實現一個隨著內容多少而拉伸的view
阿新 • • 發佈:2017-11-22
其中 實現圖 uiimage nts alignment radi mar ott 根據
問題:如何實現圖中的view,要求能根據文本的長度自適應。(消息有多少條不一定,所以寬度肯定不固定)

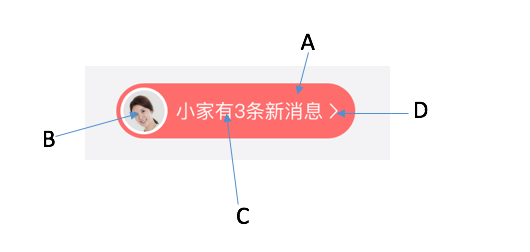
首先來分解一下:
A:View —— 外層容器,紅色背景、圓角
B:ImageView —— 圓角ImageView,用於顯示頭像
C:Label —— 白色字體
D:ImageView —— 右側箭頭

其中大小固定的是B和D,C會根據具體消息有多少條,發生寬度的改變,A會隨著BCD總寬度的改變而改變。
解決辦法:
使用AutoLayout,這裏用了Masonry,上代碼,重要的都在代碼中註釋了,核心思想是:不要設定A的寬度,並讓C來將A撐起來(因為UILabel有這個特性)。
UIView *contentView = [UIView new]; contentView.backgroundColor = [HMStyle themeMainColor]; contentView.layer.cornerRadius = 20.0f; [self addSubview:contentView]; [contentView mas_makeConstraints:^(MASConstraintMaker *make) { // 不設置寬度,讓內容將他撐起來 make.height.equalTo(@(contentHeight)); make.centerX.equalTo(self); make.bottom.equalTo(self); }]; self.m_MessageImageView = [UIImageView new]; self.m_MessageImageView.image = [UIImage imageNamed:@"user_normal_avatar"]; self.m_MessageImageView.layer.cornerRadius = 15.0f; self.m_MessageImageView.layer.masksToBounds = YES; self.m_MessageImageView.layer.borderColor = [UIColor whiteColor].CGColor; self.m_MessageImageView.layer.borderWidth = 2.0f; [contentView addSubview:self.m_MessageImageView]; [self.m_MessageImageView mas_makeConstraints:^(MASConstraintMaker *make) { make.width.height.equalTo(@30); make.left.equalTo(contentView.mas_left).offset(5); make.centerY.equalTo(contentView); }]; // 用label左右延伸將父組件撐起來 self.m_MessageLabel = [UILabel new]; self.m_MessageLabel.textAlignment = NSTextAlignmentLeft; self.m_MessageLabel.textColor = [UIColor whiteColor]; self.m_MessageLabel.font = [UIFont systemFontOfSize:14.0f]; self.m_MessageLabel.text = @"小家有--條新消息"; [contentView addSubview:self.m_MessageLabel]; [self.m_MessageLabel mas_makeConstraints:^(MASConstraintMaker *make) { make.left.equalTo(contentView.mas_left).offset(40); // 加上頭像和margin的大小 make.top.bottom.equalTo(contentView); make.right.equalTo(contentView.mas_right).offset(-20); // 加上箭頭和margin的大小 }]; UIImageView *imageView = [UIImageView new]; imageView.image = [UIImage imageNamed:@"7x13_arrow"]; [contentView addSubview:imageView]; [imageView mas_makeConstraints:^(MASConstraintMaker *make) { make.right.equalTo(contentView.mas_right).offset(-10); make.width.equalTo(@7); make.height.equalTo(@13); make.centerY.equalTo(contentView.mas_centerY); }];
實現一個隨著內容多少而拉伸的view
