threejs繞軸轉,粒子系統,控制器操作等(三)
阿新 • • 發佈:2017-11-22
教程 mage speedy ima lar 鼠標 更新 end asc
前言:threejs系列的第三篇文章,也是一邊學習一邊總結;
1,一個物體繞著另一個物體轉動
第二篇文中主要是物體自轉,為了描述一個一個物體繞另一個物體轉,這裏我描述了一個月球繞地球公轉,並且自轉的場景;
首先依照前面的教程,創建兩個球體,一大一小,並添加紋理圖片,作為地球和月球,然後創建一個細圓環作為星球運行的軌跡,(註意調整圓環的位置,使得月球的運行軌跡剛好在圓環上)這裏就不做分析;
最重要的部分是要添加一個轉軸到場景中
// 添加一個轉軸 pivotPoint = new THREE.Object3D(); pivotPoint.rotation.x = 0.4; scene.add(pivotPoint);
註意一點就是因為小球要繞著軸轉動,所以小球要添加到軸中,(spheresml表示小球)即:
pivotPoint.add(spheresml);
然後,我們在render函數中,設置軸轉動,帶動小球的轉動
//在control中設置初始值
this.rotationSpeedY = 0.01;
//在render函數中
pivotPoint.rotation.y += control.rotationSpeedY;
requestAnimationFrame(render);
然後通過requestAnimationFrame函數完成動畫
2,粒子系統
我們背景是一個星空,可以創建一個許多的點粒子來完成,粒子的顏色是隨機變化的
var starsGeometry = new THREE.Geometry(); // an empty geometry
for (var i = 0; i < 2000; i++) {
// create a new vertex with random coordinates between -1 and 1
var vertex = new THREE.Vector3();
vertex.x = Math.random() * 2 - 1;
vertex.y = Math.random() * 2 - 1;
vertex.z = Math.random() * 2 - 1;
//vertex.multiplyScalar(67);
starsGeometry.vertices.push(vertex);
}
var starsMaterial = new THREE.ParticleBasicMaterial({
color: Math.random() * 0xffffff,
size: 2,
sizeAttenuation: false
});
var stars = new THREE.ParticleSystem(starsGeometry, starsMaterial);
stars.scale.set(300, 300, 300);
stars.name = ‘stars‘;
scene.add(stars);
同時為星星添加一個旋轉動畫
scene.getObjectByName(‘stars‘).rotation.y += control.starRoitationSpeedZ;
3, TrackballControls控制器操作
首先,我們需要用 script標簽引入 TrackballControls.js文件
然後添加如下的代碼創建一個控制器實例
camControl = new THREE.TrackballControls(camera);
然後在render函數中進行更新
camControl.update();
這時候,你用鼠標拖動,或者滾動鼠標滑輪的時候,就會看到效果了

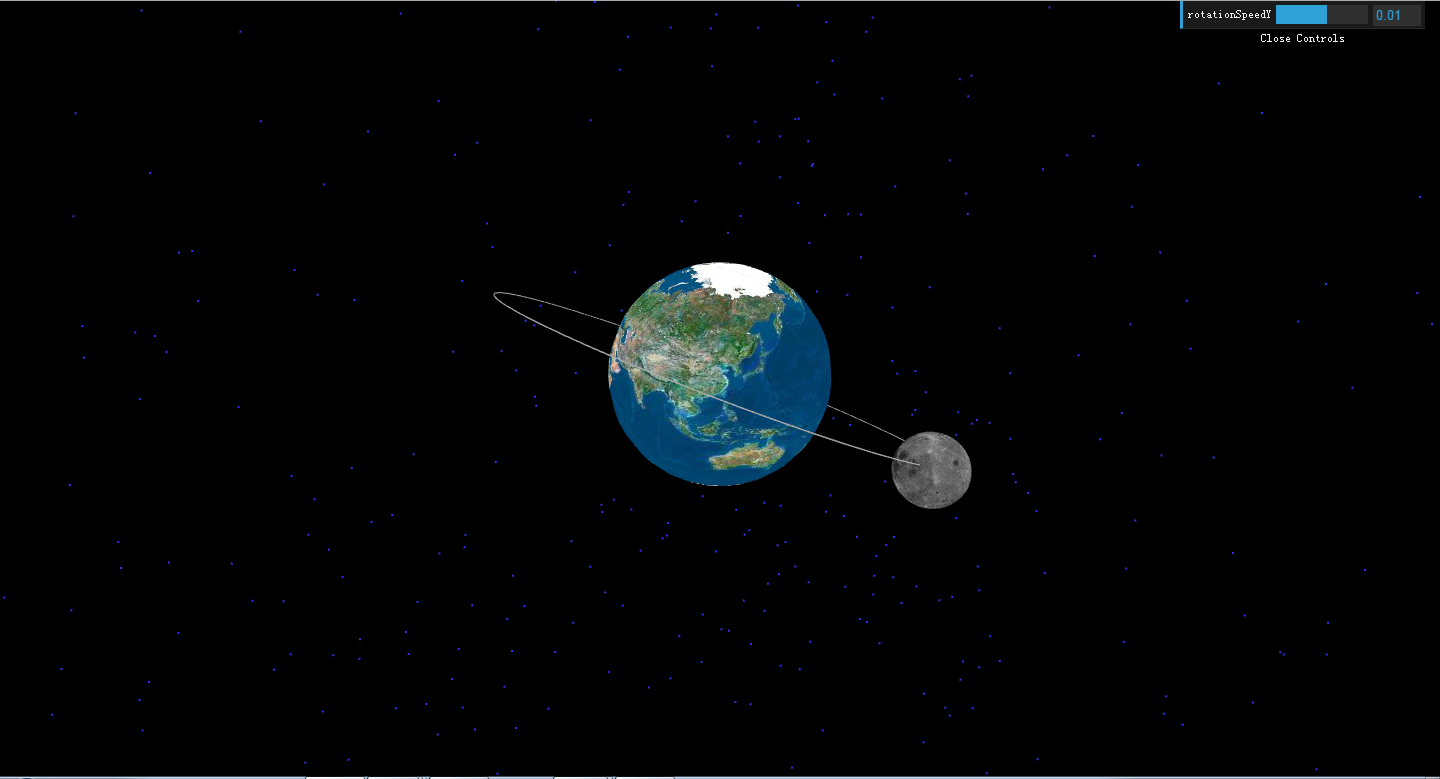
最後的效果圖,如圖所示:完整代碼下載:github(threejs-three) 如果,你覺得我寫的對你有所幫助的話,請給我個star吧,謝謝
threejs繞軸轉,粒子系統,控制器操作等(三)
