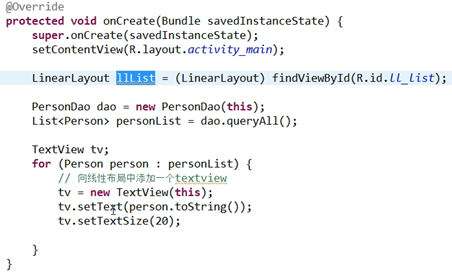
Android使用LinearViewLayout展示數據

如果要滾動,使用ScrollView來包裹這個LinearViewLayout。
ListView控件,自己帶有滾動效果的。
Android使用LinearViewLayout展示數據
相關推薦
【安卓9】SimpleCursorAdapter、在列表中展示數據
color ner table exist spl 操作 onclick state activity SimpleCursorAdapter SimpleCursorAdaper與SimpleAdapter類似,但數據來源是Cursor。 操作步驟: 在列表中展示
展示數據庫中的帖子內容
== for ++ data res charset condition connect use 從數據庫中進行查詢和列出表中內容 下圖是數據表user_fatie的結構 下圖是數據表user_fatie 的內容 第一個頁面是list.php。展示數
基於ExtJs6前臺,SpringMVC-Spring-Mybatis,resteasy,mysql無限極表設計,實現樹狀展示數據(treepanel)
public clas -s 分享 rmi time pan stp listen 先從後臺講起 1.表的設計 parent_id就是另外一條記錄的id,無限極表設計可以參考 http://m.blog.csdn.net/Rookie_Or_Veteran/art
跨域請求並展示數據、二級聯動
ket trap index part str payment rto ces [] <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <
使用LayUI展示數據
www -c 顯示 http true arc 成了 簽名 水平 LayUI是一款免費,開源,輕量級的前端cms框架,適用於企業後端,能快速上手開發,集成了常用的組件,還有完善的文檔和社區。 點擊查看 文檔地址 下載框架 使用: 1.把這個5個文件項都拷貝到項目中
第三章:使用listview控件展示數據
復數 ted ima 深度 lar row listview items uil 第三章:使用listview控件展示數據 1.圖像列表控件Imagelist Images 儲存的所有圖片的復數 ImageSize 圖片的大小 transparentColor 被視
Android使用LinearViewLayout展示數據
src 分享 androi ima title blog wid eight you 如果要滾動,使用ScrollView來包裹這個LinearViewLayout。ListView控件,自己帶有滾動效果的。Android使用LinearViewLayout展示數據
AsyncTask異步;ListView列表展示數據
asynctask set 解析 list .get null bsp access ogl AsyncTask異步ListView列表展示數據 libs文件夾下加入jar包(導包): gson ====================================
使用ListView控件展示數據
菜單項 range edi 顏色 catalog 添加圖片 以及 const his 一.ImageList:存儲圖像集合 Images 存儲的所有圖像 ImageSize 圖像的大小 ColorDept
Excel用數據條展示數據大小
ext 視頻 http ctu 分享圖片 如果 數據大小 功能實現 water 如果數據太多,很難一眼看出他們的大小關系。而利用數據有效性的數據條功能,卻可以很直觀的顯示數據大小。(常見問題)Excel2013怎麽使用數據條來展示數據Excel中怎麽讓數據以數據條顯示EXC
Excel用圖標集展示數據
text ces mage 系列 blog log 最大 技術分享 size 圖標集也是條件格式的一種,它可以用一系列的圖標來代表某一範圍的數據。(常見問題)使用數據條、色階和圖標集來突出顯示數據excel中條件格式圖標集怎麽用excel圖標集標註最大值【解決方法,教程視頻
stark展示數據
att pro @property url 沒有 del shortcuts logs trap 1、編輯按鈕構建完成 2、構造表頭,刪除,checkbox,links編輯 3、代碼+總結 1、編輯按鈕構建完成 1、必備知識預習 第一個會
爬蟲(四)—— 使用pyecharts展示數據
imp char html key page c++ png 技術 ren pyecharts模塊 pyecharts可以將數據形象的在頁面中用圖表顯示 一、安裝 pip install pyecharts 二、使用 import pyecharts # 創建一個頁面 pa
arcgis server 10.1 發布動態圖層展示海量及頻繁更新的數據步驟
遍歷 services new tle ole () map() 添加 source 轉自原文 arcgis server 10.1 發布動態圖層展示海量及頻繁更新的數據步驟 Arcgis server 發布動態圖層及調用動態圖層 做這個動態圖層功能的原由是 有
數據分頁展示
int start class 展示 pack etc n) tla 當前頁 .gz package cn.gzsxt.util; import java.util.List; /** * 分頁封裝 */public class PageUtil { /** * 1
WebForm數據展示 Web Repeater的使用
重復 new 復制 結束 rep git sss lte asp Repeater控件:(重復器)按某一格式展示數據 HeaderTemplate - 先執行,執行一次 FooterTemplate - 最後執行,執行一次 ItemTemplate - 在Header之
父頁面從子頁面調取數據並展示1
get() cal charset 3.1 取值 != num 獲取信息 getitem 父頁面:(用localStorage傳數據) <!DOCTYPE html> <html lang="en"> <head> <m
Xamarin使用ListView開啟分組視圖Cell數據展示bug處理
rdquo 一個 true mil font pin cell enable 不刷新 問題描述 Xamarin使用IsGroupingEnabled="true"之後再Cell操作就會出現數據展示bug,數據不刷新的問題,如下圖所示: 點擊取消的是其他鋼廠,但Vie
項目中需要將獲取的數據按照順序讀取並且展示
com dha json fast blog lin ash lib 定義 1 項目中需要將獲取的數據按照順序讀取並且展示的時候的實例, 2 下面截圖是將獲取到的小區的照片。按照獲取的順序同步到ES 搜索服務器上 3 用到的JSON包是alibaba.fastjson包,此
關於百度地圖的數據展示
pub elong on() Coding erl cnblogs 關閉 多邊形 back toMapList [{"dataId":"1506398830646205","createTime":"2017-09-26 12:07:10","updateTime":"2
