bootstrap Grid布局(網格布局)
阿新 • • 發佈:2017-11-24
png boot off 分享圖片 元素 ges http 顯示器 容器

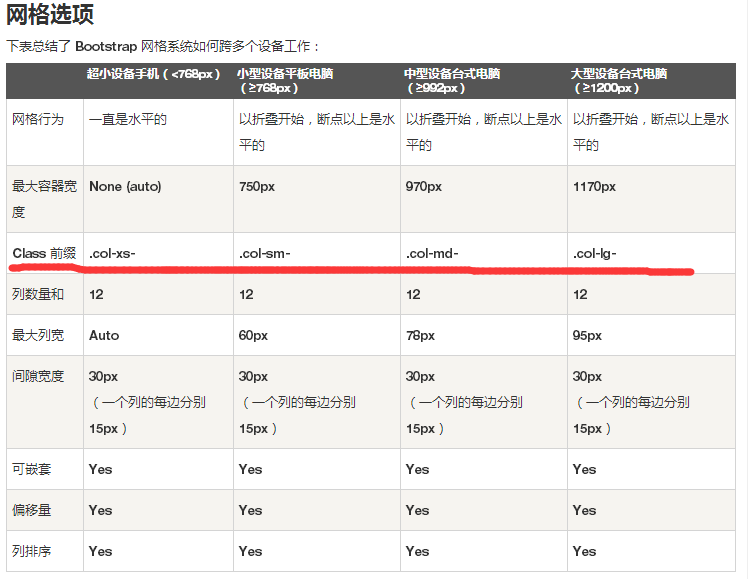
基本網絡結構
<div class="container"> <div class="row"> <div class="col-*-*"></div> <div class="col-*-*"></div> </div> <div class="row">...</div> </div> <div class="container">....
container:容器,用來盛莊裏面的div的
row:列,列裏面用來嵌套行
col:行
偏移列
為了在大屏幕顯示器上使用偏移,請使用 .col-md-offset-* 類。這些類會把一個列的左外邊距(margin)增加 * 列,其中 * 範圍是從 1 到 11。
在下面的實例中,我們有 <div class="col-md-6">..</div>,我們將使用 .col-md-offset-3 class 來居中這個 div。
1 <div class="container"> 2 <div class="row"> 3 <div class="col-xs-6 col-sm-offset-3"> 4 裏面的元素,在會被居中,在sm以上 5 </div> 6 </div> 7 </div>
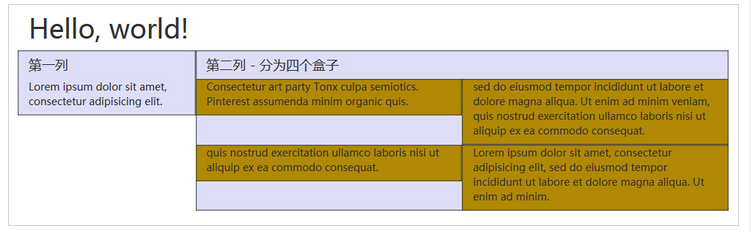
列嵌套

實現復雜的盒子,需要行列的相互嵌套,及行中不可直接嵌套行,而是需要添加列
bootstrap Grid布局(網格布局)
