微信開發第一篇之自定義選單
微信開發越來越火,好多公司有自己的運營帳號需要管理,那麼隨之而來的就是微信開發的大量需求,和微信開發者需求旺盛。
今天開始第一課,微信自定義選單開發。
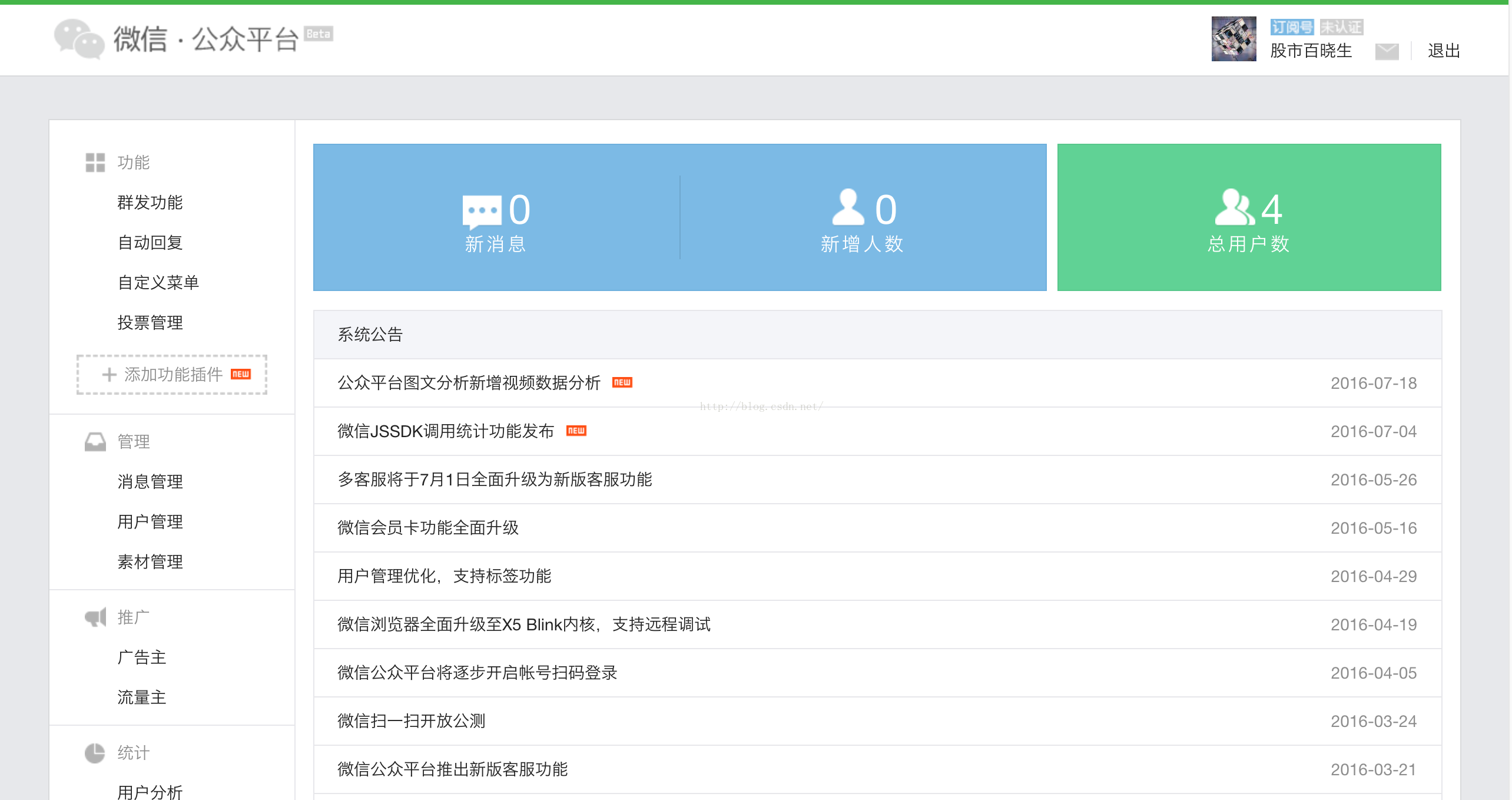
在微信公眾號頁面開啟,看到功能有個自定義開發,二級選單是自定義選單,預設最多三個選單
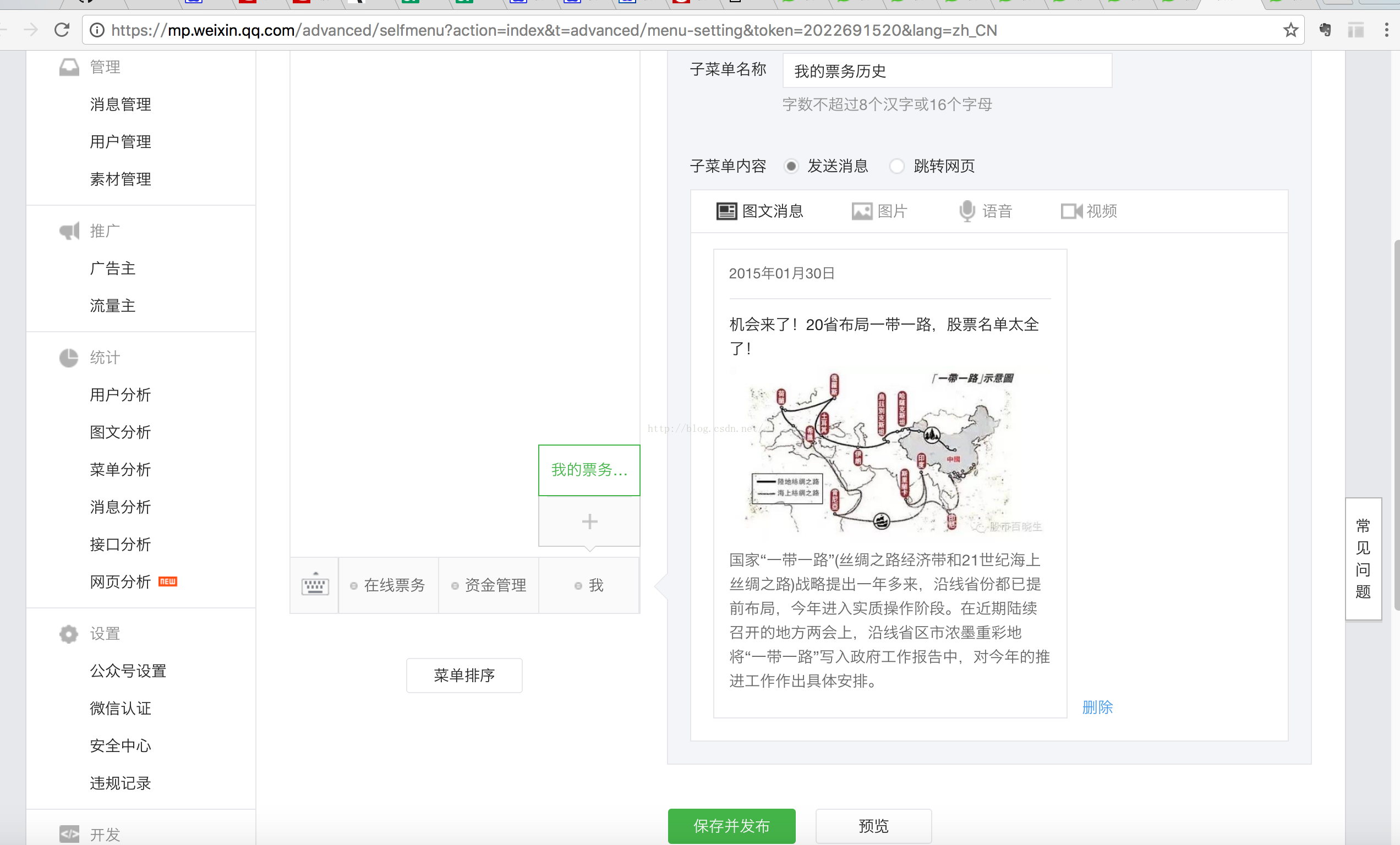
然後新增這些選單,線上票務,資金管理,我三個欄目
執行後效果如下
相關推薦
微信開發第一篇之自定義選單
微信開發越來越火,好多公司有自己的運營帳號需要管理,那麼隨之而來的就是微信開發的大量需求,和微信開發者需求旺盛。 今天開始第一課,微信自定義選單開發。 在微信公眾號頁面開啟,看到功能有個自定義開發,二級選單是自定義選單,預設最多三個選單 然後新增這些選單,線上票務,資金
Senparc.Weixin微信開發(3) 自定義選單與獲取使用者組
自定義選單 程式碼參考:http://www.cnblogs.com/szw/p/3750517.html 還可以使用他們官網的自定義:https://neuchar.senparc.com/User/WeixinMenu 註冊好,再先弄好配置。直接可以推送。 獲取使用者組 /// &
微信開發筆記-調用自定義分享接口
彈出菜單 菜單 開發筆記 n-1 onf target ready 模式 時間戳 文章來自:http://www.cnblogs.com/ysyn/archive/2015/07/23/4665897.html 引言: 工作中開發微信網站,簡稱微網站。由於微
Senparc.Weixin微信開發(3) 自定義菜單與獲取用戶組
開發 分享圖片 獲取 local lock 自定義 oba summary setting 自定義菜單 代碼參考:http://www.cnblogs.com/szw/p/3750517.html 還可以使用他們官網的自定義:https://neuchar.senparc.
IOS開發UI篇之──自定義UIActionSheet【轉】
UIActionSheet類系iOS開發中實現警告框的重要的類,而在好多應用中,都對它進行了擴充套件,今天介紹一下自定義風格的UIActionSheet 一、自定義CustomActionSheet類 CustomActionSheet類繼承UIActionSh
微信公眾號測試賬號-自定義選單
自定義選單介面可實現多種型別按鈕,如下: 1、click:點選推事件 使用者點選click型別按鈕後,微信伺服器會通過訊息介面推送訊息型別為event 的結構給開發者(參考訊息介面指南),並且帶上按鈕中開發者填寫的key值,開發者可以通過自定義的key值與使用者進行互動; 2、v
微信公眾號測試號自定義選單新增時出現appid not bind weapp錯誤
原因是微信平臺只是給了一個樣例,裡面的appid並不是你的測試號的appid,所以,要刪掉,就會成功 原樣例: { "button":[ { "type":"click", "name":"今日歌曲", "key"
Java微信公眾平臺開發之自定義選單
一、自定義選單的說明和按鈕型別 1、選單說明 1)自定義選單最多包括3個一級選單,每個一級選單最多包含5個二級選單。 2)一級選單最多4個漢字,二級選單最多7個漢字,多出來的部分將會以“...”代替。 3)建立自定義選單後,選單的重新整理策略是,在使用者進入公
java版微信公眾號開發之自定義選單的建立
廢話(不過還是必須得看):在微信公眾號啟動開發者模式之後,微信公眾號後臺的自定義選單便無法再使用!需要自己在伺服器上進行自定義選單的開發。自定義選單介面地址:https://api.weixin.qq.com/cgi-bin/menu/create?access_token
微信公眾號的開發之 自定義選單(二)
首先,個人訂閱號沒有自定義選單的許可權,這時候可以使用測試公眾號 步驟:定義json檔案 { "button": [ { "type": "click", "name": "選單一", "key": "one" },
微信公眾號開發(一) -- 自定義選單 動態選單
簡單修改一下appid、appsecret 程式碼可直接複製使用 自定義選單 //獲取token值 $appid = ''; //微信支付申請對應的公眾號的APPID $appsecret = ''; ////微信支付申請對應的公眾號的APP Key $url = "https://
ionic3+angular4開發混合app 之自定義組件
符號 mod smo .com 屬性 點擊事件 ppm 知識點 自己 這裏主要是記錄ionic3+angular4開發混合app時自定義組件,我想自定義組件的方法和angular4應該類似,具體在純angular4中自定義組件,暫時沒有實踐,個人覺得差別不大,之後實踐了會再
微信小程序如何使用自定義組件
com 圖片 abd lis 生成 組件目錄 目標 如何 微信小程序 本博文是通過實際開發中的一個實例來講解自定義組件的使用。 第一步:新建自定義組件目錄,如圖,我新建了個componts和tabList目錄,然後右鍵tabList目錄選擇新建compont取名為tabLi
微信小程序picker-view自定義日期時間等
tap ddr .sh tex ase off fir span tran picker-view 可以自定義地區時間什麽的,其實主要是可以修改樣式啦。 <view class=‘login-user border-none‘ bindtap=‘data_clic
微信小程序如何實現自定義tabBar
type pos use 如何 轉載 url avi float 工作 小程序開發現在非常火,但是對於後臺來說如何做到自定義tabBar呢?下面就來講解下,如何實現微信小程序登錄後根據用戶身份權限不同跳轉到不同的頁面問題。首先需要解決的是:你要把底部導航做成一個公共模板te
微信網頁分享標題圖片自定義設置(最新)
內容 outline 朋友圈 exe ech pem read 解決方法 highlight 1 前言 剛好有微信網頁分享標題圖片自定義設置這個需求,然後查找文檔,發現有兩種方案[1],但是第一種方案已經失效了,只能走第二種方案,然後根據實戰配置好了,本文會寫上配置中遇到的
Java--對接微信第六篇之根據請求url及所需引數返回json
與微信對接就是與別人的介面對接,呼叫別人介面獲取微信資料的過程。 首先我們需要指定微信那邊需要什麼引數,介面返回哪些json資料。知道了這些,就只有呼叫介面的事情了。 所以,我們需要一個方法,能夠傳遞url+access_token+params然後將返回結果組裝成我們需要格式的方法。
Java--對接微信第五篇之底部選單按鈕url設定(通過按鈕回撥獲取openid)
在上一篇的基礎上,有一個地方是需要去微信公眾平臺設定的(如果你這個url需要獲取使用者openid的話!如果不需要獲取可以無視) 登入微信公眾平臺-->公眾號設定-->選擇功能設定-->設定網頁授權域名(為微信認為安全的地址,不用精確到方法,但是你需要將一個文字金鑰放入對應
Java--對接微信第四篇之初始化底部選單
第一步、新建一些實體類: Menu>Button>ComplexButton>CommonButton /** * 選單 */ public class Menu { private Button[] button; public B
Android Studio 3.0踩坑篇之自定義apk名稱
報錯日誌 Cannot set the value of read-only property ‘outputFile’ Android Studio3.0之前用法如下 applicationVariants.all { variant ->