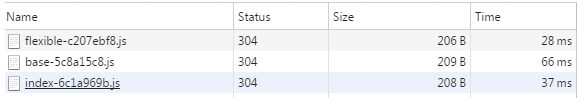
再次訪問:
通過兩圖的對比,我們可以很清楚的發現,在對比快取生效時,狀態碼為304,並且報文大小和請求時間大大減少。
原因是,服務端在進行標識比較後,只返回header部分,通過狀態碼通知客戶端使用快取,不再需要將報文主體部分返回給客戶端。
對於對比快取來說,快取標識的傳遞是我們著重需要理解的,它在請求header和響應header間進行傳遞,
一共分為兩種標識傳遞,接下來,我們分開介紹。
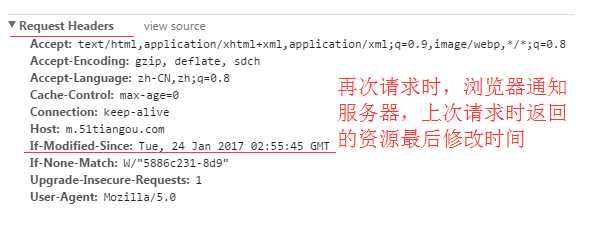
Last-Modified / If-Modified-Since
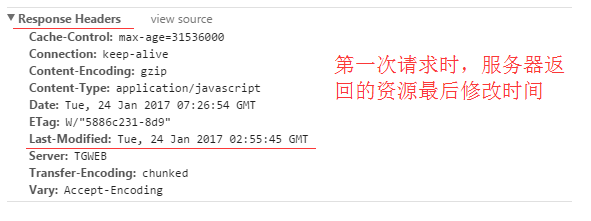
Last-Modified:伺服器在響應請求時,告訴瀏覽器資源的最後修改時間。
If-Modified-Since:
再次請求伺服器時,通過此欄位通知伺服器上次請求時,伺服器返回的資源最後修改時間。
伺服器收到請求後發現有頭If-Modified-Since 則與被請求資源的最後修改時間進行比對。
若資源的最後修改時間大於If-Modified-Since,說明資源又被改動過,則響應整片資源內容,返回狀態碼200;
若資源的最後修改時間小於或等於If-Modified-Since,說明資源無新修改,則響應HTTP 304,告知瀏覽器繼續使用所儲存的cache。
Etag / If-None-Match(優先順序高於Last-Modified / If-Modified-Since)
Etag:
伺服器響應請求時,告訴瀏覽器當前資源在伺服器的唯一標識(生成規則由伺服器決定)。
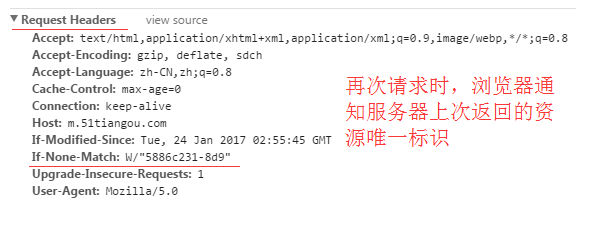
If-None-Match:
再次請求伺服器時,通過此欄位通知伺服器客戶段快取資料的唯一標識。
伺服器收到請求後發現有頭If-None-Match 則與被請求資源的唯一標識進行比對,
不同,說明資源又被改動過,則響應整片資源內容,返回狀態碼200;
相同,說明資源無新修改,則響應HTTP 304,告知瀏覽器繼續使用所儲存的cache。
總結
對於強制快取,伺服器通知瀏覽器一個快取時間,在快取時間內,下次請求,直接用快取,不在時間內,執行比較快取策略。
對於比較快取,將快取資訊中的Etag和Last-Modified通過請求傳送給伺服器,由伺服器校驗,返回304狀態碼時,瀏覽器直接使用快取。
瀏覽器第一次請求:
瀏覽器再次請求時:
文中如果出現錯誤,希望小夥伴們可以諒解,更希望可以給予指正
HTTP快取相關的概念 http請求頭資訊 http響應頭資訊
請求頭:瀏覽器向伺服器傳送請求的資料,資源。
響應頭:伺服器向瀏覽器響應資料,告訴瀏覽器我是誰,我要你怎麼做。如,我是nginx,給你的資源是正確的200 還是錯誤的404,我要你快取多久。
常見的請求頭:
Accept: text/html,image/* 瀏覽器可以接收的型別
Accept-Charset: ISO-8859-1 瀏覽器可以接收的編碼型別
Accept-Encoding: gzip,compress 瀏覽器可以接收壓縮編碼型別
Accept-Language: en-us,zh-cn 瀏覽器可以接收的語言和國家型別
Host: www.lks.cn:80 瀏覽器請求的主機和埠
If-Modified-Since: Tue, 11 Jul 2000 18:23:51 GMT 某個頁面快取時間
Referer: http://www.lks.cn/index.html 請求來自於哪個頁面
User-Agent: Mozilla/4.0 compatible; MSIE 5.5; Windows NT 5.0 瀏覽器相關資訊
Cookie: 瀏覽器暫存伺服器傳送的資訊
Connection: close1.0/Keep-Alive1.1 HTTP請求的版本的特點
Date: Tue, 11 Jul 2000 18:23:51GMT 請求網站的時間
Allow:GET 請求的方法 GET 常見的還有POST
Keep-Alive:5 連線的時間;5
Connection:keep-alive 是否是長連線
Cache-Control:max-age=300 快取的最長時間 300s- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
常見的響應頭:
Location: http://www.lks.cn/index.html 控制瀏覽器顯示哪個頁面
Server:apache nginx 伺服器的型別
Content-Encoding: gzip 伺服器傳送的壓縮編碼方式
Content-Length: 80 伺服器傳送顯示的位元組碼長度
Content-Language: zh-cn 伺服器傳送內容的語言和國家名
Content-Type: image/jpeg; charset=UTF-8 伺服器傳送內容的型別和編碼型別
Last-Modified: Tue, 11 Jul 2000 18:23:51GMT 伺服器最後一次修改的時間
Refresh: 1;url=http://www.lks.cn 控制瀏覽器1秒鐘後轉發URL所指向的頁面
Content-Disposition: attachment; filename=lks.jpg 伺服器控制瀏覽器發下載方式開啟檔案
Transfer-Encoding: chunked 伺服器分塊傳遞資料到客戶端
Set-Cookie:SS=Q0=5Lb_nQ; path=/search 伺服器傳送Cookie相關的資訊
Expires: -1 資源的過期時間,提供給瀏覽器快取資料,-1永遠過期
Cache-Control: no-cache 告訴瀏覽器,一定要回伺服器校驗,不管有沒有快取資料。
Pragma: no-cache 伺服器控制瀏覽器不要快取網頁
Connection: close/Keep-AliveHTTP 請求的版本的特點
Date: Tue, 11 Jul 2000 18:23:51 GMT 響應網站的時間
ETag:“ihfdgkdgnp98hdfg” 資源實體的標識(唯一標識,類似md5值,檔案有修改md5就不一樣)- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
關於快取相關頭的解釋:
Expires
一個GMT時間,試圖告知瀏覽器,在此日期內,可以信任並使用對應快取中的副本,缺點是,一但客戶端日期不準確.則可能導致失效.
Pragma : no-cache
這個是http1.0中的常規頭,作用同http1.1的 Cache-Control : no-cache
Last-Modified
一個GMT時間,告知被請求實體的最後修改時間.用於瀏覽器校驗其快取副本是否仍然可以信任.與其相關的兩個條件請求標頭:
If-Modified-Since
僅在get方法中意義,這個也是比較常見的。 如果實體在指定時間後,沒有修改則返回一個304,否則返回一個常規的Get請求的響應(比如200),靜態檔案沒有修改返回304是好的,因為它只是回伺服器校驗一下是否有修改,而並沒有像200那樣重新請求資料。If-Unmodified-Since:
如果實體沒有任何修改,那麼就可以直接執行該請求, 而如果有修改,則返回一個412 Precondition Failed狀態碼,並且拋棄該方法對應的行為操作(GET方法除外).
Cache-Control (http1.1的常見頭)
public
僅體現在響應頭,通知瀏覽器可以無條件的快取該響應。private
僅體現在響應頭,通知瀏覽器只針對單個使用者快取響應. 且可以具體指定某個欄位.如private –“username”no-cache
a) 請求頭中:告訴瀏覽器回去伺服器取資料,並驗證你的快取(如果有的話)。
b) 響應頭中:告訴瀏覽器,一定要回伺服器校驗,不管有沒有快取資料。 如果確定沒有被改,可以使用快取中的資料no-store
告訴瀏覽器任何情況下都不要被快取。max-age
a) 請求頭中:強制響應瀏覽器,根據該值,校驗快取.即與自身的Age值,與請求時間做比較.如果超出max- age值,則強制去伺服器端驗證.以確保返回一個新鮮的響應.其功能本質上與傳統的Expires類似,但區別在於Ex
pires是根據某個特定日期值做比較.一但快取者自身的時間不準確.則結果可能就是錯誤的.而max-age,顯然無 此問題.
Max-age的優先順序也是高於Expires的.
b) 響應頭中:同上