js 文本編輯插件 wangEditor 的使用教程和總結
阿新 • • 發佈:2017-11-29
簡單 一個 tom event 官網下載 插件 自定義菜單 pre listen
因項目需求,需要在PC頁面弄一個文本編輯器,並把用戶輸入的內容格式完完全全傳給後臺展示在另一個頁面上;
試了好幾個插件感覺還是 wangEditor 好,用起來比較簡單,以下我會把今天遇到的坑都展示出來,看到這篇博客的你肯定很幸運
因為你馬上就可以可以上手這個插件了,好了廢話不多說;
1 官網下載插件需要的css 和js (註意:該插件依賴於jquery所有需要先引入jquery) 下載地址: https://github.com/wangfupeng1988/wangEditor/releases
2 案例代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>wangEditor 菜單配置</title>
</head>
<body>
<p>wangEditor 自定義菜單配置</p>
<div id="div3">
<p>歡迎使用 wangEditor 富文本編輯器</p>
</div>
<button id="btn1">點擊</button>
<script type="text/javascript" src="../../release/wangEditor.min.js"></script>
<script type="text/javascript">
var E = window.wangEditor
var editor2 = new E(‘#div3‘)
editor2.customConfig.menus = [ //菜單配置,不要可以直接去掉這個默認全部功能都有如下圖
‘head‘,
‘bold‘,
‘italic‘,
‘underline‘
]
editor2.create()
</script>
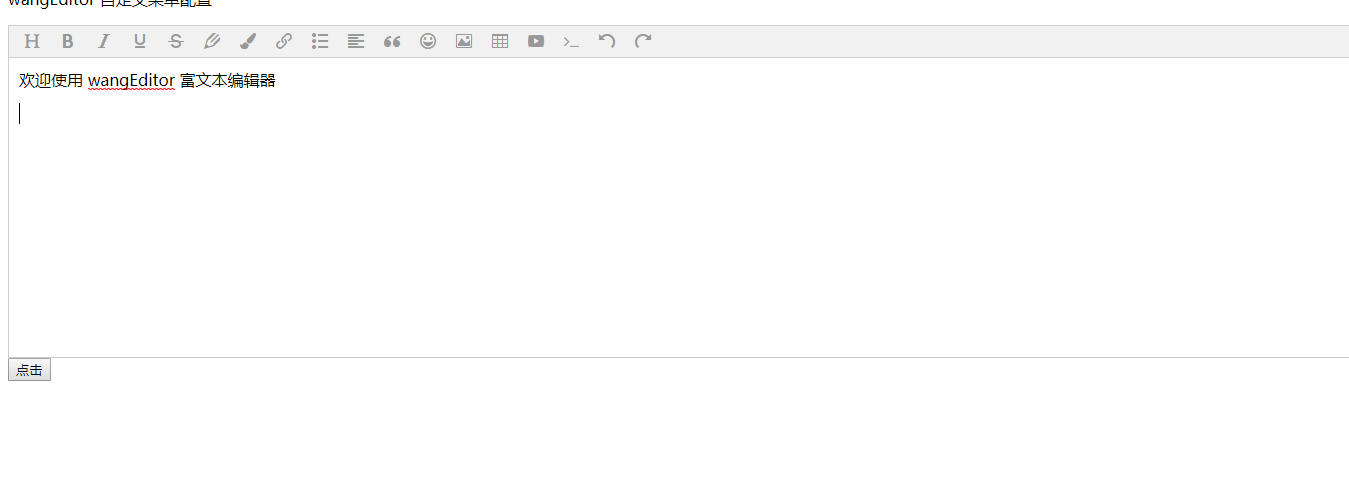
圖1 (默認菜單全部功能都有)

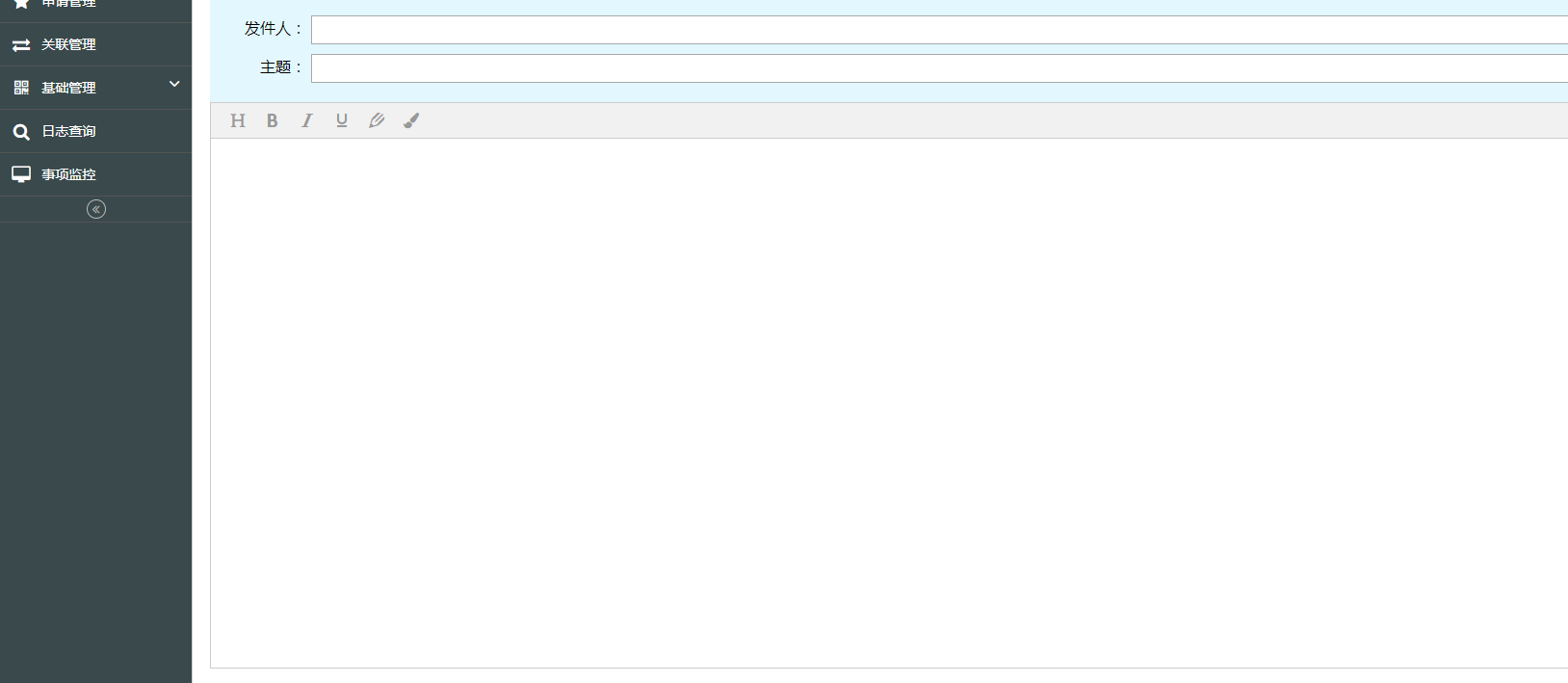
圖2(配置了的菜單)

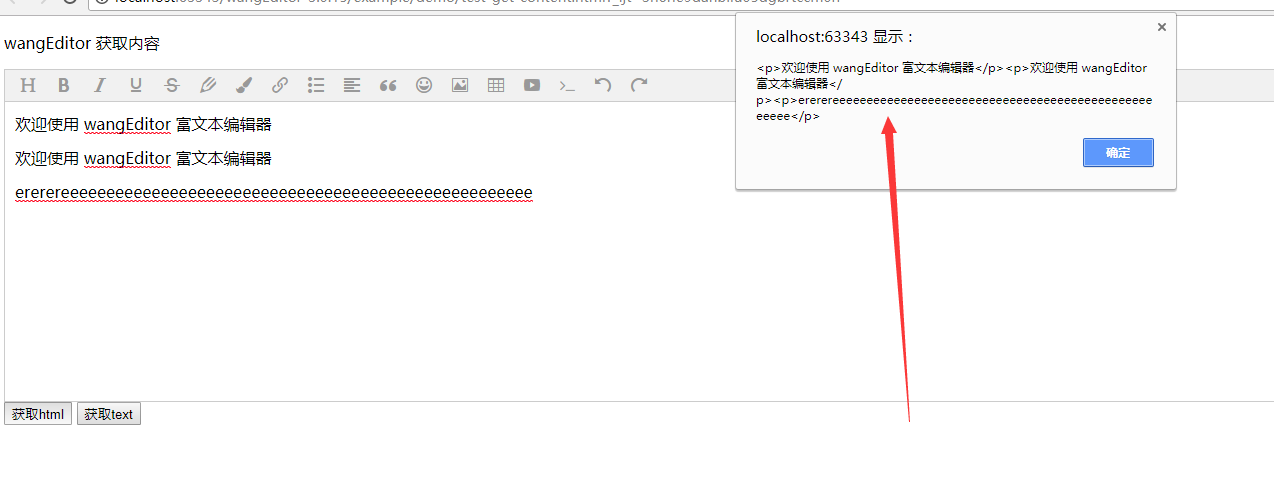
3 到現在為止你可以實現一個編輯器了;但傳給後臺我的需求是帶有html標簽才能完全把用戶寫的加粗顏色換行什麽都傳過去看下圖

代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>wangEditor 獲取內容</title>
</head>
<body>
<p>wangEditor 獲取內容</p>
<div id="div3">
<p>歡迎使用 wangEditor 富文本編輯器</p>
<p>歡迎使用 wangEditor 富文本編輯器</p>
</div>
<div>
<button id="btn1">獲取html</button>
<button id="btn2">獲取text</button>
</div>
<script type="text/javascript" src="../../release/wangEditor.min.js"></script>
<script type="text/javascript">
var E = window.wangEditor;
var editor2 = new E(‘#div3‘);
editor2.create();
document.getElementById(‘btn1‘).addEventListener(‘click‘, function () {
console.log(editor2.txt.html());
alert(editor2.txt.html())
}, false);
document.getElementById(‘btn2‘).addEventListener(‘click‘, function () {
alert(editor2.txt.text())
}, false)
</script>
</body>
</html>
</body>
</html>
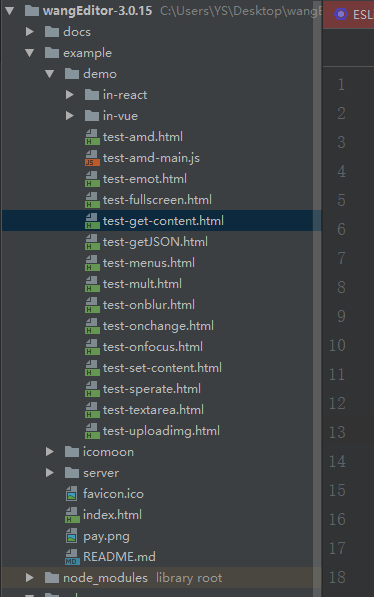
4 舉了兩個簡單的小例子你如需要其他功能變成json或者其他在作者的Git上有很多demo如下圖應該有你需要的
下載地址: https://github.com/wangfupeng1988/wangEditor/releases
最後很感謝插件作者開發這個簡單又好用的小插件
js 文本編輯插件 wangEditor 的使用教程和總結