使用LayUI展示數據
LayUI是一款免費,開源,輕量級的前端cms框架,適用於企業後端,能快速上手開發,集成了常用的組件,還有完善的文檔和社區。
點擊查看 文檔地址 下載框架

使用:
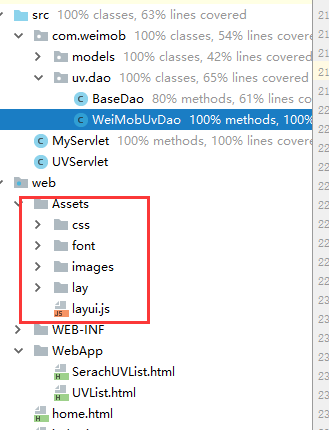
1.把這個5個文件項都拷貝到項目中

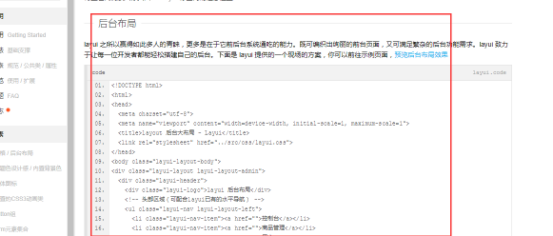
2.到layui官網 地址 將後臺布局的代碼考過來,做一個左側導航,右側顯示主內容的格局

3.代碼復制到我們自己項目新建的home.html頁面後,
根據代碼上的提示,將遠程地址替換成本地,直接刪除css引用和js引用,從自己的項目中將這2個文件拖到html頁面上
4.完成左側菜單跳轉右側顯示
點擊發現菜單沒有跳轉,因為a標簽沒有指向頁面,接下來新建一個html頁面
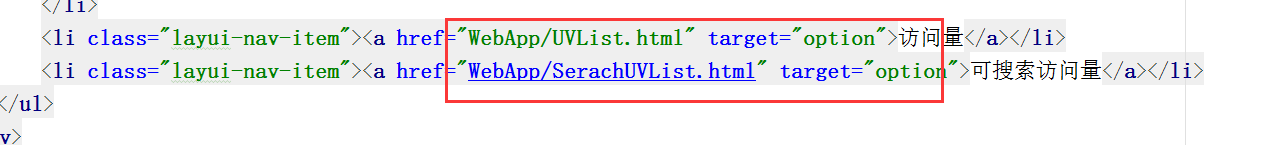
我們在一個菜單中加入頁面地址,點擊後發現跳轉到新頁面去了,沒有顯示到右側,這是因為沒有加入iframe

<div class="layui-body"> <!-- 內容主體區域 --> <div style="padding: 15px;height:100%"> <iframe id="option" name="option" src="WebApp/UVList.html" style="overflow: visible;" scrolling="no" frameborderView Code="no" width="100%" height="100%"></iframe> </div> </div>
細心的你可能會發現div裏面加入了一個height:100%的屬性,沒錯,這是因為右側高度不夠,數據表格顯示不完整
在layui-body這個div裏面加入iframe以後,在a標簽加入target屬性

現在就可以正常實現跳轉到右側了。
綁定數據
1.到官網拷一段代碼過來(數據表格)http://www.layui.com/demo/table.html
先選個簡單的,點擊查看代碼,將代碼全部拷貝過來

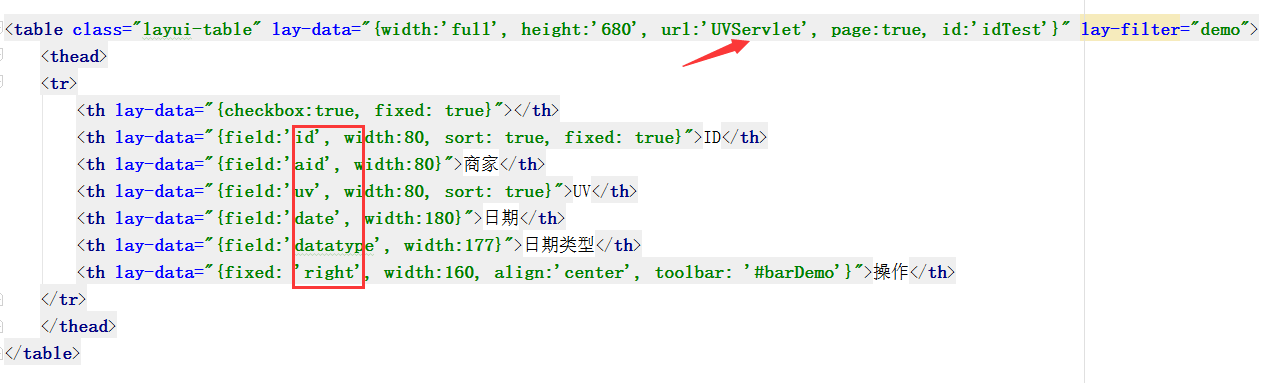
我們這邊代碼粘貼在UVList.html頁面上,並將js,css文件替換成本地的

紅框部分是後端返回過來的json對象中的實體字段,url是請求地址,頁面初始化時會根據url去自動加載數據,自動綁定並分頁

接下來就是綁數據了,首先在後臺將接口寫好,返回json格式數據
註意:格式要按照它指定的格式

{ "count": 49416, "code": 0, "msg": null, "data": [ { "date": "2017-09-20", "uv": 41, "datatype": "mon", "shopid": 0, "id": 5, "aid": 289714 }, { "date": "2017-09-20", "uv": 2, "datatype": "mon", "shopid": 0, "id": 6, "aid": 295413 }, { "date": "2017-09-20", "uv": 3, "datatype": "mon", "shopid": 0, "id": 7, "aid": 29956 }, { "date": "2017-09-20", "uv": 1, "datatype": "mon", "shopid": 0, "id": 8, "aid": 301432 }, { "date": "2017-09-20", "uv": 1, "datatype": "mon", "shopid": 0, "id": 9, "aid": 330976 } ] }View Code

綁數據說明:
其中,msg如果沒有信息的話,一定要寫成"msg":"","code":0 ,如果寫成"msg":,"code":0 就會出現數據加載異常的錯誤
如果code不存在或者值有異常,就會提示數據加載狀態異常的錯誤,正常一般都是0
然後field字段按照你返回的json格式一個個寫好就行了。
到這裏應該可以正常的將數據展示出來了,
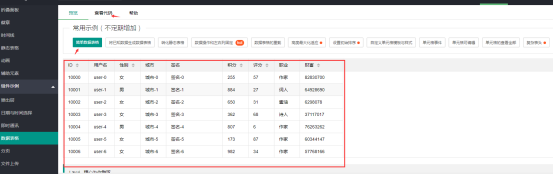
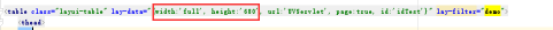
如果發現數據表格高度還是不夠,我們要給表格設置一個高度和寬度

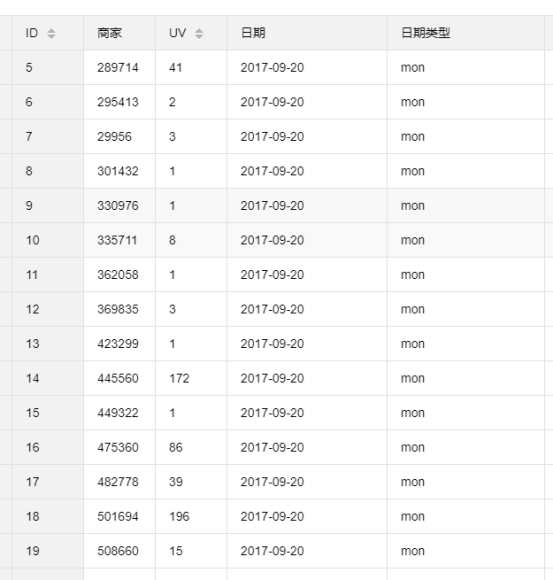
運行結果

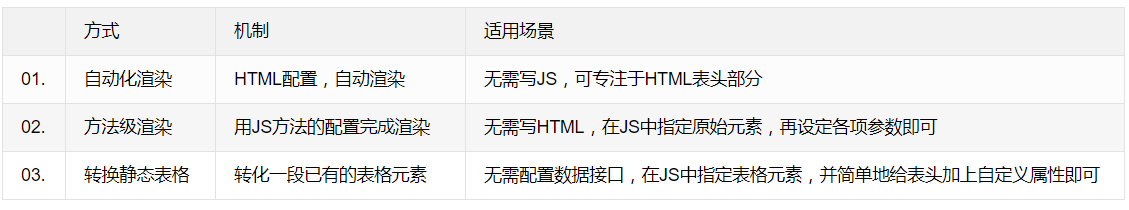
綁定表格的三種方法

我們這種屬於第一種,在html裏面指定表頭每列綁定數據字段,接下來說第二種
第二種號稱方法級渲染,實際上就是在js中指定每列綁定參數
第一步
<table class="layui-hide" id="LAY_table_user" lay-filter="useruv"></table>
第二步
layui.use(‘table‘, function(){ var table = layui.table; //方法級渲染 table.render({ elem: ‘#LAY_table_user‘ ,url: ‘UVServlet‘ ,cols: [[ {checkbox: true, fixed: true} ,{field:‘id‘, title: ‘ID‘, width:80, sort: true, fixed: true} ,{field:‘aid‘, title: ‘商戶‘, width:80, sort: true} ,{field:‘uv‘, title: ‘訪問量‘, width:80, sort: true,edit:true} ,{field:‘date‘, title: ‘日期‘, width:180} ,{field:‘datatype‘, title: ‘日期類型‘, width:100} ]] ,id: ‘testReload‘ ,page: true ,height: 600 }); });
第三種是將已知的數據綁定到表格,用於測試,實際寫法沒什麽不同

layui.use(‘table‘, function(){ var table = layui.table; //展示已知數據 table.render({ elem: ‘#demo‘ ,data: [{ "id": "10001" ,"username": "杜甫" ,"email": "[email protected]" ,"sex": "男" ,"city": "浙江杭州" ,"sign": "人生恰似一場修行" ,"experience": "116" ,"ip": "192.168.0.8" ,"logins": "108" ,"joinTime": "2016-10-14" }, { "id": "10002" ,"username": "李白" ,"email": "[email protected]" ,"sex": "男" ,"city": "浙江杭州" ,"sign": "人生恰似一場修行" ,"experience": "12" ,"ip": "192.168.0.8" ,"logins": "106" ,"joinTime": "2016-10-14" ,"LAY_CHECKED": true }, { "id": "10003" ,"username": "王勃" ,"email": "[email protected]" ,"sex": "男" ,"city": "浙江杭州" ,"sign": "人生恰似一場修行" ,"experience": "65" ,"ip": "192.168.0.8" ,"logins": "106" ,"joinTime": "2016-10-14" }, { "id": "10004" ,"username": "賢心" ,"email": "[email protected]" ,"sex": "男" ,"city": "浙江杭州" ,"sign": "人生恰似一場修行" ,"experience": "666" ,"ip": "192.168.0.8" ,"logins": "106" ,"joinTime": "2016-10-14" }, { "id": "10005" ,"username": "賢心" ,"email": "[email protected]" ,"sex": "男" ,"city": "浙江杭州" ,"sign": "人生恰似一場修行" ,"experience": "86" ,"ip": "192.168.0.8" ,"logins": "106" ,"joinTime": "2016-10-14" }, { "id": "10006" ,"username": "賢心" ,"email": "[email protected]" ,"sex": "男" ,"city": "浙江杭州" ,"sign": "人生恰似一場修行" ,"experience": "12" ,"ip": "192.168.0.8" ,"logins": "106" ,"joinTime": "2016-10-14" }, { "id": "10007" ,"username": "賢心" ,"email": "[email protected]" ,"sex": "男" ,"city": "浙江杭州" ,"sign": "人生恰似一場修行" ,"experience": "16" ,"ip": "192.168.0.8" ,"logins": "106" ,"joinTime": "2016-10-14" }, { "id": "10008" ,"username": "賢心" ,"email": "[email protected]" ,"sex": "男" ,"city": "浙江杭州" ,"sign": "人生恰似一場修行" ,"experience": "106" ,"ip": "192.168.0.8" ,"logins": "106" ,"joinTime": "2016-10-14" }] ,height: 272 ,cols: [[ //標題欄 {checkbox: true, LAY_CHECKED: true} //默認全選 ,{field: ‘id‘, title: ‘ID‘, width: 80, sort: true} ,{field: ‘username‘, title: ‘用戶名‘, width: 120} ,{field: ‘email‘, title: ‘郵箱‘, width: 150} ,{field: ‘sign‘, title: ‘簽名‘, width: 150} ,{field: ‘sex‘, title: ‘性別‘, width: 80} ,{field: ‘city‘, title: ‘城市‘, width: 100} ,{field: ‘experience‘, title: ‘積分‘, width: 80, sort: true} ]] ,skin: ‘row‘ //表格風格 ,even: true ,page: true //是否顯示分頁 ,limits: [5, 7, 10] ,limit: 5 //每頁默認顯示的數量 }); });View Code
對於這三種綁定方式,我們可以預見,常用的肯定是第二種,因為靈活,容易叠代
關於表格的常見元素
這裏說明一下常用的cols裏面的屬性元素

事實上,這裏有非常詳細的文檔http://www.layui.com/doc/modules/table.html 都是關於數據表格的
總結:
LayUI的學習和使用都是比較方便的,對於引入項目,開始使用,對於數據的綁定與實現都是很簡單的,學習成本超低.
html完整代碼:
home.html

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <title>layout 後臺大布局 - Layui</title> <link rel="stylesheet" href="Assets/css/layui.css" media="all"> </head> <body class="layui-layout-body"> <div class="layui-layout layui-layout-admin"> <div class="layui-header"> <div class="layui-logo">layui 後臺布局</div> <!-- 頭部區域(可配合layui已有的水平導航) --> <ul class="layui-nav layui-layout-left"> <li class="layui-nav-item"><a href="">控制臺</a></li> <li class="layui-nav-item"><a href="">商品管理</a></li> <li class="layui-nav-item"><a href="">用戶</a></li> <li class="layui-nav-item"> <a href="javascript:;">其它系統</a> <dl class="layui-nav-child"> <dd><a href="">郵件管理</a></dd> <dd><a href="">消息管理</a></dd> <dd><a href="">授權管理</a></dd> </dl> </li> </ul> <ul class="layui-nav layui-layout-right"> <li class="layui-nav-item"> <a href="javascript:;"> <img src="http://t.cn/RCzsdCq" class="layui-nav-img"> 賢心 </a> <dl class="layui-nav-child"> <dd><a href="">基本資料</a></dd> <dd><a href="">安全設置</a></dd> </dl> </li> <li class="layui-nav-item"><a href="">退了</a></li> </ul> </div> <div class="layui-side layui-bg-black"> <div class="layui-side-scroll"> <!-- 左側導航區域(可配合layui已有的垂直導航) --> <ul class="layui-nav layui-nav-tree" lay-filter="test"> <li class="layui-nav-item layui-nav-itemed"> <a class="" href="javascript:;">所有商品</a> <dl class="layui-nav-child"> <dd><a href="javascript:;">列表一</a></dd> <dd><a href="javascript:;">列表二</a></dd> <dd><a href="javascript:;">列表三</a></dd> <dd><a href="">超鏈接</a></dd> </dl> </li> <li class="layui-nav-item"> <a href="javascript:;">解決方案</a> <dl class="layui-nav-child"> <dd><a href="javascript:;">列表一</a></dd> <dd><a href="javascript:;">列表二</a></dd> <dd><a href="">超鏈接</a></dd> </dl> </li> <li class="layui-nav-item"><a href="WebApp/UVList.html" target="option">訪問量</a></li> <li class="layui-nav-item"><a href="WebApp/SerachUVList.html" target="option">可搜索訪問量</a></li> </ul> </div> </div> <div class="layui-body"> <!-- 內容主體區域 --> <div style="padding: 15px;height:100%"> <iframe id="option" name="option" src="WebApp/UVList.html" style="overflow: visible;" scrolling="no" frameborder="no" width="100%" height="100%"></iframe> </div> </div> <div class="layui-footer"> <!-- 底部固定區域 --> ?honstat.com </div> </div> <script src="Assets/layui.js" charset="utf-8"></script> <script> //JavaScript代碼區域 layui.use(‘element‘, function(){ var element = layui.element; }); </script> </body> </html>View Code
UVList.html

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>layui</title> <meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <script src="../Assets/layui.js"></script> <link rel="stylesheet" href="../Assets/css/layui.css"> <!-- 註意:如果你直接復制所有代碼到本地,上述css路徑需要改成你本地的 --> </head> <body> <div style="margin-bottom: 5px;"> <!-- 示例-970 --> <ins class="adsbygoogle" style="display:inline-block;width:700px;height:700px" data-ad-client="ca-pub-6111334333458862" data-ad-slot="3820120620"></ins> </div> <table class="layui-table" lay-data="{width:‘full‘, height:‘680‘, url:‘UVServlet‘, page:true, id:‘idTest‘}" lay-filter="demo"> <thead> <tr> <th lay-data="{checkbox:true, fixed: true}"></th> <th lay-data="{field:‘id‘, width:80, sort: true, fixed: true}">ID</th> <th lay-data="{field:‘aid‘, width:80}">商家</th> <th lay-data="{field:‘uv‘, width:80, sort: true}">UV</th> <th lay-data="{field:‘date‘, width:180}">日期</th> <th lay-data="{field:‘datatype‘, width:177}">日期類型</th> </tr> </thead> </table> </body> </html>View Code
下一篇我們講對於數據表格的操作,包含搜索,排序,查看,編輯,刪除
使用LayUI展示數據

