js實現ctrl+v粘貼圖片或是截圖
阿新 • • 發佈:2017-11-22
環境 fileread tar str div stand listen nod null 



瀏覽器環境:谷歌瀏覽器
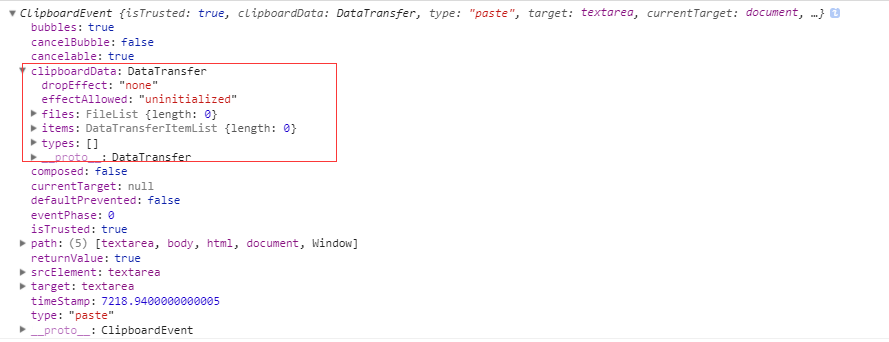
1.ctrl+v粘貼圖片都是監聽paste時間實現的,復制的數據都存在clipboardData下面,雖然打印顯示數據長度為0,但是還是可以獲取數據的

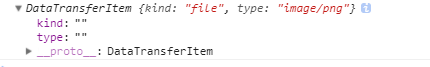
2.打印clipboardData.items發現是一個DataTransferItem。

3.DataTransferItem有個getAsFile()的方法,可以獲取文件

document.addEventListener(‘paste‘, function (event) { console.log(event); var isChrome = false;View Codeif (event.clipboardData || event.originalEvent) { //某些chrome版本使用的是event.originalEvent var clipboardData = (event.clipboardData || event.originalEvent.clipboardData); if(clipboardData.items){ // for chrome var items = clipboardData.items, len= items.length, blob = null; isChrome = true; for (var i = 0; i < len; i++) { console.log(items[i]); if (items[i].type.indexOf("image") !== -1) { //getAsFile() 此方法只是living standard firefox ie11 並不支持blob = items[i].getAsFile(); } } } } })
此時就可以獲取到blob對象了,這時候可以選擇顯示在頁面上,也可以選擇發送給後臺
3.1顯示圖片
3.1.1執行下面代碼即可,使用blob對象顯示

var blobUrl=URL.createObjectURL(blob); document.getElementById("imgNode").src=blobUrl;View Code
效果圖

3.1.2使用base64碼顯示,需要借助FileReader

reader.onload = function (event) { // event.target.result 即為圖片的Base64編碼字符串 var base64_str = event.target.result; document.getElementById("imgNode").src=base64_str; } reader.readAsDataURL(blob);View Code
3.2上傳到後臺
3.2.1生成formData,這裏生成formData,需要借助canvas

//借助canvas,生成formData var canvas = document.createElement(‘canvas‘); var dataURL = canvas.toDataURL(‘image/jpeg‘, 0.5); var fd = new FormData(document.forms[0]); fd.append("the_file", blob, ‘image.png‘); //創建XMLHttpRequest對象 var xhr = new XMLHttpRequest(); xhr.open(‘POST‘,‘/image‘ ); xhr.onload = function () { if ( xhr.readyState === 4 ) { if ( xhr.status === 200 ) { var data = JSON.parse( xhr.responseText ); console.log(data); } else { console.log( xhr.statusText ); } }; }; xhr.onerror = function (e) { console.log( xhr.statusText ); } xhr.send(fd);View Code
3.3完整代碼
完整代碼如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { display: -webkit-flex; display: flex; -webkit-justify-content: center; justify-content: center; } </style> </head> <body> <textarea></textarea> <div contenteditable style="width: 300px;height: 100px; border:1px solid"> <img src="" id="imgNode"> </div> </body> <script> document.addEventListener(‘paste‘, function (event) { console.log(event); var isChrome = false; if (event.clipboardData || event.originalEvent) { //某些chrome版本使用的是event.originalEvent var clipboardData = (event.clipboardData || event.originalEvent.clipboardData); if(clipboardData.items){ // for chrome var items = clipboardData.items, len = items.length, blob = null; isChrome = true; for (var i = 0; i < len; i++) { console.log(items[i]); if (items[i].type.indexOf("image") !== -1) { //getAsFile() 此方法只是living standard firefox ie11 並不支持 blob = items[i].getAsFile(); } } if(blob!==null){ var blobUrl=URL.createObjectURL(blob); //blob對象顯示 document.getElementById("imgNode").src=blobUrl; var reader = new FileReader(); //base64碼顯示 /* reader.onload = function (event) { // event.target.result 即為圖片的Base64編碼字符串 var base64_str = event.target.result; document.getElementById("imgNode").src=base64_str; } reader.readAsDataURL(blob);*/ //借助canvas,生成formData var canvas = document.createElement(‘canvas‘); var dataURL = canvas.toDataURL(‘image/jpeg‘, 0.5); var fd = new FormData(document.forms[0]); fd.append("the_file", blob, ‘image.png‘); //創建XMLHttpRequest對象 var xhr = new XMLHttpRequest(); xhr.open(‘POST‘,‘/image‘ ); xhr.onload = function () { if ( xhr.readyState === 4 ) { if ( xhr.status === 200 ) { var data = JSON.parse( xhr.responseText ); console.log(data); } else { console.log( xhr.statusText ); } }; }; xhr.onerror = function (e) { console.log( xhr.statusText ); } xhr.send(fd); } } } }) </script> </html>
js實現ctrl+v粘貼圖片或是截圖

