ionic3+angular4開發混合app 之自定義組件
這裏主要是記錄ionic3+angular4開發混合app時自定義組件,我想自定義組件的方法和angular4應該類似,具體在純angular4中自定義組件,暫時沒有實踐,個人覺得差別不大,之後實踐了會再次更新。
首先,在ionic3中有命令可以直接創建一個組件:ionic g component componentName
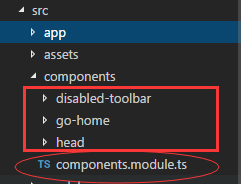
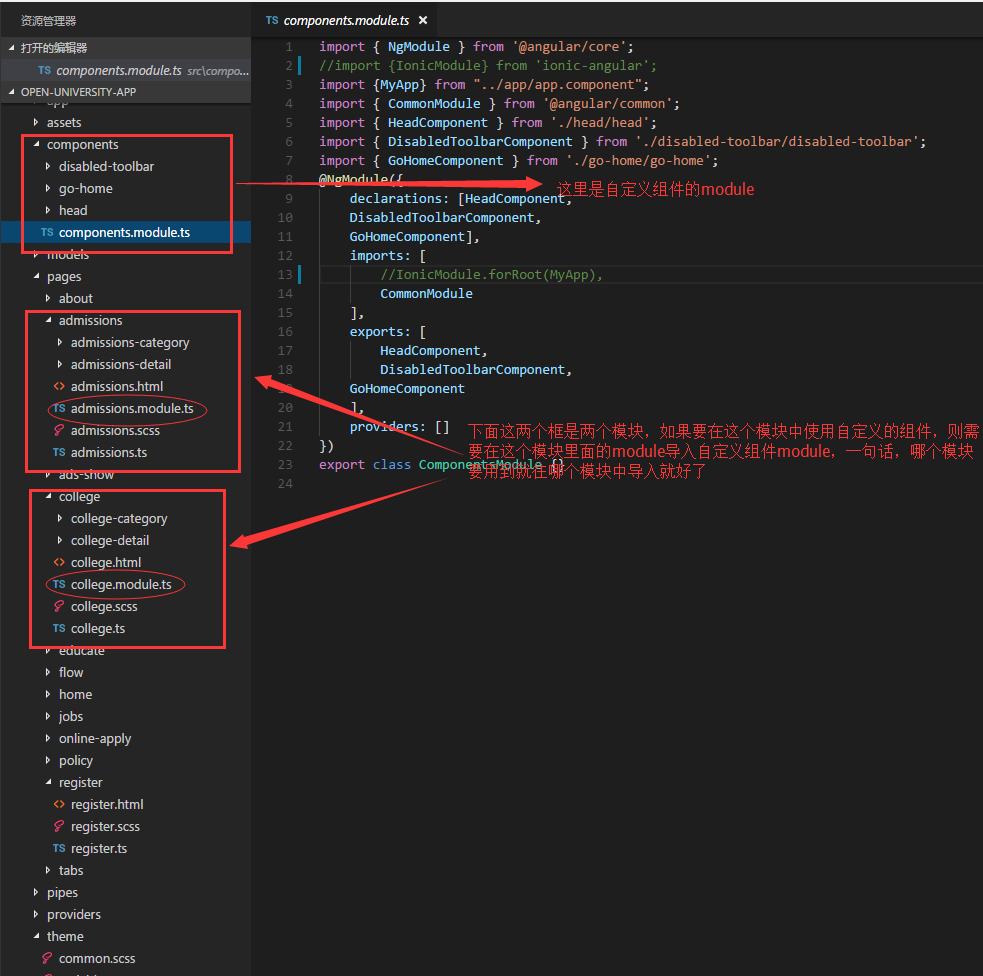
使用這個命令創建的組件會在components目錄下生成一個組件文件夾和一個module文件,具體目錄,請看截圖:我這裏是有3個小組件

並且會把你創建的組件自動import到module裏面,你無需在在裏面導入模塊了,不過如果你需要在自定義組件裏面請求數據的話,就需要import相應的服務了
接下來你就可以在自定義組件模塊裏面定義你的組件了
自定義組件要掌握的知識點主要有兩點:
1.是父組件到子組件之間的傳值:父到子之間的傳值方式是通過屬性來傳值
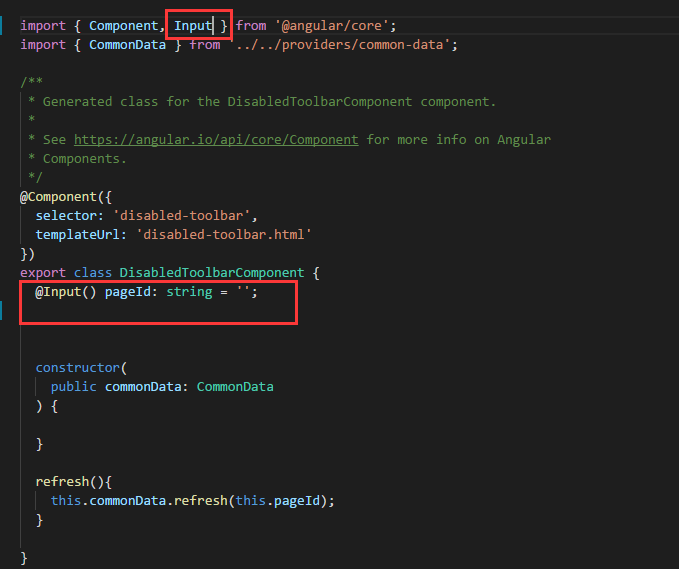
子組件模塊的ts文件裏面需要使用@Input()輸入,使父模塊往子模塊傳遞內容

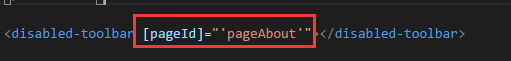
父組件使用,通過屬性的方式傳遞

這樣父組件到子組件就可以傳值了。
2.子組件到父組件之間的傳值方式:通過事件來傳遞
子組件模塊ts需要使用@OutPut()輸出向父組件傳值,具體用法如下圖:

這裏的this.gotohome.emit(event);裏面的event就是指要傳遞給父組件的值,下面看模板文件的點擊事件:

這裏我給父組件傳遞了一個字符串“123”,這裏只是舉個例子,實際,我在在這個組件中沒有用到這個值,你們可以舉一反三,根據你們的需求來傳相應的值
下面看父組件接收到的值對不對?

這裏註意一下,接收值,一定要加上$這個符號才能接收到

我這邊打印出來,確實接收到了子組件傳給父組件的字符串“123”,實際怎麽使用看實際的需求了
到這裏,子組件傳值給父組件就結束了
如果跟著以上方法實踐的同學肯定有疑問了,會一直報錯對不對,那就是我接下來要說的事情了,其實很簡單,你要用你自己定義的組件,是不是得先導入,有這個東西才能使用吧
接下來就導入自定義的組件:我們一開始給自定義的組件建了一個module,叫做componentsModule
你要使用的時候需要將這個componentsModule導入到相應的module裏面去,不然會報錯說沒有這個組件

用上圖來解釋會不會更明了一些呢?
如果一些小模塊沒有自己獨立的module,它本身就是依賴於appModule的話,要使用自定義組件,則需要在appModule裏面導入componentsModule即可
我要記錄的自定組件內容就這麽多了,以後接觸到更深的層次再更新了~
哪裏有寫錯的地方還望各位大牛指點指點~
謝謝!
ionic3+angular4開發混合app 之自定義組件
