自己用到的css總結
2017-11-26 10:50:13
以前學過一點前端,然後現在想做東西感覺都忘光了,不知道如何下手,看一些視頻,看到自己不熟悉的東西,總結下來,每天總結一點,總會變好的
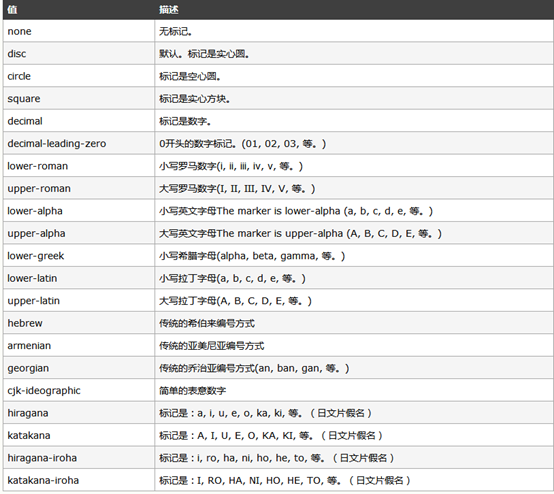
1.list-style-type 屬性設置列表項標記的類型

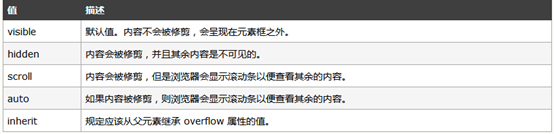
2.overflow 屬性規定當內容溢出元素框時發生的事情。

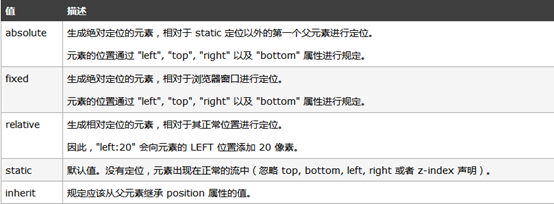
3.position 屬性規定元素的定位類型。

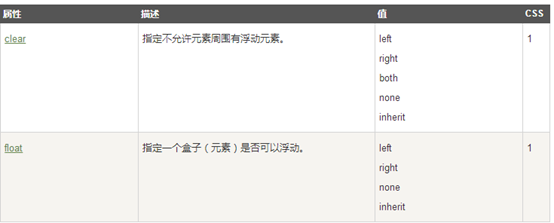
4.float 會使元素向左或向右移動,其周圍的元素也會重新排列。
5.clear 屬性指定元素兩側不能出現浮動元素

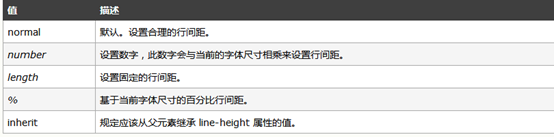
6.line-height 行高

7.text-decoration 屬性規定添加到文本的修飾。

8.background 簡寫屬性在一個聲明中設置所有的背景屬性。

9.cursor 屬性規定要顯示的光標的類型(形狀)。

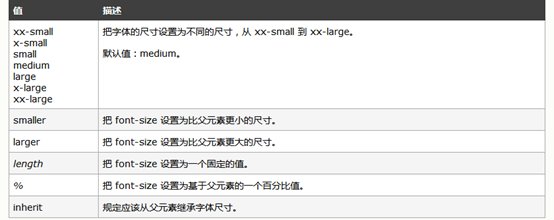
10.font-size 屬性可設置字體的尺寸

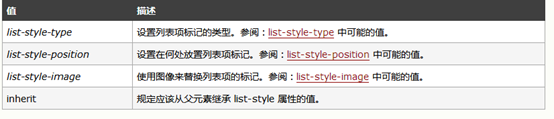
11.list-style

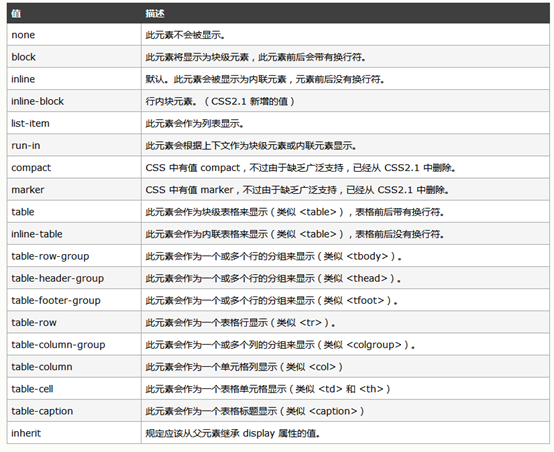
12.display 屬性規定元素應該生成的框的類型。

自己用到的css總結
相關推薦
自己用到的css總結
行高 聲明 浮動元素 mage cursor 簡寫 blog 排列 over 2017-11-26 10:50:13 以前學過一點前端,然後現在想做東西感覺都忘光了,不知道如何下手,看一些視頻,看到自己不熟悉的東西,總結下來,每天總結一點,總會變好的 1.list-st
總結自己用原生JS實現的功能
1.實現jquery中addClass()和removeClass()的功能: function addClass( obj, className){ if( obj.className
css總結
clear link type 樣式表 渲染 簽名 play -s 內部 css:★ 層疊樣式表:渲染 格式: 選擇器:{屬性:值;屬性1:值1} html和css的整合 方式1:內斂樣式表 通過標簽的style屬性
JAVA基礎針對自己薄弱環節總結01(循環之前的知識)
類名 隱式轉換 pro 超出範圍 報錯 暫時 命令 算術運算 賦值 java中的標識符 組成:數字、字母、下劃線、美元$符號組成。 規則:不能由數字開頭。 類名:每一個單詞的首字母大寫 包名:所有小寫 變量名、方法名:第一個單詞首字母小寫。後面首字母大
location.href的用戶總結
信息 重新 更新 sel tar set 定義 .html 服務 *.location.href 用法: top.location.href=”url” 在頂層頁面打開url(跳出框架) self.location.href=”url”
學習19 用css控制文字樣式
text utf har 文字 weight title color eight pan <!doctype html> <html> <head> <meta charset="utf-8"> <title>認
lombok使用(給自己看的,只為不要忘記自己用過的技術)
ref targe 添加 res tostring 當我 fin alsa nal 如何使用? 一、1)eclipse使用方法 1. 從項目首頁下載lombok.jar 2. 雙擊lombok.jar, 將其安裝到eclipse中(該項目需要jdk1.6+的環境)
當文字過長時裁剪(顯示省略號或只裁剪 用CSS方法,不用程序)
fire 省略號 fixed strong face con str 來源 type 原文發布時間為:2009-09-16 —— 來源於本人的百度文章 [由搬家工具導入]CSS中ellipsis()应用【转
【譯】巧用 CSS 變量實現自動前綴
實現 這也 ria var 選擇符 http spa style 自動 轉https://www.h5jun.com/post/autoprefixing-with-css-variables-lea-verou.html 最近,當我在制作 markapp.io 這個小網
用CSS添加選中文字的背景色
logs ima 文字 http css 技術 .cn png 分享 用CSS添加選中文字的背景色
使用php下載的文件打不開,自己用著沒問題,客戶用就不行?
erl 設置 文件頭部 ati 方便 問題 操作系統 下載 為我 1 現象: 開發的時候用的好好的文件下載功能,部署到客戶那邊就不好使了,幾乎所有從服務器下載下來的文件都不能打開。 比較了上傳前的文件、上傳後服務器端的文件、下載後本機的文件,發現同一個文件,上傳
用css樣式,為表格加入邊框
代碼編輯器 分享 pre marker 編輯器 title 像素 css樣式 class 用css樣式,為表格加入邊框 Table 表格在沒有添加 css 樣式之前,是沒有邊框的。這樣不便於我們後期合並單元格知識點的講解,所以在這一節中我們為表格添加一些樣式,為它添加邊
用css實現文本不換行切超出限制時顯示省略號(小tips)
max 省略號 over 顯示 寬度 width code wid ellipsis div{ max-width: 500px; text-overflow: ellipsis; overflow: hidden; white-spac
一個用css寫出來的下拉菜單
會員 col href splay hover style 個人 陰影 oat 1 <style> 2 /* css*/ 3 #body{ 4 float: left; 5 } 6 #xialakuan
[css]我要用css畫幅畫(七) - 哆啦A夢
順序 tar car 輸入 url bsp 完成 難度 tool 原文鏈接 接著之前的[css]我要用css畫幅畫(六),今天畫的有所不同,畫的是哆啦A夢,我們小時候對他的稱呼其實是小叮當機器貓。 (PS:這次我要做的事情,很多人已經做過,這並不是什麽創新,我只是在學習並記
怎麽用css hack處理各瀏覽器兼容IE6,IE7,IE8,IE9/ FF
過濾 提醒 fire 混亂 不一致 rst 位置 兼容性問題 sina 第一:什麽事瀏覽器兼容性 瀏覽器兼容性問題又被稱為網頁兼容性或網站兼容性問題,指網頁在各種瀏覽器上的顯示效果可能不一致而產生瀏覽器和網頁間的兼容問題。在網站的設計和制作中,做好瀏覽器兼容,才能夠讓網
常用到的html頁面布局和組件: 自己用
nbsp blog wid 常用 code class order idt radius 用div當作圓 <div style="border: 1px solid blue;height: 100px; width: 100px; border-radius:
用css制作圓環圖表 (vue,sass)
one .cn col eight 技術分享 style log app 部分 效果圖: 思路 :在一個容器裏再放兩個矩形,每個矩形都占一半,給這兩個矩形都設置溢出隱藏,當去旋轉矩形裏面的圓形的時候,溢出部分就被隱藏掉了,這樣就可以達到想要的效果。 代碼-html:
h5,用css實現下拉列表
gin clas isp pla mar ack 實現 寬高 doc <!DOCTYPE html><html><head><meta charset="utf-8"><style> ul li{ list-st
PC端網頁和移動端網頁,自己做的總結
lbs 流式布局 移動端開發 動畫 配置 流量 幀率 資源 str 1.PC考慮的是瀏覽器的兼容性,而移動端開發考慮的更多的是手機兼容性,因為目前不管是android手機還是ios手機,一般瀏覽器使用的都是webkit內核,所以說做移動端開發,更多考慮的應該是手機分辨率的適
