CSS3實現紙張邊角卷起效果
阿新 • • 發佈:2017-11-30
另有 早已 http bbb 先生 rgba span fff pan
html代碼
1 <body> 2 <div class="page"> 3 <div class="page-box"> 4 <h1> 5 兔子先生 6 </h1> 7 <p> 8 這幾天心裏頗不寧靜。今晚在院子裏坐著乘涼,忽然想起日日走過的荷塘,在這滿月的光裏,總該另有一番樣子吧。月亮漸漸地升高了,墻外馬路上孩子們的歡笑,已經聽不見了;妻在屋裏拍著閏兒,迷迷糊糊地哼著眠歌。我悄悄地披了大衫,帶上門出去。9 </p> 10 <p> 11 沿著荷塘,是一條曲折的小煤屑路。這是一條幽僻的路;白天也少人走,夜晚更加寂寞。荷塘四面,長著許多樹,蓊蓊郁郁的。路的一旁,是些楊柳,和一些不知道名字的樹。沒有月光的晚上,這路上陰森森的,有些怕人。今晚卻很好,雖然月光也還是淡淡的。 12 </p> 13 <p> 14 路上只我一個人,背著手踱著。這一片天地好像是我的;我也像超出了平常的自己,到了另一世界裏。我愛熱鬧,也愛冷靜;愛群居,也愛獨處。像今晚上,一個人在這蒼茫的月下,什麽都可以想,什麽都可以不想,便覺是個自由的人。白天裏一定要做的事,一定要說的話,現在都可不理。這是獨處的妙處,我且受用這無邊的荷香月色好了。15 </p> 16 <p> 17 忽然想起采蓮的事情來了。采蓮是江南的舊俗,似乎很早就有,而六朝時為盛;從詩歌裏可以約略知道。采蓮的是少年的女子,她們是蕩著小船,唱著艷歌去的。采蓮人不用說很多,還有看采蓮的人。那是一個熱鬧的季節,也是一個風流的季節。梁元帝《采蓮賦》裏說得好: 18 </p> 19 20 <pre> 21 於是妖童媛女,蕩舟心許; 22 鷁首徐回,兼傳羽杯;23 欋將移而藻掛,船欲動而萍開。 24 爾其纖腰束素,遷延顧步; 25 夏始春余,葉嫩花初, 26 恐沾裳而淺笑,畏傾船而斂裾。 27 </pre> 28 <p> 29 可見當時嬉遊的光景了。這真是有趣的事,可惜我們現在早已無福消受了。 30 </p> 31 <p> 32 於是又記起《西洲曲》裏的句子: 33 </p> 34 <pre> 35 采蓮南塘秋,蓮花過人頭; 36 低頭弄蓮子,蓮子清如水。 37 </pre> 38 <p> 39 今晚若有采蓮人,這兒的蓮花也算得“過人頭”了;只不見一些流水的影子,是不行的。這令我到底惦著江南了。——這樣想著,猛一擡頭,不覺已是自己的門前;輕輕地推門進去,什麽聲息也沒有,妻已睡熟好久了。 40 </p> 41 <div class="author"> 42 作者:兔子先生 43 </div> 44 </div> 45 </div> 46 </body>
css代碼
1 <style type="text/css"> 2 *{ 3 margin: 0; 4 padding: 0; 5 box-sizing: border-box; 6 } 7 body{ 8 margin: 0 auto; 9 width: 660px; 10 padding: 50px 0; 11 background: #eee; 12 font-family: "STZhongsong"; 13 font-size: 16px; 14 line-height: 20px; 15 } 16 .page,.page-box{ 17 margin: 0 auto; 18 width: 600px; 19 padding: 50px 0 0 60px; 20 background: #fff; 21 border-radius: 20px; 22 text-align: justify; 23 } 24 .page-box{ 25 padding: 0 60px 40px 0; 26 } 27 .page{ 28 position: relative; 29 margin-left: 0; 30 filter: drop-shadow(0px 0px 15px #bbb); 31 } 32 .page:before{ 33 content: ‘‘; 34 display: block; 35 position: absolute; 36 right:-60px; 37 top:0; 38 width: 60px; 39 height: 50px; 40 background: linear-gradient(42deg, #ddd 30%, rgba(0,0,0,0) 40%); 41 } 42 h1{ 43 margin-bottom: 20px; 44 text-align: center; 45 } 46 p,pre{ 47 margin-bottom: 5px; 48 } 49 pre{ 50 padding: 5px 0; 51 font-family: "STXingkai"; 52 font-size: 16px; 53 } 54 p{ 55 text-indent: 2em; 56 } 57 .author{ 58 padding-top: 20px; 59 text-align: right; 60 font-family: "FZShuTi"; 61 color: green; 62 } 63 </style>
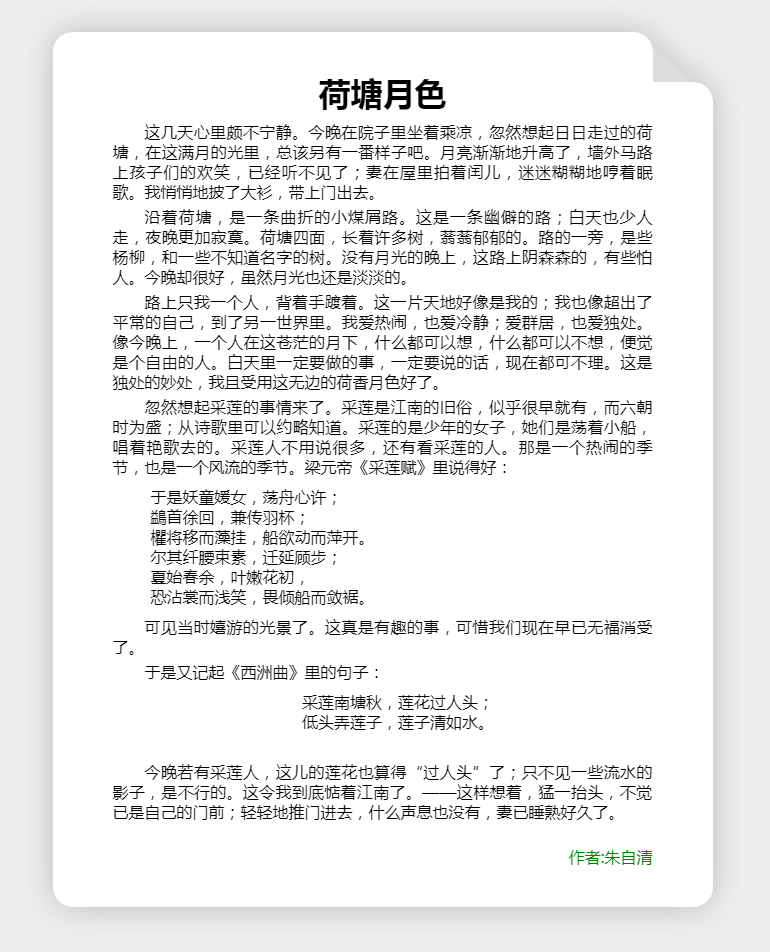
效果圖

原文地址:http://www.qdfuns.com/notes/32244/ef7467af54279078256efc9c878ca10a.html
CSS3實現紙張邊角卷起效果
